Añadir atributos de producto a los bloques de Woocommerce en Gutenberg
Editar:
¿Dónde se encuentran los bloques de Woocommerce en el código de Woocommerce en Github? Respuesta:
Como menciona la respuesta a continuación, Woocommerce Block es un paquete por lo que no se muestra en Github para la biblioteca de Woocommerce, pero se llama desde: https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/master/assets/js/blocks
Si buscas agregar atributos personalizados para los Bloques de Woocommerce, encontrarás muchos ejemplos de WordPress para esto.
Por ejemplo este, donde la respuesta señala que puedes agregar atributos usando blocks.registerBlockType. ¿Pero cómo hacer esto para los Bloques de Woocommerce?
Quiero poder agregar un campo de datos al HTML de salida. El campo de datos debería llamar a un atributo de producto y mostrarlo, si existe.
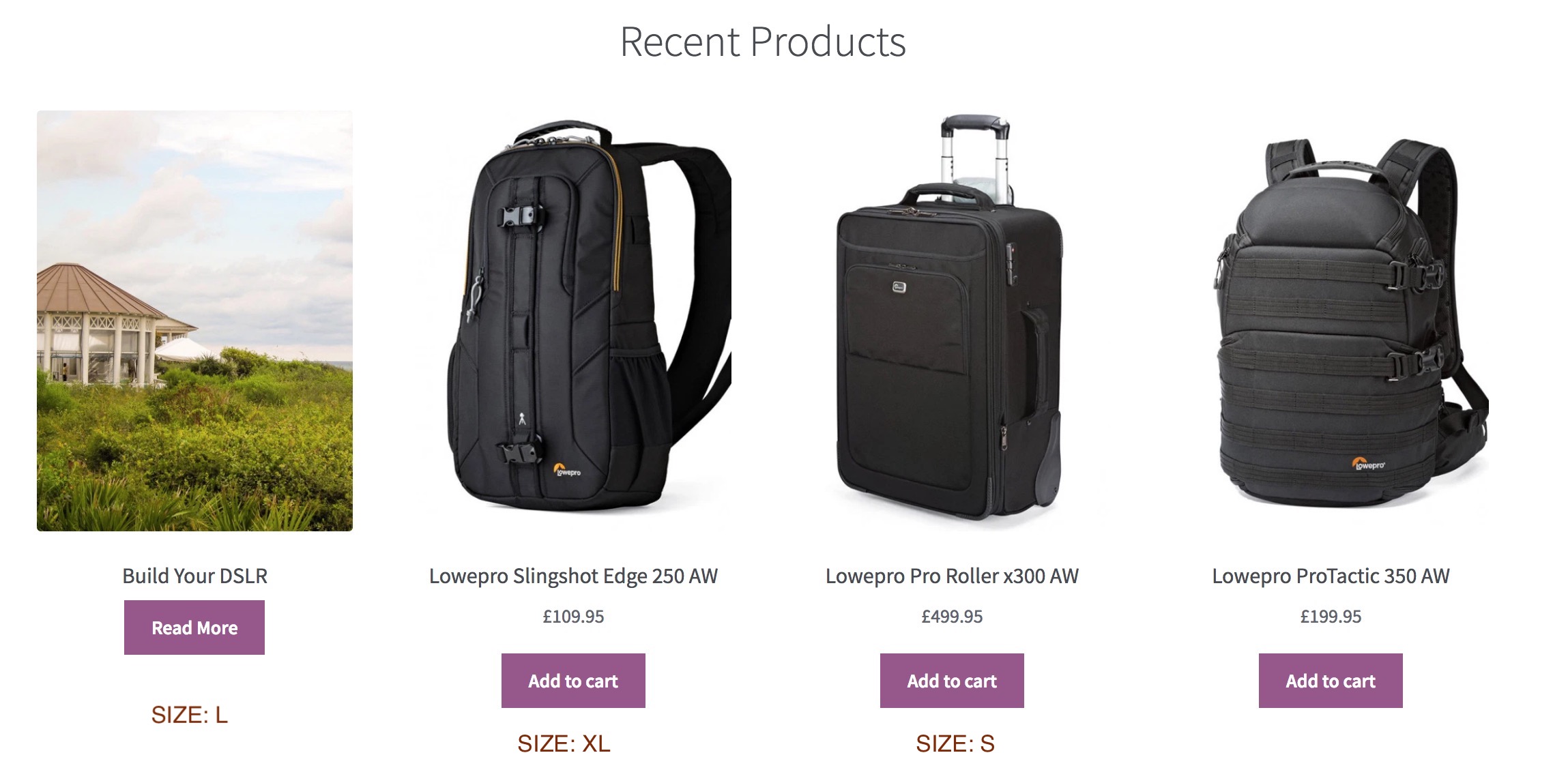
Así cuando uses los Bloques de Woocommerce en tu página principal - por ejemplo el tamaño se mostrará debajo del botón de añadir al carrito - como en la imagen.

