Aggiungere una checkbox al personalizzatore del tema
Quando provo ad aggiungere una checkbox al personalizzatore del tema, sembra essere sempre selezionata. Se provi a deselezionarla non riesci, come se ci fosse del codice JS che la forza a rimanere selezionata.
Sto utilizzando opzioni del tema serializzate e tutto è collegato correttamente. Il codice è simile al seguente (attivato tramite l'hook 'customize_register'):
$wp_customize->add_setting( mytheme_options[chk_hide_description], array(
'default' => false,
'type' => 'option',
'capability' => 'edit_theme_options' )
);
$wp_customize->add_control( 'display_header_text', array(
'settings' => mytheme_options[chk_hide_description],
'label' => __( 'Nascondi la descrizione del sito' ),
'section' => 'title_tagline',
'type' => 'checkbox',
) );
Stesso problema segnalato qui: http://ottopress.com/2012/how-to-leverage-the-theme-customizer-in-your-own-themes/#div-comment-11254.

La checkbox è possibile. Un esempio, spero che questo ti aiuti.
Per prima cosa, devi definire l'impostazione tramite add_setting, importante è il parametro type con il valore option. Successivamente, controlla il campo tramite add_control e imposta il parametro type a checkbox. In alternativa, è possibile utilizzare select. Se aggiungo un valore predefinito tramite std, funziona comunque, anche senza questo parametro. Funziona bene anche se aggiungo il parametro delle scelte con i valori 1 e 0. Ma nei test, funziona bene se imposto il parametro solo su checkbox. Puoi trovare il sorgente nel mio progetto, vedi il link in basso.
Inoltre, puoi eseguire il debug dell'output sul valore stringa alla riga 246 nel file wp-includes/class-wp-customize-control.php; forse ti aiuterà.
debug:
case 'checkbox':
var_dump( $this->value() );
Esempio:
// Aggiungi impostazioni per l'output della descrizione
$wp_customize->add_setting( $this->option_key . '[echo_desc]', array(
'default' => $defaults['echo_desc'],
'type' => 'option',
'capability' => 'edit_theme_options'
) );
// Aggiungi controllo e output per il campo select
$wp_customize->add_control( $this->option_key . '_echo_desc', array(
'label' => __( 'Mostra Descrizione', 'documentation' ),
'section' => 'title_tagline',
'settings' => $this->option_key . '[echo_desc]',
'type' => 'checkbox',
'std' => '1'
) );
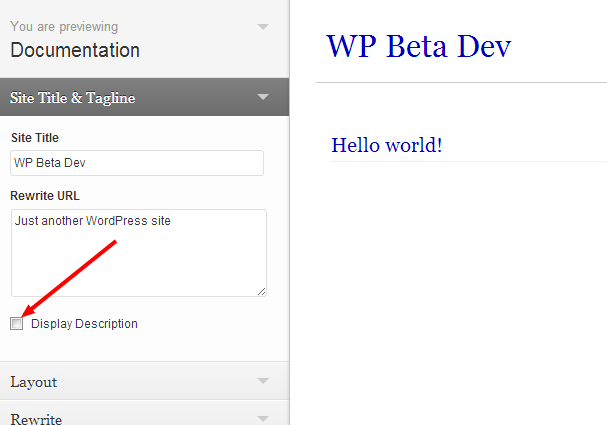
Vedi il risultato di questo sorgente.

Puoi trovare un risultato funzionante nel mio tema Documentation, ospitato su GitHub.

Anch'io avevo un problema simile, e si è scoperto che impostare 'type' => 'option' per add_setting era la causa.
Rimuovendo questa opzione ho risolto il problema, e di seguito riporto il codice che attualmente utilizzo e che funziona perfettamente.
$wp_customize->add_section('footer_social_media_section' , array(
'title' => __('Footer Social Media', 'dd_theme'),
'priority' => 1020
));
$wp_customize->add_setting('show_footer_facebook', array(
'default' => '1'
));
$wp_customize->add_control(
new WP_Customize_Control(
$wp_customize,
'show_footer_facebook',
array(
'label' => __('Mostra link Facebook', 'dd_theme'),
'section' => 'footer_social_media_section',
'settings' => 'show_footer_facebook',
'type' => 'checkbox',
)
)
);

L'uso di sanitize_callback mi ha aiutato:
$setting = 'display_note_site';
$wp_customize->add_setting( $setting, [
'type' => 'option',
'transport' => $transport,
'sanitize_callback' => 'sanitize_checkbox',
] );
$wp_customize->add_control( $setting, [
'section' => $section,
'label' => 'Mostrare una notifica?',
'type' => 'checkbox',
] );
function sanitize_checkbox( $checked ) {
return $checked == 1 ? 1 : '';
}
Utilizzo:
$display_note_site = get_option('display_note_site');
if( $display_note_site ) {
// output html
}
