Добавление атрибута товара в блоки WooCommerce в Gutenberg
Редактирование:
Где находятся блоки WooCommerce в коде WooCommerce на Github? Ответ:
Как упоминается в ответе ниже, WooCommerce Block - это пакет, поэтому он не отображается в Github для библиотеки WooCommerce, но вызывается из: https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/master/assets/js/blocks
Если вы ищете добавление пользовательских атрибутов для блоков WooCommerce, вы найдете много примеров для WordPress.
Например этот, где в ответе указано, что атрибуты можно добавить с помощью blocks.registerBlockType. Но как это сделать для блоков WooCommerce?
Я хочу иметь возможность добавить поле данных в HTML-вывод. Это поле данных должно затем вызывать атрибут товара и показывать его, если он существует.
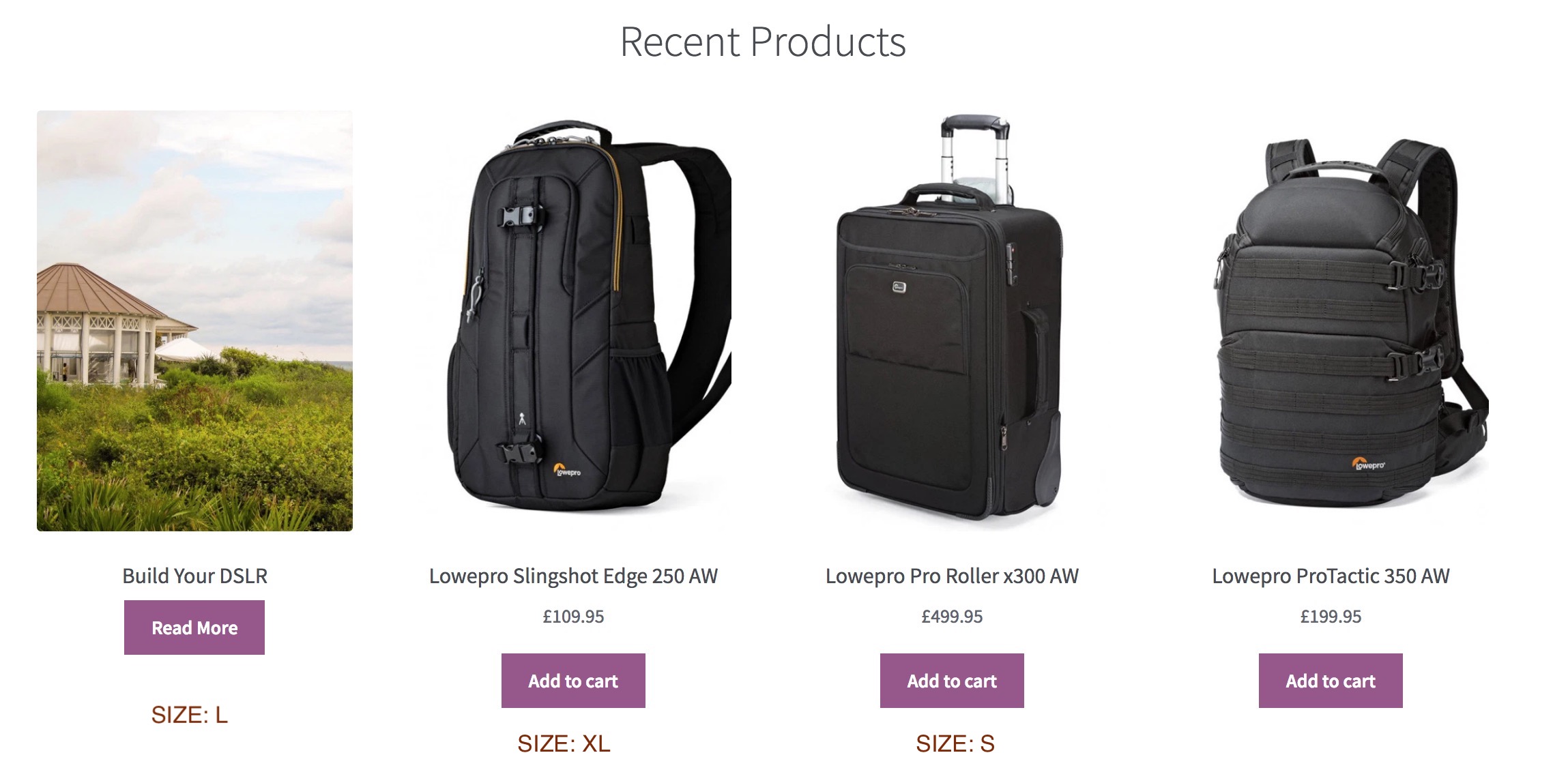
Таким образом, когда вы используете блоки WooCommerce на главной странице - например, размер будет отображаться под кнопкой "Добавить в корзину" - как на изображении.

