Come Aggiungere Campi Personalizzati a un Tipo di Post Personalizzato?
Ok, ho registrato alcuni tipi di post personalizzati e alcune tassonomie. Ora, per quanto ci provi, non riesco a capire quale codice devo utilizzare per aggiungere un Campo Personalizzato al mio Tipo di Post Personalizzato.
Ho bisogno di un menu a tendina e di un'area di testo a riga singola. Ma ho anche bisogno di avere campi separati per i diversi tipi di post. Quindi, mettiamo che il tipo di post uno abbia 3 campi e il tipo di post 2 abbia 4 campi, ma i campi sono diversi.
Qualsiasi suggerimento sarebbe d'aiuto, ho consultato il codex e ho trovato qualcosa ma non riesco a capire cosa devo aggiungere al mio file functions.php

Aggiungi/modifica l'argomento supports (quando usi register_post_type) per includere custom-fields nella schermata di modifica del post del tuo tipo di post personalizzato:
'supports' => array(
'title',
'editor',
'excerpt',
'thumbnail',
'custom-fields',
'revisions'
)
Fonte: https://developer.wordpress.org/reference/functions/register_post_type/#supports

Sì, funziona.
Chi ha dato -1 alla risposta. Puoi per favore ritirarlo?
Saluti,
 Junaid Qadir Shekhanzai
Junaid Qadir Shekhanzai
Questo è probabilmente più complicato di quanto pensi, ti consiglierei di utilizzare un framework:
Se vuoi scrivere il tuo codice, ecco alcuni tutorial validi:

davvero sarebbe così difficile. Pensavo fosse semplice come aggiungere un codice di registrazione alle mie funzioni come facciamo con i tipi di post e le tassonomie.
 xLRDxREVENGEx
xLRDxREVENGEx
Darò un +1 a questa risposta, ma non è troppo complesso. Il link thinkvitamin.com fa un ottimo lavoro nel spiegare come aggiungere i metabox e salvarli. Il link sltaylor.co.uk è un tutorial fantastico sull'uso di alcune ottime pratiche di codifica. Il mio consiglio è di fare attenzione quando si usa l'hook save_post. Viene chiamato in momenti strani. Assicurati di impostare la variabile WP_DEBUG su true per vedere potenziali errori che potrebbero sorgere quando lo usi.
 tollmanz
tollmanz
Solo un aggiornamento: ho usato il link thinkvitamin e mi ha aiutato enormemente ed è stato facilissimo impostare i campi personalizzati
 xLRDxREVENGEx
xLRDxREVENGEx
Sebbene dovresti aggiungere qualche validazione, questa azione non sembra complicata per la versione attuale di WordPress.
In sostanza, sono necessari due passaggi per aggiungere un Campo Personalizzato a un Tipo di Post Personalizzato:
- Creare una metabox che contenga il tuo Campo Personalizzato
- Salvare il tuo Campo Personalizzato nel database
Questi passaggi sono descritti globalmente qui: http://wordpress.org/support/topic/is-it-possible-to-add-an-extra-field-to-a-custom-post-type
Esempio:
Aggiungi un Campo Personalizzato chiamato "function" a un Tipo di Post Personalizzato chiamato "prefix-teammembers".
Prima aggiungi la metabox:
function prefix_teammembers_metaboxes( ) {
global $wp_meta_boxes;
add_meta_box('postfunctiondiv', __('Funzione'), 'prefix_teammembers_metaboxes_html', 'prefix_teammembers', 'normal', 'high');
}
add_action( 'add_meta_boxes_prefix-teammembers', 'prefix_teammembers_metaboxes' );
Quando aggiungi o modifichi un "prefix-teammembers", l'hook add_meta_boxes_{custom_post_type} viene attivato. Vedi http://codex.wordpress.org/Function_Reference/add_meta_box per la funzione add_meta_box(). Nella chiamata sopra di add_meta_box() c'è prefix_teammembers_metaboxes_html, una callback per aggiungere il tuo campo del form:
function prefix_teammembers_metaboxes_html()
{
global $post;
$custom = get_post_custom($post->ID);
$function = isset($custom["function"][0])?$custom["function"][0]:'';
?>
<label>Funzione:</label><input name="function" value="<?php echo $function; ?>">
<?php
}
Nel secondo passaggio salvi il tuo campo personalizzato nel database. Durante il salvataggio, l'hook save_post_{custom_post_type} viene attivato (dalla versione 3.7, vedi: https://stackoverflow.com/questions/5151409/wordpress-save-post-action-for-custom-posts). Puoi agganciarti a questo per salvare il tuo campo personalizzato:
function prefix_teammembers_save_post()
{
if(empty($_POST)) return; //perché prefix_teammembers_save_post viene attivato aggiungendo nuovo?
global $post;
update_post_meta($post->ID, "function", $_POST["function"]);
}
add_action( 'save_post_prefix-teammembers', 'prefix_teammembers_save_post' );

"perché prefix_teammembers_save_post viene attivato aggiungendo un nuovo elemento?" hai trovato una risposta, mi imbatto anch'io in un trigger di funzione extra che non ricordo?
 alex
alex
"Aggiungi un Custom Field chiamato 'function' a un Custom Post Type chiamato 'prefix-teammembers'." Cosa significa "chiamato"? Il nome? Il singular_name? L'etichetta? Forse è la stringa usata come primo argomento nella funzione register_post_type. O forse non importa cosa sia purché sia coerente.
 arnoldbird
arnoldbird
Il link a thinkvitamin.com nella risposta accettata non è più attivo. Quel sito ha cambiato il suo dominio in treehouse.com. Rispondo qui solo perché non ho abbastanza reputazione per commentare. Il contenuto di quel link scaduto è disponibile qui: https://blog.teamtreehouse.com/create-your-first-wordpress-custom-post-type per chi ne avesse bisogno. Buona fortuna!

