Adăugarea unei casete de bifare în personalizatorul de teme
Atunci când încerc să adaug o casetă de bifare în personalizatorul de teme, aceasta pare să fie 'întotdeauna' bifată. Dacă încerci să o debifezi, nu poți, aproape ca și cum ar exista un cod JS care o forțează să rămână bifată.
Folosesc opțiuni de temă serializate și totul este conectat corect. Codul este similar cu următorul (declanșat prin hook-ul 'customize_register'):
$wp_customize->add_setting( mytheme_options[chk_hide_description], array(
'default' => false, // Valoare implicită
'type' => 'option', // Tipul setării
'capability' => 'edit_theme_options' ) // Capabilitatea necesară
);
$wp_customize->add_control( 'display_header_text', array(
'settings' => mytheme_options[chk_hide_description], // Setările de control
'label' => __( 'Ascunde descrierea site-ului' ), // Eticheta controlului
'section' => 'title_tagline', // Secțiunea în care apare
'type' => 'checkbox', // Tipul controlului
) );
Aceeași problemă raportată aici: http://ottopress.com/2012/how-to-leverage-the-theme-customizer-in-your-own-themes/#div-comment-11254.

Caseta de bifat este posibilă. Un exemplu, sper că te ajută.
Mai întâi, trebuie să definești setarea, prin add_setting, important este parametrul type cu valoarea option. După aceasta, controlează câmpul prin add_control și setează parametrul type la checkbox. Alternativ, este posibil să folosești select. Dacă adaug o valoare implicită prin std, atunci funcționează, de asemenea fără acest parametru. Alternativ funcționează de asemenea bine, dacă adaug parametrul de alegere cu valorile 1 și 0. Dar în teste, funcționează bine dacă setez parametrul doar la checkbox. Găsești sursa în proiectul meu, vezi linkul de mai jos.
De asemenea, poți depana ieșirea pe șirul de valoare pe linia 246 din wp-includes/class-wp-customize-control.php; poate te ajută.
depanare:
case 'checkbox':
var_dump( $this->value() );
Exemplu:
// Adaugă setări pentru afișarea descrierii
$wp_customize->add_setting( $this->option_key . '[echo_desc]', array(
'default' => $defaults['echo_desc'],
'type' => 'option',
'capability' => 'edit_theme_options'
) );
// Adaugă control și ieșire pentru câmpul de selectare
$wp_customize->add_control( $this->option_key . '_echo_desc', array(
'label' => __( 'Afișează Descrierea', 'documentation' ),
'section' => 'title_tagline',
'settings' => $this->option_key . '[echo_desc]',
'type' => 'checkbox',
'std' => '1'
) );
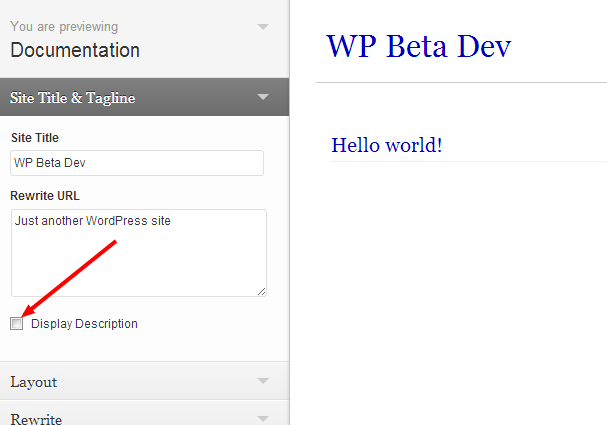
Vezi rezultatul acestei surse.

Găsești un rezultat funcțional în tema mea Documentation, găzduit pe GitHub.

Am avut o problemă similară și s-a dovedit că setarea 'type' => 'option' pentru add_setting era cauza.
Eliminarea acestei setări mi-a rezolvat problema, iar mai jos este ceea ce folosesc în prezent și funcționează perfect.
$wp_customize->add_section('footer_social_media_section' , array(
'title' => __('Rețele Sociale în Footer', 'dd_theme'),
'priority' => 1020
));
$wp_customize->add_setting('show_footer_facebook', array(
'default' => '1'
));
$wp_customize->add_control(
new WP_Customize_Control(
$wp_customize,
'show_footer_facebook',
array(
'label' => __('Afișează Link Facebook', 'dd_theme'),
'section' => 'footer_social_media_section',
'settings' => 'show_footer_facebook',
'type' => 'checkbox',
)
)
);

Folosirea sanitize_callback m-a ajutat:
$setting = 'display_note_site';
$wp_customize->add_setting( $setting, [
'type' => 'option',
'transport' => $transport,
'sanitize_callback' => 'sanitize_checkbox',
] );
$wp_customize->add_control( $setting, [
'section' => $section,
'label' => 'Afișează o notificare?',
'type' => 'checkbox',
] );
function sanitize_checkbox( $checked ) {
return $checked == 1 ? 1 : '';
}
Utilizare:
$display_note_site = get_option('display_note_site');
if( $display_note_site ) {
// output HTML
}
