Cum să adaugi un atribut de produs la blocurile Woocommerce în Gutenberg
Edit:
Unde se află blocurile Woocommerce în codul sursă pe Github? Răspuns:
După cum menționează răspunsul de mai jos, Woocommerce Block este un pachet, așa că nu este vizibil în biblioteca Woocommerce pe Github, dar este apelat de la: https://github.com/woocommerce/woocommerce-gutenberg-products-block/tree/master/assets/js/blocks
Dacă cauți informații despre adăugarea de atribute personalizate pentru blocurile Woocommerce, vei găsi multe exemple pentru WordPress.
De exemplu acesta, unde răspunsul sugerează că poți adăuga atribute folosind blocks.registerBlockType. Dar cum să faci asta pentru blocurile Woocommerce?
Vreau să pot adăuga un câmp de date în output-ul HTML. Acest câmp ar trebui să apeleze un atribut al produsului și să îl afișeze, dacă există.
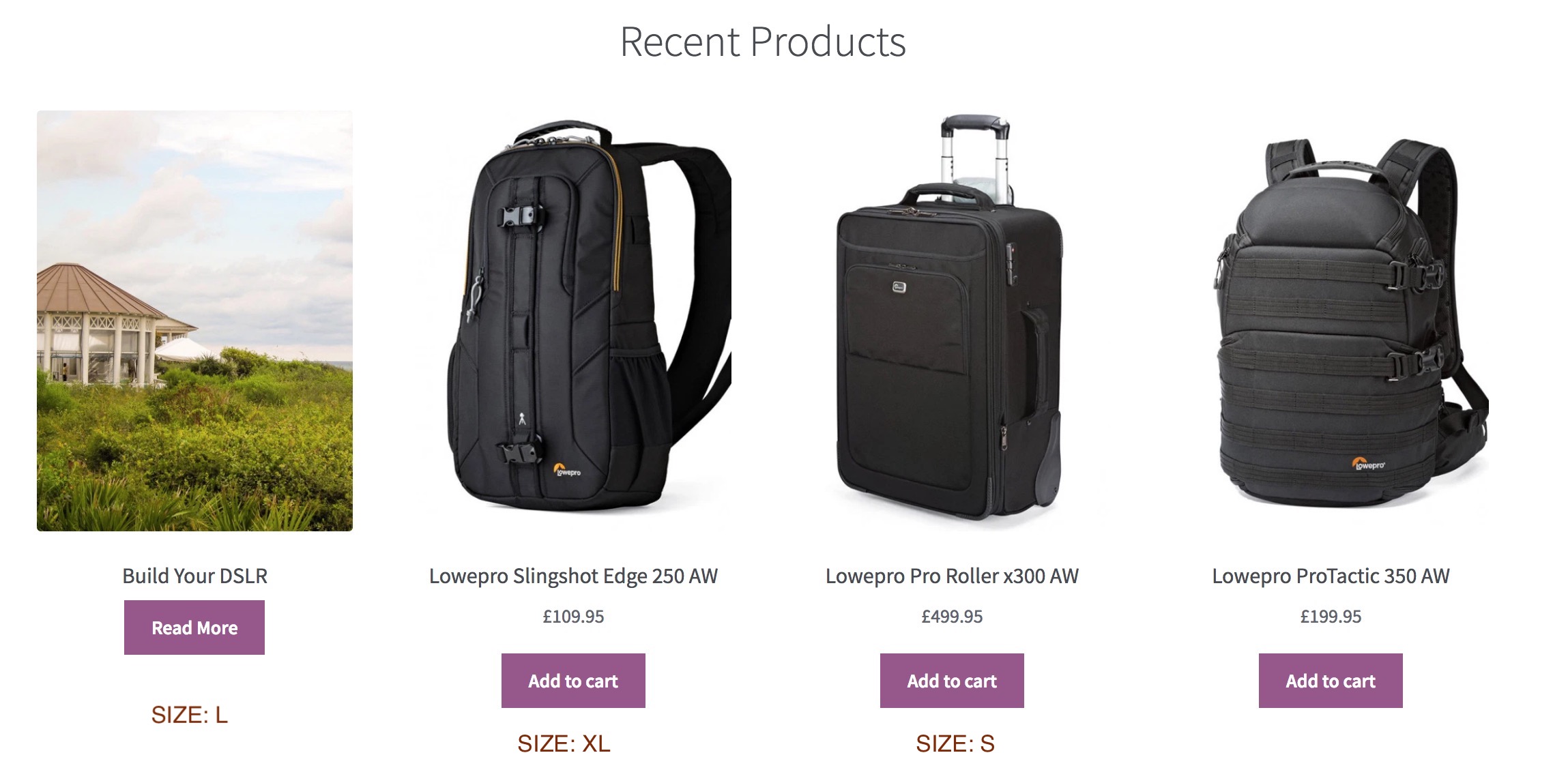
Deci, când folosești blocurile Woocommerce pe pagina principală - de exemplu, mărimea va fi afișată sub butonul de adăugare în coș - ca în imagine.

