Aggiungi attributi prodotto ai blocchi Woocommerce in Gutenberg
Modifica:
Dove si trovano i blocchi Woocommerce nel codice Woocommerce su Github? Risposta:
Come menzionato nella risposta sotto, il blocco Woocommerce è un pacchetto quindi non è visibile su Github per la libreria Woocommerce ma viene chiamato da: https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/master/assets/js/blocks
Se cerchi come aggiungere attributi personalizzati per i blocchi Woocommerce trovi molti esempi per WordPress.
Per esempio questo, dove la risposta indica che puoi aggiungere attributi usando blocks.registerBlockType. Ma come farlo per i blocchi Woocommerce?
Voglio poter aggiungere un campo dati all'output HTML. Il campo dati dovrebbe poi chiamare un attributo prodotto e mostrarlo, se esiste.
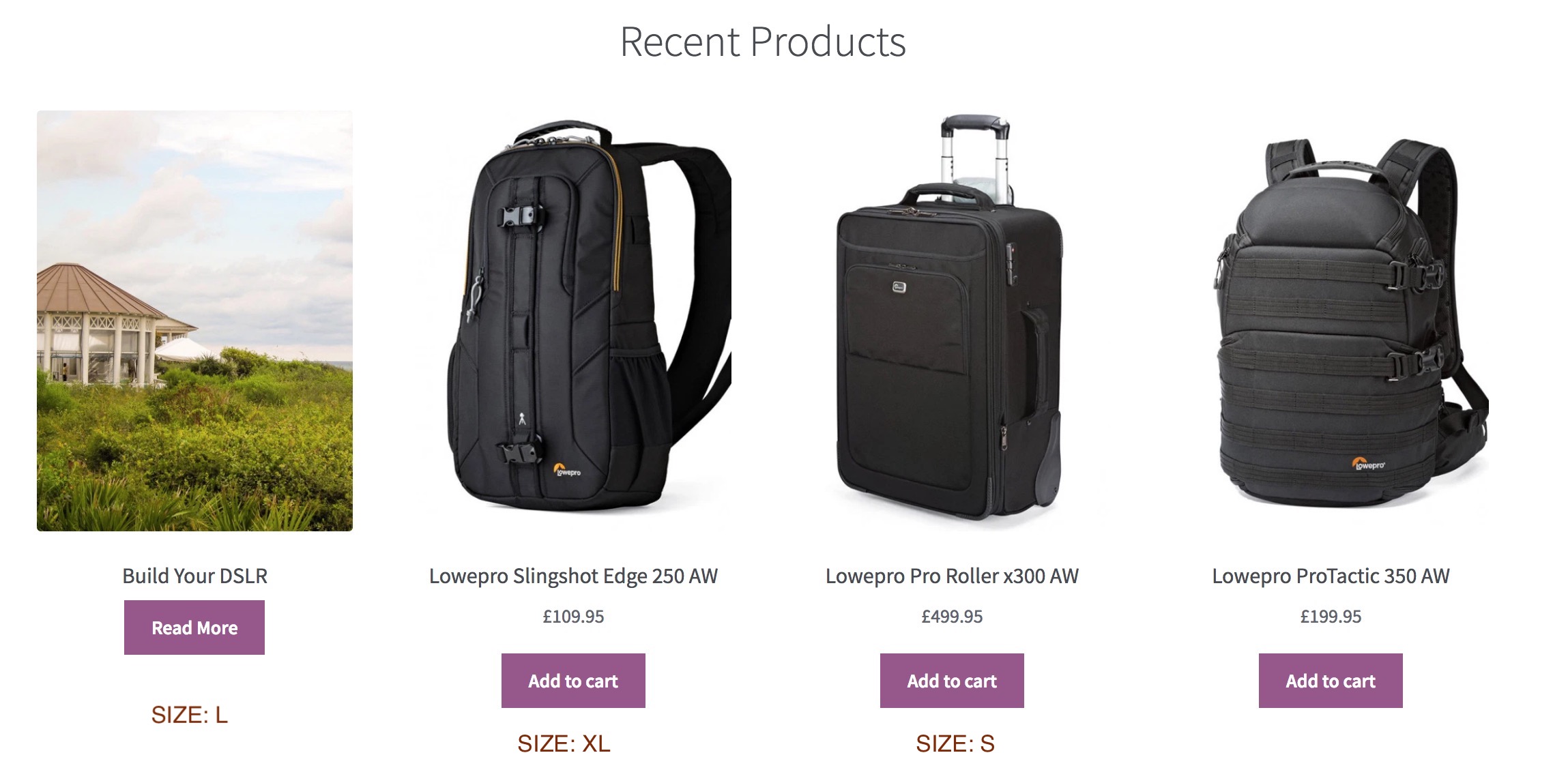
Così quando usi i blocchi Woocommerce nella tua homepage - per esempio la dimensione sarà mostrata sotto il pulsante aggiungi al carrello - come nell'immagine.

