Adăugare link personalizat cu ancoră pentru pagină
În secțiunea mea de administrare, aș dori să adaug în Aspect > Meniuri > câteva pagini personalizate pentru a le include în meniu. Am două meniuri diferite: unul pentru pagina principală și unul pentru celelalte pagini. În meniul paginii principale, adaug elementele ca link-uri deoarece trebuie să specific în href id-ul elementului HTML pentru a putea 'redirecționa' către un punct specific din pagină, de exemplu '#galerie'. În meniul pentru celelalte pagini, link-ul ar trebui să fie 'http://domeniul_meu/acasa/#galerie'. Există vreo metodă de a adăuga dinamic acest link în lista de pagini? Sper că am fost clar. Mulțumesc

Căutam un răspuns pentru aceasta, dar deodată mi-a venit ideea și funcționează!
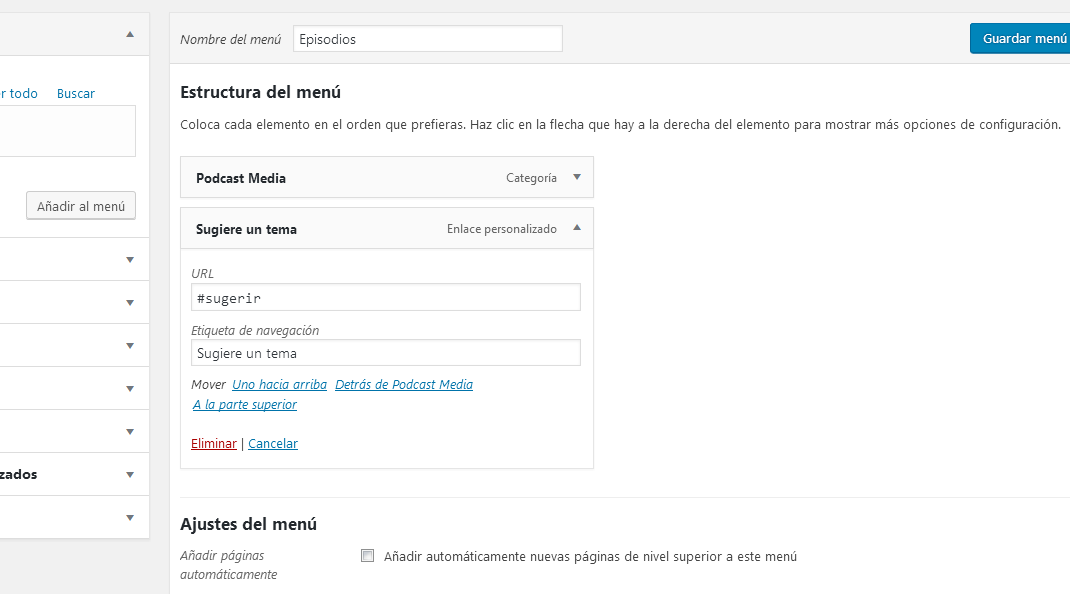
În setările meniului, adăugați legătura ancorei exact ca un cod HTML de legătură <a href="#anchor" >titlu </a>
Deci, cu WordPress este la fel, dar doar adăugând ancora în câmpul de legătură

Aceasta va crea aceeași ancoră pe fiecare pagină pentru a lega o secțiune care este activă și pe fiecare pagină, aceasta poate fi un formular de contact, înscriere, abonare etc.

Deci, aceasta va fi adresată ca http://domeniu.com/postID/#sugerir

Ce se întâmplă pe paginile unde această ancoră nu va funcționa sau nu este necesară?
Puteți ascunde elementul de navigație cu CSS în funcție de fiecare caz. Pentru mine este important pe fiecare post să am o legătură către un formular pentru a sugera idei (Sugerează un subiect).

Accesează fila pentru linkuri personalizate, iar în caseta URL adaugă pur și simplu: ?page_id=[număr_id]#[ancoră]
Asta a funcționat pentru mine după ce am experimentat puțin. Asigură-te că WordPress nu adaugă http:// înainte.
Alte considerații: Ar fi frumos dacă WordPress ar avea o casetă suplimentară alături de pagini unde ai putea pur și simplu să lipesc ancorarea.
