Добавление CSS класса к ссылке в редакторе TinyMCE
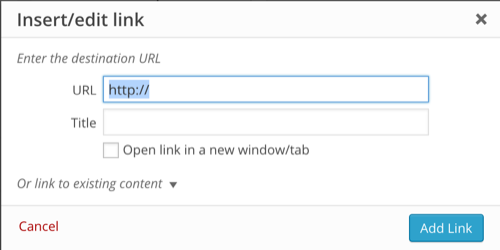
В поисках решения я нашел плагин, который позволяет выбирать CSS стили из выпадающего списка, уже присутствующие в таблице стилей. Но мне нужно позволить редактору добавлять CSS классы через текстовое поле. Если посмотреть на это изображение:

В идеале я хочу получить еще одно текстовое поле под полем Заголовок с названием Класс. Возможность вводить CSS класс необходима для другой функциональности на сайте. Есть идеи, как я могу этого добиться?
Заранее спасибо!
Один из вариантов - добавить класс к меню Styleselect в MCE. Адаптируя информацию со страницы Codex "TinyMCE Custom Styles", сначала нужно добавить выбор стилей в редактор:
// Функция обратного вызова для добавления 'styleselect' в массив $buttons
function my_mce_buttons_2( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
// Регистрируем наш callback через соответствующий фильтр
add_filter('mce_buttons_2', 'my_mce_buttons_2');
Это добавит новое выпадающее меню в редактор. Затем создаем собственные стили:
// Функция обратного вызова для фильтрации настроек MCE
function my_mce_before_init_insert_formats( $init_array ) {
// Определяем массив style_formats
$style_formats = array(
// Каждый дочерний массив - это формат с собственными настройками
array(
'title' => 'Мой пользовательский класс для ссылок',
'selector' => 'a',
'classes' => 'my-custom-link-class'
)
);
// Вставляем массив, преобразованный в JSON, в 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Прикрепляем callback к хуку 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );
Начиная с WordPress 3.9, который включал обновление до TinyMCE 4.0, выбор стилей стал гораздо более мощным и включает правило selector, позволяющее определять стили, которые можно применять только к ссылкам. Это довольно удобно.
Данное решение позволяет предварительно определить необходимые классы и избежать опечаток или других проблем.
Как отмечается в Codex, лучше всего это сочетать с хорошим файлом editor-style.css, который будет применять ваши стили непосредственно в редакторе.

Привет mrwweb. Спасибо за ответ, хотя это не совсем то, что я искал. Я не планирую выбирать класс из предопределенного списка классов. Вместо этого мне просто нужно дать редактору возможность ввести имя класса. По сути, я использовал плагин Lime Modal от CodeCanyon, и он требует, чтобы ссылка-триггер использовала имя класса, совпадающее с уникальным именем модального окна.
 maGz
maGz
Это очень интересно, мне нравится этот метод, но есть ли способ добавить новую опцию вместе с другими элементами выпадающего списка (например, абзац, заголовок 1 и т.д.).
 JacobTheDev
JacobTheDev
Я не уверен, @rev. Мне нравится, что эта стратегия позволяет разделять семантические HTML-элементы от CSS-стилей, управляемых классами (которые, надеюсь, остаются семантическими). У меня нет времени разбираться с этим сейчас, но попробуйте сделать var_dump() для массива $init_array выше и посмотреть, что там есть. Помните, что обновление TinyMCE 4.0 в WordPress 3.9 сделало неактуальными многие существующие туториалы и документацию. Проверяйте даты при поиске информации.
 mrwweb
mrwweb
А, понимаю преимущества разделения. Просто немного сомневаюсь насчёт добавления целого нового выпадающего списка только для одного нового класса, ха-ха. Посмотрю ваше предложение, спасибо.
 JacobTheDev
JacobTheDev
Понимаю вас. Когда я делаю так, я удаляю formatselect и полностью перехожу на styleselect для всех блоковых элементов и стилей текста.
 mrwweb
mrwweb
Мне удалось решить эту проблему, добавив на сайт плагин WP Edit. В нём есть кнопка Advanced Link, которая позволяет мне (или редактору) вручную вводить имя класса.

Разработчик WP Edit здесь. Спасибо, что сообщили, что плагин вам помог. Пожалуйста, дайте мне знать, если у вас есть какие-либо вопросы по использованию.
 josh
josh