Как вы, возможно, знаете, функциональность отображения/скрытия цены, кнопки "Добавить в корзину", отзывов уже есть, когда вы выбираете блок WooCommerce на странице редактирования.
Но я не нашел места, где создается эта функциональность.
Также было бы очень полезно - если бы вы показали мне где в библиотеке WooCommerce на Github создаются блоки. Возможно, я смогу сам разобраться, как фильтровать их и добавить функциональность
Я знаю - на основе курса Udemy - как создать собственный плагин и создать новый тип записи, сохранить и редактировать.
Но мне нужно выяснить, что такое пространство имен WooCommerce, как они создают свои блоки и как называются их данные. В руководстве разработчика WooCommerce ничего об этом не сказано - по крайней мере, я не нашел.
Я искал в интернете три дня и просто не понимаю, что не могу найти НИЧЕГО по этому поводу. Что никто больше не хочет настраивать эту функциональность в WooCommerce. Я знаю, что это новая функция (блоки) в ядре, но все же.
Мне просто нужно указать правильное направление.

Поскольку блоки всё больше смещаются в сторону front-end рендеринга... мне удалось найти только один фильтр для модификации вывода блоков через PHP. woocommerce_blocks_product_grid_item_html, и я даже не уверен, будет ли он работать для блока "Все товары", который может/не может использовать тот же код, что и другие блоки списка товаров.
Вот пример, который 1. удаляет ссылку и 2. добавляет краткое описание товара:
/**
* Добавляет краткое описание товара
*
* @param string $html
* @param object $data
* @param WC_Product $product
* @return string
*/
function kia_blocks_product_grid_item_html( $html, $data, $product ) {
$short_description = $product->get_short_description() ? '<div class="wp-block-grid__short-description">' . wc_format_content( $product->get_short_description() ) . ' </div>' : '';
return
"<li class=\"wc-block-grid__product\">
{$data->image}
{$data->title}
{$data->badge}
{$data->price}
{$data->rating}" .
$short_description
. "{$data->button}
</li>";
}
add_filter( 'woocommerce_blocks_product_grid_item_html', 'kia_blocks_product_grid_item_html', 10, 3 );

Блоки WooCommerce расположены по пути woocommerce/packages/woocommerce-blocks/assets/js/blocks.
Пример того, как WooCommerce регистрирует блок самых продаваемых товаров:
registerBlockType( 'woocommerce/product-best-sellers', {
...
} );
Как видите, пространство имен просто woocommerce.
Я не понял, что вы хотите достичь с помощью пользовательского поля данных. Не могли бы вы объяснить это подробнее?

Да. Это был просто пример с размерами. В моем случае (это не идеальная настройка, а компромисс) я создаю сайт для издателя, и атрибут называется "Автор", потому что это единственное, что я могу создать с ежедневным импортом All Import (все данные импортируются из дистрибутива), и у него есть ссылка для показа всех книг автора. Так что имя автора должно быть видно в цикле Woocommerce Block, чтобы можно было кликнуть на него и увидеть другие книги. Но это может быть что угодно - например, Advanced Custom Field - если вы хотите расширить функциональность блоков
 Peter Højlund Andersen
Peter Højlund Andersen