Как добавить произвольные поля к произвольному типу записи?
Итак, я зарегистрировал несколько произвольных типов записей и таксономий. Теперь, как бы я ни пытался, я не могу разобраться с кодом, необходимым для добавления произвольного поля к моему произвольному типу записи.
Мне нужен выпадающий список и однострочное текстовое поле. Но также мне нужно иметь отдельные поля для разных типов записей. Например, первый тип записи имеет 3 поля, а второй тип записи имеет 4 поля, причем поля различаются.
Любые подсказки помогут. Я просмотрел кодекс и нашел что-то, но не могу понять, что именно нужно добавить в мой файл functions.php

Добавьте/измените аргумент supports (при использовании register_post_type), чтобы включить custom-fields в экран редактирования вашего пользовательского типа записи:
'supports' => array(
'title',
'editor',
'excerpt',
'thumbnail',
'custom-fields',
'revisions'
)
Источник: https://developer.wordpress.org/reference/functions/register_post_type/#supports

Да, это работает.
Кто поставил -1 к ответу. Можете, пожалуйста, убрать его?
С уважением,
 Junaid Qadir Shekhanzai
Junaid Qadir Shekhanzai
Это, вероятно, сложнее, чем вы думаете. Я бы рекомендовал использовать фреймворк:
Если вы хотите написать свой собственный код, вот несколько хороших руководств:

Это действительно было бы так сложно. Я думал, что это так же просто, как добавить регистрационный код в мои функции, как мы делаем с типами записей и таксономиями.
 xLRDxREVENGEx
xLRDxREVENGEx
Я поддержу этот ответ, но это не слишком сложно. Ссылка на thinkvitamin.com отлично объясняет, как добавлять метабоксы и сохранять их. А ссылка на sltaylor.co.uk — это потрясающий туториал по использованию хороших практик программирования. Мой совет — будьте осторожны при использовании хука save_post. Он вызывается в странные моменты. Убедитесь, что переменная WP_DEBUG установлена в true, чтобы видеть возможные ошибки, возникающие при его использовании.
 tollmanz
tollmanz
Просто обновление: я использовал ссылку thinkvitamin, и это очень помогло, настройка пользовательских полей оказалась проще простого.
 xLRDxREVENGEx
xLRDxREVENGEx
Хотя вам может потребоваться добавить некоторую валидацию, это действие не кажется сложным для текущей версии WordPress.
По сути, вам нужно выполнить два шага, чтобы добавить произвольное поле к пользовательскому типу записи:
- Создать метабокс, который будет содержать ваше произвольное поле
- Сохранить ваше произвольное поле в базу данных
Эти шаги в общих чертах описаны здесь: http://wordpress.org/support/topic/is-it-possible-to-add-an-extra-field-to-a-custom-post-type
Пример:
Добавим произвольное поле под названием "function" к пользовательскому типу записи "prefix-teammembers".
Сначала добавим метабокс:
function prefix_teammembers_metaboxes( ) {
global $wp_meta_boxes;
add_meta_box('postfunctiondiv', __('Function'), 'prefix_teammembers_metaboxes_html', 'prefix_teammembers', 'normal', 'high');
}
add_action( 'add_meta_boxes_prefix-teammembers', 'prefix_teammembers_metaboxes' );
При добавлении или редактировании записи типа "prefix-teammembers" срабатывает хук add_meta_boxes_{custom_post_type}. Подробности о функции add_meta_box() можно найти по ссылке: http://codex.wordpress.org/Function_Reference/add_meta_box. В приведённом выше вызове add_meta_box() указан prefix_teammembers_metaboxes_html — это callback-функция для добавления поля формы:
function prefix_teammembers_metaboxes_html()
{
global $post;
$custom = get_post_custom($post->ID);
$function = isset($custom["function"][0])?$custom["function"][0]:'';
?>
<label>Должность:</label><input name="function" value="<?php echo $function; ?>">
<?php
}
На втором шаге вам нужно сохранить ваше произвольное поле в базу данных. При сохранении срабатывает хук save_post_{custom_post_type} (начиная с версии 3.7, см.: https://stackoverflow.com/questions/5151409/wordpress-save-post-action-for-custom-posts). Вы можете подключиться к этому хуку, чтобы сохранить ваше произвольное поле:
function prefix_teammembers_save_post()
{
if(empty($_POST)) return; //почему prefix_teammembers_save_post срабатывает при добавлении новой записи?
global $post;
update_post_meta($post->ID, "function", $_POST["function"]);
}
add_action( 'save_post_prefix-teammembers', 'prefix_teammembers_save_post' );

"Почему prefix_teammembers_save_post срабатывает при добавлении нового?" Вы нашли ответ, я тоже столкнулся с дополнительным срабатыванием функции, которое не могу вспомнить?
 alex
alex
"Добавить пользовательское поле с названием 'function' к пользовательскому типу записи 'prefix-teammembers'." Что означает "called"? Название? singular_name? Лейбл? Может быть, это строка, используемая в качестве первого аргумента в функции register_post_type. Или, возможно, не важно, что это, главное чтобы было последовательно.
 arnoldbird
arnoldbird
Ссылка на thinkvitamin.com в принятом ответе больше не работает. Этот сайт сменил домен на treehouse.com. Я отвечаю здесь, потому что у меня недостаточно репутации, чтобы оставить комментарий. Содержимое этой неработающей ссылки доступно здесь: https://blog.teamtreehouse.com/create-your-first-wordpress-custom-post-type для всех, кому это нужно. Удачи!

