Añadir enlace personalizado a página con ancla
En mi sección de administrador me gustaría agregar en Apariencia > Menús > algunas páginas personalizadas para añadir a mi menú. Tengo dos menús diferentes: uno para la página de inicio y otro para las demás páginas. En el menú de la página de inicio agrego los elementos del menú como enlaces porque necesito dar al href el id del elemento html para poder 'redirigir' a un punto específico en mi página, por lo que mi enlace es '#galería'. En el menú para todas las demás páginas, el enlace debería ser 'http://mi_dominio/inicio/#galería'. ¿Hay alguna manera de agregar dinámicamente este enlace a la lista de páginas? Espero haber sido claro. Gracias

Estaba buscando una respuesta para esto pero de repente tuve la idea y ¡funciona!
En la configuración del menú simplemente añade el enlace de anclaje como un código HTML <a href="#anchor" >título </a>
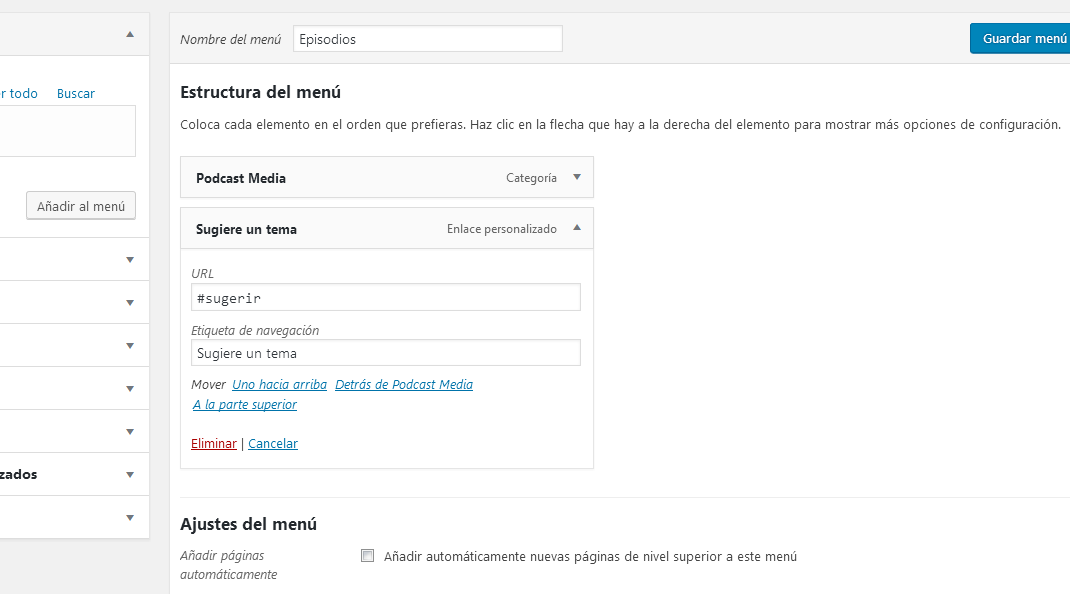
Así que con WordPress es lo mismo pero solo añadiendo el ancla en el campo de enlace

Esto creará el mismo ancla en cada página para enlazar a una sección que está activa en todas las páginas, como podría ser un formulario de contacto, registro, suscripción, etc.

Así que la dirección sería como http://dominio.com/postID/#sugerir

¿Qué pasa en páginas donde este ancla no funciona o no es necesario?
Puedes ocultar el elemento de navegación con CSS dependiendo de cada caso. Para mí es importante en cada entrada enlazar a un formulario para sugerir ideas (Sugiere un tema).

Ve a la pestaña de enlace personalizado y en el cuadro de URL simplemente añade: ?page_id=[número_id]#[anclaje]
Eso es lo que funcionó para mí después de un poco de prueba y error. Asegúrate de que WordPress no añada http:// antes.
Otras ideas: Sería bueno si WordPress tuviera un cuadro adicional junto a las páginas donde simplemente puedas pegar el anclaje.
