Aggiungere una Classe CSS al Link nell'Editor TinyMCE
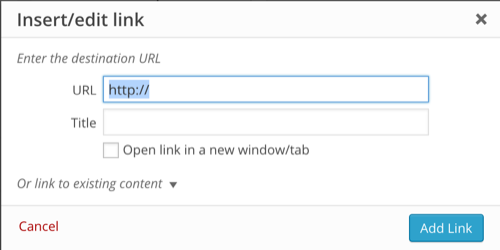
Cercando una soluzione, ho trovato il plugin che permette di avere un menu a tendina degli stili CSS già presenti nel foglio di stile. Quello che voglio è permettere all'editor di aggiungere Classi CSS da una casella di testo. Considerando questa immagine:

Quello che sto cercando idealmente è un modo per ottenere un'altra casella di testo sotto Titolo chiamata Classe. La libertà di digitare una classe CSS è necessaria per altre funzionalità all'interno del sito. Qualche idea su come posso realizzarlo?
Grazie mille!
Un'opzione è aggiungere una classe al menu Styleselect in MCE. Adattato dalla pagina Codex "TinyMCE Custom Styles" è necessario prima aggiungere lo style select all'editor:
// Funzione di callback per inserire 'styleselect' nell'array $buttons
function my_mce_buttons_2( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
// Registriamo la nostra callback al filtro appropriato
add_filter('mce_buttons_2', 'my_mce_buttons_2');
Questo aggiungerà il nuovo menu a tendina all'editor. Poi crei i tuoi stili personalizzati:
// Funzione di callback per filtrare le impostazioni MCE
function my_mce_before_init_insert_formats( $init_array ) {
// Definiamo l'array style_formats
$style_formats = array(
// Ogni elemento dell'array è un formato con le proprie impostazioni
array(
'title' => 'La Mia Classe Personalizzata per Link',
'selector' => 'a',
'classes' => 'my-custom-link-class'
)
);
// Inseriamo l'array, CODIFICATO IN JSON, in 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Colleghiamo la callback a 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );
A partire da WordPress 3.9 che includeva un aggiornamento a TinyMCE 4.0, lo style select è molto più robusto e include quella regola selector che significa che puoi definire stili che possono essere applicati solo ai link. È piuttosto utile.
Questa soluzione significa che puoi pre-definire le classi di cui hai bisogno e assicurarti che non ci siano mai errori di battitura o altri problemi.
Come nota il Codex, questo è meglio combinato con un buon file editor-style.css che applicherà i tuoi stili direttamente nell'editor.

Ciao mrwweb. Grazie per la tua risposta, anche se non è esattamente quello che stavo cercando. Non intendo selezionare una classe da una lista predefinita di classi. Invece, ho solo bisogno di permettere all'editor di digitare un nome di classe. In pratica, ho utilizzato il plugin Lime Modal di CodeCanyon, e questo richiede che il link di attivazione utilizzi un nome di classe che sia uguale al nome univoco del modal.
 maGz
maGz
Questo è molto interessante, mi piace questo metodo, ma c'è un modo per aggiungere la nuova opzione insieme agli altri elementi del menu a discesa (ad esempio paragrafo, heading 1, ecc.).
 JacobTheDev
JacobTheDev
Non sono sicuro, @rev. Una cosa che mi piace è che questa strategia generalmente ti permette di separare gli elementi HTML semantici dagli stili CSS basati su classi (che si spera siano ancora semantici). Non ho tempo per farlo ora, ma prova a fare var_dump() dell'$init_array qui sopra e vedi cosa c'è dentro. Ricorda che l'aggiornamento a TinyMCE 4.0 in WordPress 3.9 ha reso molti tutorial e documentazione esistenti errati. Controlla le date quando fai ricerche.
 mrwweb
mrwweb
Ah, capisco il vantaggio di mantenerlo separato. Esito solo un po' nell'aggiungere un intero nuovo menu a tendina solo per aggiungere una nuova classe, eh eh. Darò un'occhiata al tuo suggerimento, grazie.
 JacobTheDev
JacobTheDev
Ti capisco. Quando faccio questo rimuovo il formatselect e passo completamente a styleselect per tutti gli elementi a blocchi e gli stili di testo.
 mrwweb
mrwweb
Sono riuscito a risolvere questo problema aggiungendo il plugin WP Edit al mio sito. Ha un pulsante Advanced Link che mi permette (o a un editor) di inserire manualmente un nome di classe.