Существуют различные плагины для работы с пользовательскими метабоксами и полями. Если вы ищете плагин, ориентированный на разработчиков, то стоит попробовать Meta Box. Он легковесный и очень мощный.
Если же вам нужен учебник по написанию кода для метабокса/пользовательских полей, то эта статья станет хорошим началом. Это первая часть серии, которая поможет вам усовершенствовать код и сделать его легко расширяемым.

Я знаю, что вопрос старый, но для дополнительной информации по теме:
WordPress имеет встроенную поддержку пользовательских полей. Если у вас есть пользовательский тип записи, то все что вам нужно - это включить 'custom-fields' в массив support внутри функции register_post_type, как ответил @kubante
Примечание: эта опция также доступна для стандартных типов записей, таких как записи и страницы, вам просто нужно ее включить.
Эти пользовательские поля очень базовые и принимают строку в качестве значения. Во многих случаях этого достаточно, но для более сложных полей я рекомендую использовать плагин 'Advanced Custom Fields'

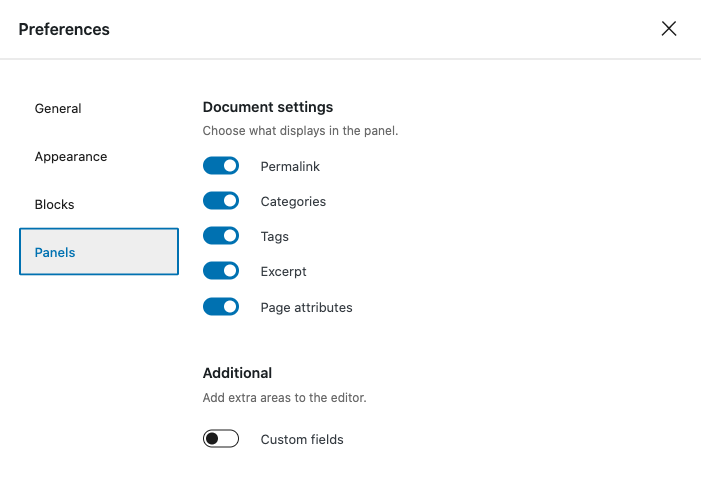
Если вы уверены, что сделали всё правильно и используете WordPress 5.7, возможно, вам просто нужно отобразить его в дополнительной панели.
Нажмите на три вертикальные точки в верхнем левом углу > Настройки > Панели

Конечно, это после того, как вы убедитесь, что тип записи имеет правильную конфигурацию.

function custom_field(){ // пользовательские поля для пользовательского типа записи stackoverflow
add_meta_box(
'custom_field',
'Пользовательское поле',
'custom_field_type',
'user',
'normal',
'low'
);
}
add_action('add_meta_boxes','custom_field');
function custom_field_type($post){
$state = get_post_meta($post->ID,'state',true);
$country = get_post_meta($post->ID,'country',true);
$pincode = get_post_meta($post->ID,'pincode',true);
$college = get_post_meta($post->ID,'college',true);
?>
<label for = "state"> Область : </label>
<input type ="text" name="state" value="<?php echo $state ?>"><br><br>
<label for = "country"> Страна : </label>
<input type ="text" name="country" value="<?php echo $country ?>"><br><br>
<label for = "pincode"> Почтовый индекс : </label>
<input type ="text" name="pincode" value="<?php echo $pincode?>"><br><br>
<label for = "college"> Название учебного заведения : </label>
<input type ="text" name="college" value="<?php echo $college ?>"><br><br>
<?php
}
function handle_custom_field($post_id){
if(isset($_POST['state'])){
$state = $_POST['state'];
update_post_meta($post_id, 'state', $state);
}
if(isset($_POST['country'])){
$country = $_POST['country'];
update_post_meta($post_id,'country', $country);
}
if(isset($_POST['pincode'])){
$pincode = $_POST['pincode'];
update_post_meta($post_id,'pincode',$pincode);
}
if(isset($_POST['college'])){
$college = $_POST['college'];
update_post_meta($post_id,'college',$college);
}
}
add_action('save_post','handle_custom_field');

// slider_metaboxes_html, функция для создания HTML
function slider_metaboxes( ) {
global $wp_meta_boxes;
add_meta_box('postfunctiondiv', __('Пользовательская ссылка', 'textdomain'), 'slider_metaboxes_html', 'slider', 'normal', 'high');
}
//add_meta_boxes_slider => add_meta_boxes_{тип записи}
add_action( 'add_meta_boxes_slider', 'slider_metaboxes' );
Отличное знание
