Agregar un checkbox al personalizador de temas
Al intentar agregar un checkbox al personalizador de temas, parece estar 'siempre' seleccionado. Si intentas desmarcarlo no se puede, casi como si hubiera algún código JS forzándolo a permanecer seleccionado.
Estoy usando opciones de tema serializadas y todo está conectado correctamente. El código es similar al siguiente (activado mediante el hook 'customize_register'):
$wp_customize->add_setting( mytheme_options[chk_hide_description], array(
'default' => false,
'type' => 'option',
'capability' => 'edit_theme_options' )
);
$wp_customize->add_control( 'display_header_text', array(
'settings' => mytheme_options[chk_hide_description],
'label' => __( 'Ocultar descripción del sitio' ),
'section' => 'title_tagline',
'type' => 'checkbox',
) );
El mismo problema reportado aquí: http://ottopress.com/2012/how-to-leverage-the-theme-customizer-in-your-own-themes/#div-comment-11254.

El checkbox es posible. Un ejemplo, espero que esto te ayude.
Primero, debes definir la configuración mediante add_setting, lo importante es el parámetro type con el valor option. Después de esto, controla el campo mediante add_control y establece el parámetro type como checkbox. Alternativamente, es posible usar select. Si añado un valor predeterminado mediante std, funciona, incluso sin este parámetro. También funciona bien si añado el parámetro de elección con los valores 1 y 0. Pero en las pruebas, funciona bien si solo establezco el parámetro como checkbox. Encontrarás el código fuente en mi proyecto, mira el enlace de abajo.
También puedes depurar la salida del valor en la línea 246 del archivo wp-includes/class-wp-customize-control.php; quizás te ayude.
depuración:
case 'checkbox':
var_dump( $this->value() );
Ejemplo:
// Añadir configuración para la descripción de salida
$wp_customize->add_setting( $this->option_key . '[echo_desc]', array(
'default' => $defaults['echo_desc'],
'type' => 'option',
'capability' => 'edit_theme_options'
) );
// Añadir control y salida para el campo de selección
$wp_customize->add_control( $this->option_key . '_echo_desc', array(
'label' => __( 'Mostrar Descripción', 'documentation' ),
'section' => 'title_tagline',
'settings' => $this->option_key . '[echo_desc]',
'type' => 'checkbox',
'std' => '1'
) );
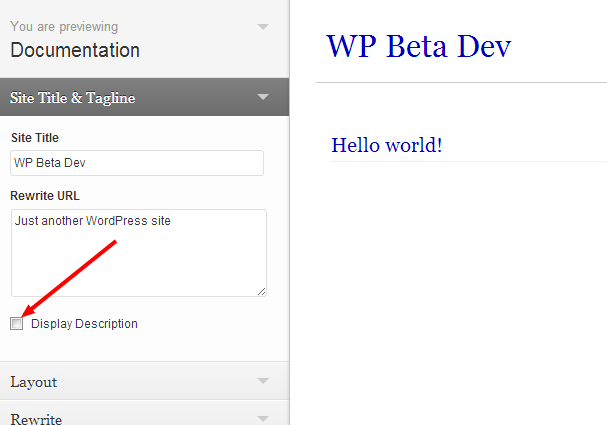
Mira el resultado de este código.

Puedes encontrar un resultado funcional en mi tema Documentation, alojado en GitHub.

Yo tuve un problema similar y resultó que establecer 'type' => 'option' para add_setting era la causa.
Eliminar esto resolvió mi problema, y a continuación está lo que estoy usando actualmente y funciona perfectamente.
$wp_customize->add_section('footer_social_media_section' , array(
'title' => __('Redes Sociales en el Footer', 'dd_theme'),
'priority' => 1020
));
$wp_customize->add_setting('show_footer_facebook', array(
'default' => '1'
));
$wp_customize->add_control(
new WP_Customize_Control(
$wp_customize,
'show_footer_facebook',
array(
'label' => __('Mostrar enlace de Facebook', 'dd_theme'),
'section' => 'footer_social_media_section',
'settings' => 'show_footer_facebook',
'type' => 'checkbox',
)
)
);

Usar sanitize_callback me ayudó:
$setting = 'display_note_site';
$wp_customize->add_setting( $setting, [
'type' => 'option',
'transport' => $transport,
'sanitize_callback' => 'sanitize_checkbox',
] );
$wp_customize->add_control( $setting, [
'section' => $section,
'label' => '¿Mostrar una notificación?',
'type' => 'checkbox',
] );
function sanitize_checkbox( $checked ) {
return $checked == 1 ? 1 : '';
}
Uso:
$display_note_site = get_option('display_note_site');
if( $display_note_site ) {
// salida html
}