Come forse sai la funzionalità di mostrare/nascondere prezzo, pulsante aggiungi-al-carrello, recensioni è già presente quando scegli un blocco Woocommerce nell'editor.
Ma non ho trovato dove viene creata questa funzionalità.
Sarebbe anche di grande aiuto - se potessi mostrarmi dove nella libreria Github di Woocommerce vengono creati i blocchi. Forse potrei capire da solo come filtrarli e aggiungere la funzionalità
So - basandomi su un corso Udemy - come creare un plugin personalizzato e creare un nuovo tipo di blog, salvare e modificare.
Ma devo capire qual è il namespace di Woocommerce, come creano i loro blocchi, e come chiamano i loro dati. Il manuale per sviluppatori Woocommerce non dice nulla su questo - almeno non che io abbia trovato.
Ho cercato su internet per tre giorni, e non capisco come non riesca a trovare NULLA su questo. Che nessun altro voglia personalizzare questa funzionalità in Woocommerce. So che è una funzione nuova (i blocchi) nel core, ma comunque.
Ho solo bisogno di essere indirizzato nella giusta direzione.

Man mano che i blocchi si spostano sempre più verso il rendering front-end... c'è solo un filtro che sono riuscito a trovare per modificare l'output dei blocchi tramite PHP. woocommerce_blocks_product_grid_item_html e non sono nemmeno sicuro che funzioni sul blocco Tutti i Prodotti, che potrebbe/non potrebbe usare lo stesso codice degli altri blocchi di elenco prodotti.
Ecco un esempio che 1. rimuove il link e 2. aggiunge la descrizione breve del prodotto:
/**
* Aggiunge descrizioni brevi
*
* @param string $html
* @param object $data
* @param WC_Product $product
* @return string
*/
function kia_blocks_product_grid_item_html( $html, $data, $product ) {
$short_description = $product->get_short_description() ? '<div class="wp-block-grid__short-description">' . wc_format_content( $product->get_short_description() ) . ' </div>' : '';
return
"<li class=\"wc-block-grid__product\">
{$data->image}
{$data->title}
{$data->badge}
{$data->price}
{$data->rating}" .
$short_description
. "{$data->button}
</li>";
}
add_filter( 'woocommerce_blocks_product_grid_item_html', 'kia_blocks_product_grid_item_html', 10, 3 );

I blocchi di WooCommerce si trovano in woocommerce/packages/woocommerce-blocks/assets/js/blocks.
Un esempio di come WooCommerce registra il blocco dei prodotti più venduti:
registerBlockType( 'woocommerce/product-best-sellers', {
...
} );
Come puoi vedere, il namespace è semplicemente woocommerce.
Non ho capito cosa vuoi ottenere con il campo dati personalizzato. Potresti spiegarlo meglio?

Sì. Questo era solo un esempio con le dimensioni. Nel mio caso (non è una configurazione ideale ma un compromesso) sto creando un sito per un editore e l'attributo è "Scrittore" perché è l'unica cosa che posso creare con l'importazione giornaliera di All Import (tutti i dati vengono importati dalla distribuzione) che ha un link per mostrare tutti i libri dello scrittore. Quindi il nome dello scrittore dovrebbe essere visibile nel loop del Blocco Woocommerce in modo che tu possa cliccarci per vedere gli altri libri. Ma potrebbe essere qualsiasi cosa - un Advanced Custom Field per esempio - se vuoi espandere la funzionalità dei blocchi
 Peter Højlund Andersen
Peter Højlund Andersen