¿Cómo agregar campos personalizados a un tipo de entrada personalizada?
De acuerdo, he registrado algunos tipos de entradas personalizadas y algunas taxonomías. Ahora, por más que lo intento, no puedo encontrar el código necesario para agregar un campo personalizado a mi tipo de entrada personalizada.
Necesito un menú desplegable y un área de texto de una sola línea. Pero también necesito tener campos separados para los tipos de entradas. Por ejemplo, el tipo de entrada uno tiene 3 campos y el tipo de entrada 2 tiene 4 campos, pero los campos son diferentes.
Cualquier consejo ayudaría. He revisado el codex y encontré algo pero no puedo entender qué necesito agregar a mi archivo functions.php

Añade/edita el argumento supports (al usar register_post_type) para incluir los custom-fields en la pantalla de edición de tu tipo de entrada personalizado:
'supports' => array(
'title',
'editor',
'excerpt',
'thumbnail',
'custom-fields',
'revisions'
)
Fuente: https://developer.wordpress.org/reference/functions/register_post_type/#supports

Sí, esto funciona.
¿Quién le dio -1 a la respuesta? ¿Podrías por favor retirarlo?
Saludos,
 Junaid Qadir Shekhanzai
Junaid Qadir Shekhanzai
Esto probablemente sea más complicado de lo que piensas, te recomendaría usar un framework:
Si prefieres escribir el tuyo propio, aquí hay algunos tutoriales decentes:

realmente sería tan difícil. Pensé que sería tan simple como agregar un código de registro a mis funciones como hacemos con los tipos de post y taxonomías.
 xLRDxREVENGEx
xLRDxREVENGEx
Voy a sumarme a esta respuesta, pero no es demasiado complejo. El enlace de thinkvitamin.com hace un gran trabajo explicando cómo añadir los metaboxes y guardarlos. El enlace de sltaylor.co.uk es un tutorial increíble sobre el uso de algunas buenas prácticas de codificación. Mi advertencia es que tengas cuidado al usar el hook save_post. Se llama en momentos extraños. Asegúrate de tener la variable WP_DEBUG configurada como true para ver posibles errores que surjan al usarlo.
 tollmanz
tollmanz
Solo una actualización, usé el enlace de thinkvitamin y eso ayudó enormemente y fue pan comido configurar campos personalizados
 xLRDxREVENGEx
xLRDxREVENGEx
Aunque deberías agregar alguna validación, esta acción no parece complicada para la versión actual de WordPress.
Básicamente necesitas dos pasos para agregar un Campo Personalizado a un Tipo de Entrada Personalizado:
- Crear un metabox que contenga tu Campo Personalizado
- Guardar tu Campo Personalizado en la base de datos
Estos pasos están descritos globalmente aquí: http://wordpress.org/support/topic/is-it-possible-to-add-an-extra-field-to-a-custom-post-type
Ejemplo:
Agregar un Campo Personalizado llamado "función" a un Tipo de Entrada Personalizado llamado "prefix-miembrosdeequipo".
Primero agregar el metabox:
function prefix_teammembers_metaboxes( ) {
global $wp_meta_boxes;
add_meta_box('postfunctiondiv', __('Función'), 'prefix_teammembers_metaboxes_html', 'prefix-teammembers', 'normal', 'high');
}
add_action( 'add_meta_boxes_prefix-teammembers', 'prefix_teammembers_metaboxes' );
Si agregas o editas un "prefix-teammembers", se activa el hook add_meta_boxes_{custom_post_type}. Consulta http://codex.wordpress.org/Function_Reference/add_meta_box para la función add_meta_box(). En la llamada anterior de add_meta_box() está prefix_teammembers_metaboxes_html, una función de callback para agregar tu campo de formulario:
function prefix_teammembers_metaboxes_html()
{
global $post;
$custom = get_post_custom($post->ID);
$function = isset($custom["function"][0])?$custom["function"][0]:'';
?>
<label>Función:</label><input name="function" value="<?php echo $function; ?>">
<?php
}
En el segundo paso guardas tu campo personalizado en la base de datos. Al guardar, se activa el hook save_post_{custom_post_type} (desde la v3.7, ver: https://stackoverflow.com/questions/5151409/wordpress-save-post-action-for-custom-posts). Puedes engancharte a esto para guardar tu campo personalizado:
function prefix_teammembers_save_post()
{
if(empty($_POST)) return; //¿por qué prefix_teammembers_save_post se activa al agregar nuevo?
global $post;
update_post_meta($post->ID, "function", $_POST["function"]);
}
add_action( 'save_post_prefix-teammembers', 'prefix_teammembers_save_post' );

"¿Por qué se activa prefix_teammembers_save_post al agregar nuevo?" ¿Has encontrado una respuesta? También me encuentro con un trigger de función extra que no recuerdo.
 alex
alex
"Agregar un Custom Field llamado 'function' a un Custom Post Type llamado 'prefix-teammembers'". ¿Qué significa "llamado"? ¿El nombre? ¿El singular_name? ¿La etiqueta? Quizás es el string usado como primer argumento en la función register_post_type. O tal vez no importa lo que sea siempre que sea consistente.
 arnoldbird
arnoldbird
El enlace a thinkvitamin.com en la respuesta aceptada ya no está activo. Ese sitio web ha cambiado su dominio a treehouse.com. Solo estoy respondiendo aquí porque no tengo suficiente reputación para comentar. El contenido de ese enlace expirado está disponible aquí: https://blog.teamtreehouse.com/create-your-first-wordpress-custom-post-type para cualquiera que lo necesite. ¡Buena suerte!

