Aggiungere link personalizzato con anchor a una pagina in WordPress
Nella sezione di amministrazione vorrei aggiungere in Aspetto > Menu > alcune pagine personalizzate da includere nel mio menu. Ho due menu diversi: uno per la home page e uno per le altre pagine. Nel menu della home page aggiungo gli elementi del menu come link perché devo assegnare all'attributo href l'id di un elemento html così da poter "reindirizzare" a un punto specifico della pagina, quindi il mio link è '#gallery'. Nel menu per tutte le altre pagine il link dovrebbe essere 'http://mio_dominio/home/#gallery'. Esiste un modo per aggiungere dinamicamente questo link alla lista delle pagine? Spero di essere stato chiaro. Grazie

Stavo cercando una risposta per questo ma all'improvviso ho avuto l'idea e funziona!
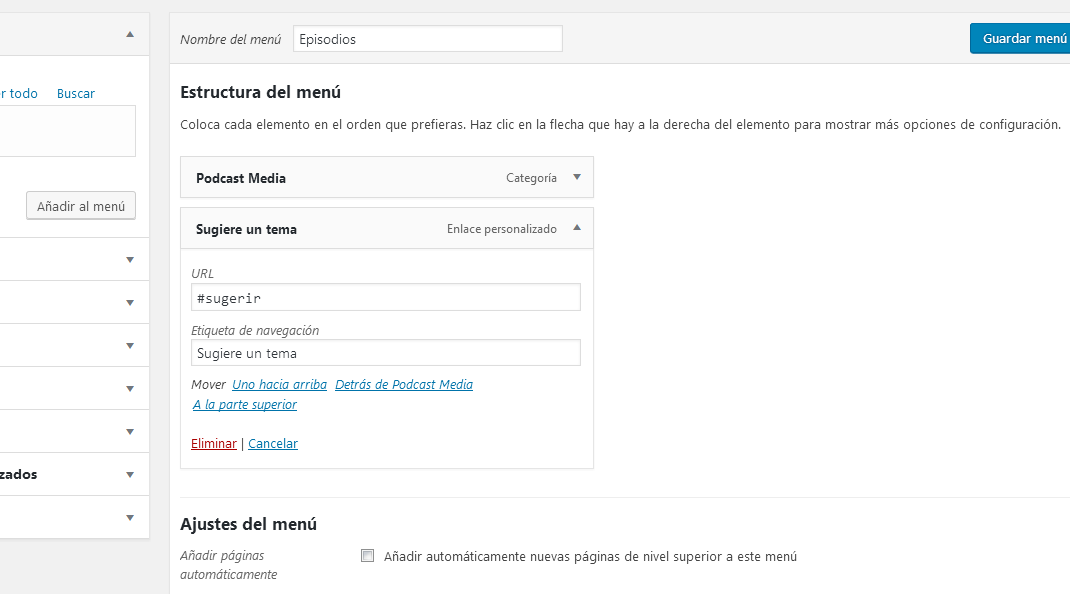
Nelle impostazioni del menu basta aggiungere il link di ancoraggio come un codice html <a href="#anchor" >titolo </a>
Quindi con WP è lo stesso ma solo aggiungendo l'ancora nel campo link

Questo creerà la stessa ancora su ogni pagina per collegare una sezione che è attiva anche in ogni singola pagina, potrebbe essere un modulo di contatto, registrazione, iscrizione, ecc.

Quindi sarà indirizzato come http://domain.com/postID/#sugerir

Cosa succede nelle pagine dove questa ancora non funzionerà o non è necessaria?
Puoi nascondere l'elemento di navigazione con css a seconda di ogni caso Per me è importante in ogni singolo post collegare un modulo per suggerire idee (Suggerisci un tema).

Vai alla scheda del collegamento personalizzato e nella casella URL aggiungi semplicemente: ?page_id=[numero_id]#[ancora]
Questo è ciò che ha funzionato per me dopo un po' di sperimentazione. Assicurati che WordPress non aggiunga http:// prima.
Altri pensieri: Sarebbe bello se WordPress avesse una casella aggiuntiva accanto alle pagine dove poter semplicemente incollare l'ancora.