Como probablemente sabes, la funcionalidad de mostrar/ocultar el precio, botón de añadir al carrito, reseñas ya está ahí, cuando eliges un Bloque de Woocommerce en el sitio de edición.
Pero no he encontrado el lugar donde se crea esta funcionalidad.
Esto también sería de gran ayuda realmente - si pudieras mostrarme dónde en la biblioteca de Github de Woocommerce se están creando los bloques. Quizás pueda descubrir por mí mismo cómo filtrarlos y agregar la funcionalidad
Sé - basado en un curso de Udemy - cómo crear un plugin personalizado y crear un nuevo tipo de blog, guardar y editar.
Pero necesito averiguar cuál es el namespace de Woocommerce, cómo crean sus bloques y cómo se llaman sus datos. El manual del desarrollador de Woocommerce no dice nada sobre esto - no lo que he encontrado.
He estado buscando en internet durante tres días, y simplemente no entiendo que no pueda encontrar NADA sobre esto. Que nadie más quiera personalizar esta funcionalidad en Woocommerce. Sé que es una función nueva (bloques) en el núcleo, pero aún así.
Solo necesito que me guíen en la dirección correcta.

A medida que los bloques se renderizan cada vez más en el front-end... solo he podido encontrar un filtro para modificar la salida de los bloques mediante PHP. woocommerce_blocks_product_grid_item_html y ni siquiera estoy seguro de que funcione en el bloque "Todos los productos" que puede o no usar el mismo código que los otros bloques de listas de productos.
Aquí hay un ejemplo que 1. elimina el enlace y 2. añade la descripción corta del producto:
/**
* Añade descripciones cortas
*
* @param string $html
* @param object $data
* @param WC_Product $product
* @return string
*/
function kia_blocks_product_grid_item_html( $html, $data, $product ) {
$short_description = $product->get_short_description() ? '<div class="wp-block-grid__short-description">' . wc_format_content( $product->get_short_description() ) . ' </div>' : '';
return
"<li class=\"wc-block-grid__product\">
{$data->image}
{$data->title}
{$data->badge}
{$data->price}
{$data->rating}" .
$short_description
. "{$data->button}
</li>";
}
add_filter( 'woocommerce_blocks_product_grid_item_html', 'kia_blocks_product_grid_item_html', 10, 3 );

Los bloques de Woocommerce se encuentran en woocommerce/packages/woocommerce-blocks/assets/js/blocks.
Un ejemplo de cómo Woocommerce registra el bloque de productos más vendidos:
registerBlockType( 'woocommerce/product-best-sellers', {
...
} );
Como puedes ver, el namespace es simplemente woocommerce.
No entendí lo que quieres lograr con el campo de datos personalizado. ¿Podrías explicarlo mejor?

Sí. Esto era solo un ejemplo con los tamaños. En mi caso (no es una configuración ideal sino un compromiso) estoy creando un sitio para una editorial y el atributo es "Escritor" porque es lo único que puedo crear con la importación diaria de All Import (todos los datos se importan desde la distribución) que tiene un enlace para mostrar todos los libros del escritor. Así que el nombre del escritor debería ser visible en el bucle del Bloque de Woocommerce para que puedas hacer clic en él y mostrar los otros libros. Pero podría ser cualquier cosa - un campo personalizado de Advanced Custom Field, por ejemplo - si quieres expandir la funcionalidad de los bloques
 Peter Højlund Andersen
Peter Højlund Andersen