Existen varios plugins para meta boxes personalizados y campos personalizados. Si buscas un plugin enfocado en desarrolladores, entonces deberías probar Meta Box. Es liviano y muy potente.
Si estás buscando un tutorial sobre cómo escribir código para un meta box / campos personalizados, entonces este es un buen comienzo. Es la primera parte de una serie que podría ayudarte a refinar el código para que sea fácil de extender.

Sé que esta pregunta es antigua, pero para más información sobre el tema:
WordPress tiene soporte integrado para campos personalizados. Si tienes un tipo de publicación personalizado, lo único que necesitas es incluir 'custom-fields' dentro del array de soporte dentro de register_post_type como respondió @kubante.
Nota que esta opción también está disponible para tipos de publicación nativos como entradas y páginas, solo necesitas activarla.
Este campo personalizado es muy básico y acepta un string como valor. En muchos casos eso está bien, pero para campos más complejos, te recomiendo que uses el plugin 'Advanced Custom Fields'.

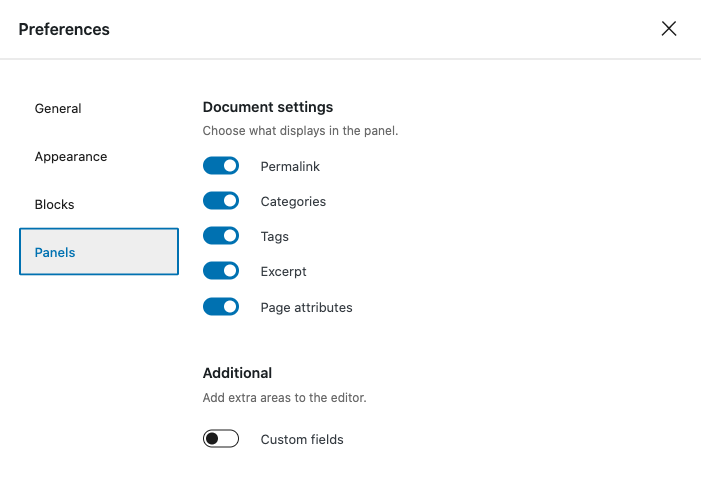
Si crees que has hecho todo correctamente y estás usando WordPress 5.7, probablemente todo lo que necesitas es mostrarlo en el panel adicional.
Haz clic en los 3 puntos verticales en la parte superior izquierda > Preferencias > Paneles

Por supuesto, esto es después de asegurarte de que el tipo de publicación tenga la configuración correcta.

function custom_field(){ // Campos personalizados para el tipo de entrada personalizado stackoverflow
add_meta_box(
'custom_field',
'Campo personalizado',
'custom_field_type',
'user',
'normal',
'low'
);
}
add_action('add_meta_boxes','custom_field');
function custom_field_type($post){
$state = get_post_meta($post->ID,'state',true);
$country = get_post_meta($post->ID,'country',true);
$pincode = get_post_meta($post->ID,'pincode',true);
$college = get_post_meta($post->ID,'college',true);
?>
<label for = "state"> Estado : </label>
<input type ="text" name="state" value="<?php echo $state ?>"><br><br>
<label for = "country"> País : </label>
<input type ="text" name="country" value="<?php echo $country ?>"><br><br>
<label for = "pincode"> Código postal : </label>
<input type ="text" name="pincode" value="<?php echo $pincode?>"><br><br>
<label for = "college"> Nombre de la universidad : </label>
<input type ="text" name="college" value="<?php echo $college ?>"><br><br>
<?php
}
function handle_custom_field($post_id){
if(isset($_POST['state'])){
$state = $_POST['state'];
update_post_meta($post_id, 'state', $state);
}
if(isset($_POST['country'])){
$country = $_POST['country'];
update_post_meta($post_id,'country', $country);
}
if(isset($_POST['pincode'])){
$pincode = $_POST['pincode'];
update_post_meta($post_id,'pincode',$pincode);
}
if(isset($_POST['college'])){
$college = $_POST['college'];
update_post_meta($post_id,'college',$college);
}
}
add_action('save_post','handle_custom_field');

// slider_metaboxes_html , función para crear el HTML
function slider_metaboxes( ) {
global $wp_meta_boxes;
add_meta_box('postfunctiondiv', __('Enlace personalizado'), 'slider_metaboxes_html', 'slider', 'normal', 'high');
}
//add_meta_boxes_slider => add_meta_boxes_{tipo de post personalizado}
add_action( 'add_meta_boxes_slider', 'slider_metaboxes' );
Conocimiento perfecto