Esistono diversi plugin per i meta box personalizzati e i campi personalizzati. Se stai cercando un plugin rivolto agli sviluppatori, allora dovresti provare Meta Box. È leggero e molto potente.
Se invece cerchi un tutorial su come scrivere il codice per un meta box/campi personalizzati, allora questo è un buon punto di partenza. È la prima parte di una serie che potrebbe aiutarti a perfezionare il codice per renderlo facilmente estendibile.

So che questa domanda è vecchia ma per maggiori informazioni sull'argomento
WordPress ha il supporto integrato per i campi personalizzati. Se hai un custom post type allora tutto ciò di cui hai bisogno è includere 'custom-fields' all'interno dell'array di supporto all'interno di register_post_type come risposto da @kubante
Nota che questa opzione è disponibile anche per i post type nativi come post e pagine, devi solo attivarla
Ora, questo campo personalizzato è molto basilare e accetta una stringa come valore. In molti casi va bene, ma per campi più complessi, ti consiglio di utilizzare il plugin 'Advanced Custom Fields'

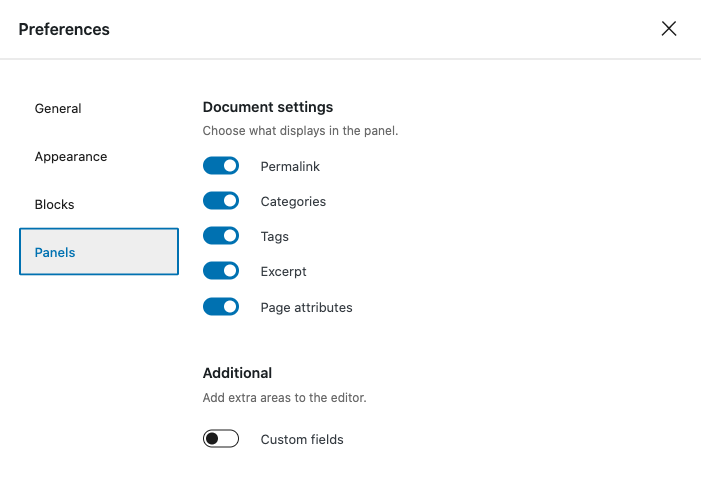
Se pensi di aver fatto tutto correttamente e stai utilizzando WordPress 5.7, probabilmente tutto ciò che ti serve è mostrarlo nel pannello aggiuntivo.
Clicca sui 3 puntini verticali in alto a sinistra > Preferenze > Pannelli

Naturalmente questo dopo aver verificato che il post type abbia la configurazione corretta.

function custom_field(){ // campi personalizzati per il custom post type stackoverflow
add_meta_box(
'custom_field',
'Campo personalizzato',
'custom_field_type',
'user',
'normal',
'low'
);
}
add_action('add_meta_boxes','custom_field');
function custom_field_type($post){
$state = get_post_meta($post->ID,'state',true);
$country = get_post_meta($post->ID,'country',true);
$pincode = get_post_meta($post->ID,'pincode',true);
$college = get_post_meta($post->ID,'college',true);
?>
<label for = "state"> Stato : </label>
<input type ="text" name="state" value="<?php echo $state ?>"><br><br>
<label for = "country"> Paese : </label>
<input type ="text" name="country" value="<?php echo $country ?>"><br><br>
<label for = "pincode"> Codice postale : </label>
<input type ="text" name="pincode" value="<?php echo $pincode?>"><br><br>
<label for = "college"> Nome scuola/università : </label>
<input type ="text" name="college" value="<?php echo $college ?>"><br><br>
<?php
}
function handle_custom_field($post_id){
if(isset($_POST['state'])){
$state = $_POST['state'];
update_post_meta($post_id, 'state', $state);
}
if(isset($_POST['country'])){
$country = $_POST['country'];
update_post_meta($post_id,'country', $country);
}
if(isset($_POST['pincode'])){
$pincode = $_POST['pincode'];
update_post_meta($post_id,'pincode',$pincode);
}
if(isset($_POST['college'])){
$college = $_POST['college'];
update_post_meta($post_id,'college',$college);
}
}
add_action('save_post','handle_custom_field');

// slider_metaboxes_html , funzione per creare HTML
function slider_metaboxes( ) {
global $wp_meta_boxes;
add_meta_box('postfunctiondiv', __('Link personalizzato'), 'slider_metaboxes_html', 'slider', 'normal', 'high');
}
//add_meta_boxes_slider => add_meta_boxes_{tipo di post personalizzato}
add_action( 'add_meta_boxes_slider', 'slider_metaboxes' );
Conoscenza perfetta