După cum probabil știi, funcționalitatea de afișare/ascundere a prețului, butonului de adăugare în coș, recenziilor este deja prezentă atunci când alegi un bloc Woocommerce în pagina de editare.
Dar nu am găsit locul unde este creată această funcționalitate.
Ar fi de mare ajutor de fapt - dacă ai putea să-mi arăți unde în biblioteca Woocommerce de pe Github sunt create blocurile. Poate aș putea să înțeleg singur cum să le filtrez și să adaug funcționalitatea
Știu - bazat pe un curs Udemy - cum să creez un plugin personalizat și să creez un nou tip de articol, să salvez și să editez.
Dar trebuie să aflu care este namespace-ul Woocommerce, cum își creează blocurile și cum se numesc datele lor. Manualul dezvoltatorului Woocommerce nu spune nimic despre asta - cel puțin nu ce am găsit eu.
Am căutat pe internet de trei zile și pur și simplu nu înțeleg de ce nu găsesc NIMIC despre asta. Că nimeni altcineva nu vrea să personalizeze această funcționalitate în Woocommerce. Știu că este o funcție nouă (blocurile) în nucleu, dar totuși.
Am nevoie doar să fiu îndreptat în direcția corectă.

Pe măsură ce blocurile se mută din ce în ce mai mult către randarea pe front-end... există un singur filtru pe care l-am găsit pentru a modifica output-ul blocurilor via PHP. woocommerce_blocks_product_grid_item_html și nici măcar nu sunt sigur dacă acesta va funcționa pe blocul All Products (Toate Produsele), care poate sau nu să folosească același cod ca celelalte blocuri de listă de produse.
Iată un exemplu care 1. elimină link-ul și 2. adaugă descrierea scurtă a produsului:
/**
* Adaugă descrieri scurte
*
* @param string $html
* @param object $data
* @param WC_Product $product
* @return string
*/
function kia_blocks_product_grid_item_html( $html, $data, $product ) {
$short_description = $product->get_short_description() ? '<div class="wp-block-grid__short-description">' . wc_format_content( $product->get_short_description() ) . ' </div>' : '';
return
"<li class=\"wc-block-grid__product\">
{$data->image}
{$data->title}
{$data->badge}
{$data->price}
{$data->rating}" .
$short_description
. "{$data->button}
</li>";
}
add_filter( 'woocommerce_blocks_product_grid_item_html', 'kia_blocks_product_grid_item_html', 10, 3 );

Blocurile Woocommerce sunt localizate la woocommerce/packages/woocommerce-blocks/assets/js/blocks.
Un exemplu de cum Woocommerce înregistrează blocul de produse cele mai vândute:
registerBlockType( 'woocommerce/product-best-sellers', {
...
} );
După cum puteți vedea, namespace-ul este doar woocommerce.
Nu am înțeles ce doriți să realizați cu câmpul de date personalizat. Puteți să explicați mai bine?

Da. Acesta a fost doar un exemplu cu dimensiunile. În cazul meu (Nu este o configurare ideală, ci un compromis) creez un site pentru un editor, iar atributul este "Scriitor" pentru că este singurul lucru pe care îl pot crea cu importul zilnic al All Import (toate datele sunt importate de la distribuitor) care are un link pentru afișarea tuturor cărților scriitorilor. Deci numele scriitorului ar trebui să fie vizibil în bucla Woocommerce Block, astfel încât să poți face clic pe el pentru a afișa celelalte cărți. Dar ar putea fi orice - un Advanced Custom Field, de exemplu - dacă doriți să extindeți funcționalitatea blocurilor
 Peter Højlund Andersen
Peter Højlund Andersen