Добавить пользовательскую ссылку на страницу с якорем
В админ-панели я хочу добавить в раздел Внешний вид > Меню > некоторые пользовательские страницы для моего меню. У меня есть два разных меню: одно для главной страницы и одно для остальных страниц. В меню главной страницы я добавляю элементы меню как ссылки, потому что мне нужно указать в href идентификатор HTML-элемента, чтобы можно было 'перенаправлять' в конкретную точку страницы, например, моя ссылка выглядит как '#gallery'. В меню для всех остальных страниц ссылка должна быть 'http://my_domain/home/#gallery'. Есть ли способ динамически добавить эту ссылку в список страниц? Надеюсь, я объяснил понятно. Спасибо.

Я искал ответ на этот вопрос, но вдруг мне пришла идея, и она сработала!
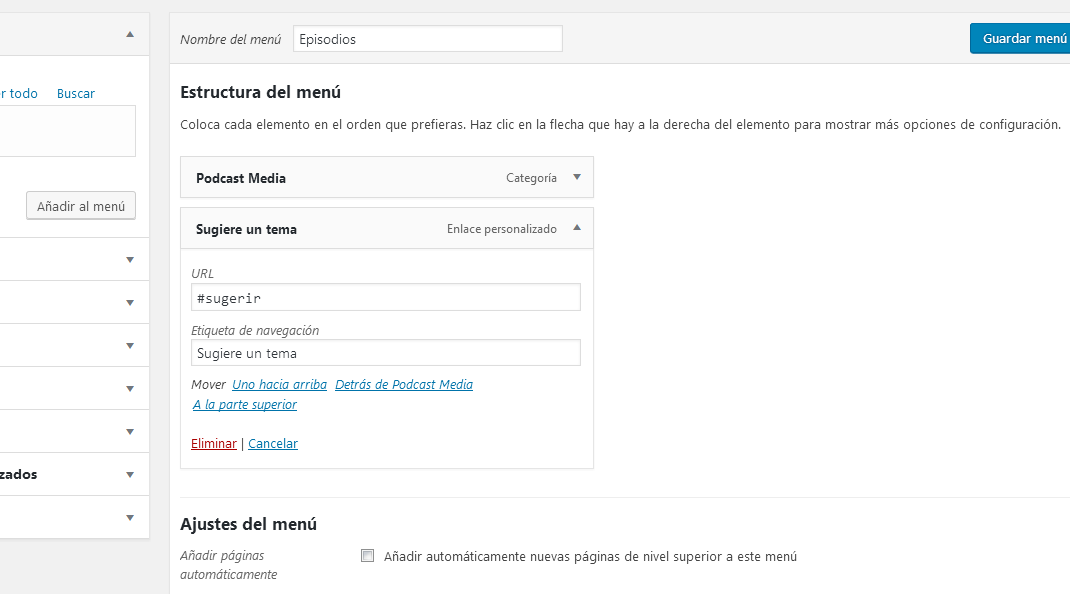
В настройках меню просто добавьте якорную ссылку, как обычный HTML-код ссылки <a href="#anchor">название</a>
То же самое работает в WordPress, только нужно добавить якорь в поле ссылки

Это создаст одинаковый якорь на каждой странице для ссылки на раздел, который активен на всех страницах, например, контактная форма, форма подписки, регистрации и т.д.

Такая ссылка будет выглядеть как http://domain.com/postID/#sugerir

Что происходит на страницах, где этот якорь не работает или не нужен?
Вы можете скрыть элемент навигации с помощью CSS в зависимости от каждого случая. Для меня важно на каждом посте иметь ссылку на форму для предложения идей (Sugiere un tema).

Перейдите на вкладку пользовательской ссылки и в поле URL просто добавьте: ?page_id=[id_number]#[anchor]
Это сработало у меня после небольшого экспериментирования. Убедитесь, что WordPress не добавляет http:// перед этим.
Другие соображения: Было бы удобно, если бы в WordPress просто было дополнительное поле на страницах, куда можно было бы вставить якорь.
