Добавление чекбокса в настройщик темы WordPress
При попытке добавить чекбокс в настройщик темы он кажется "всегда" выбранным. Если попытаться снять его - ничего не происходит, как будто какой-то JS код принудительно оставляет его отмеченным.
Я использую сериализованные настройки темы, и всё подключено правильно. Код выглядит примерно так (запускается через хук 'customize_register'):
$wp_customize->add_setting( mytheme_options[chk_hide_description], array(
'default' => false, // значение по умолчанию
'type' => 'option',
'capability' => 'edit_theme_options' )
);
$wp_customize->add_control( 'display_header_text', array(
'settings' => mytheme_options[chk_hide_description], // связанная настройка
'label' => __( 'Скрыть описание сайта' ), // метка чекбокса
'section' => 'title_tagline', // секция настройщика
'type' => 'checkbox', // тип элемента управления
) );
Та же проблема обсуждается здесь: http://ottopress.com/2012/how-to-leverage-the-theme-customizer-in-your-own-themes/#div-comment-11254.

Чекбокс возможен. Вот пример, надеюсь, он вам поможет.
Сначала нужно определить настройку с помощью add_setting, важно указать параметр type со значением option. Затем управляйте полем через add_control и установите параметр type в значение checkbox. Альтернативно можно использовать select. Если я добавляю значение по умолчанию через std, то оно работает, даже без этого параметра. Также работает вариант, если добавить параметр выбора со значениями 1 и 0. Но в тестах всё работает корректно, если просто установить параметр checkbox. Исходный код вы найдете в моём проекте, ссылка ниже.
Также можно отладить вывод строки значения в строке 246 файла wp-includes/class-wp-customize-control.php; возможно, это поможет.
Отладка:
case 'checkbox':
var_dump( $this->value() );
Пример:
// Добавляем настройки для вывода описания
$wp_customize->add_setting( $this->option_key . '[echo_desc]', array(
'default' => $defaults['echo_desc'],
'type' => 'option',
'capability' => 'edit_theme_options'
) );
// Добавляем элемент управления и вывод для поля выбора
$wp_customize->add_control( $this->option_key . '_echo_desc', array(
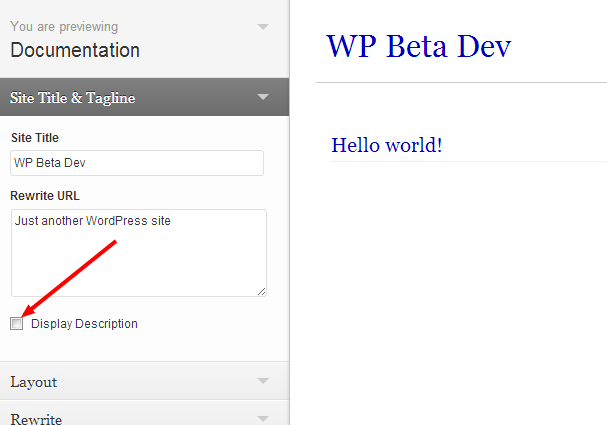
'label' => __( 'Display Description', 'documentation' ),
'section' => 'title_tagline',
'settings' => $this->option_key . '[echo_desc]',
'type' => 'checkbox',
'std' => '1'
) );
Смотрите результат этого кода.

Рабочий вариант вы найдёте в моей теме Documentation, размещённой на GitHub.

У меня была похожая проблема, и оказалось, что указание 'type' => 'option' для add_setting было причиной.
Удаление этого параметра решило мою проблему, и ниже приведен код, который я сейчас использую, и он работает без проблем.
$wp_customize->add_section('footer_social_media_section' , array(
'title' => __('Социальные сети в подвале', 'dd_theme'),
'priority' => 1020
));
$wp_customize->add_setting('show_footer_facebook', array(
'default' => '1'
));
$wp_customize->add_control(
new WP_Customize_Control(
$wp_customize,
'show_footer_facebook',
array(
'label' => __('Показывать ссылку на Facebook', 'dd_theme'),
'section' => 'footer_social_media_section',
'settings' => 'show_footer_facebook',
'type' => 'checkbox',
)
)
);

Использование sanitize_callback помогло мне:
$setting = 'display_note_site';
$wp_customize->add_setting( $setting, [
'type' => 'option',
'transport' => $transport,
'sanitize_callback' => 'sanitize_checkbox',
] );
$wp_customize->add_control( $setting, [
'section' => $section,
'label' => 'Показывать уведомление?',
'type' => 'checkbox',
] );
function sanitize_checkbox( $checked ) {
return $checked == 1 ? 1 : '';
}
Использование:
$display_note_site = get_option('display_note_site');
if( $display_note_site ) {
// вывод html
}
