¿Cómo agrego un cuadro de búsqueda al menú de navegación?
Me gustaría agregar un cuadro de búsqueda al menú de navegación añadiendo el siguiente código en functions.php (al final del archivo, pero antes de ?>).
add_filter( 'wp_nav_menu_items','add_search_box', 10, 2 );
function add_search_box( $items, $args ) {
$items .= '<li>' . get_search_form( false ) . '</li>';
return $items;
}
Sin embargo, el cuadro de búsqueda no aparece.
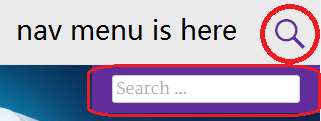
EDITAR: En realidad, no hay problema con el código anterior. Al hacer clic en el icono de búsqueda (PS: el tema que uso es Radiate), aparecen dos cuadros de búsqueda.
Lo que espero es colocar el cuadro de búsqueda dentro del menú de navegación, en lugar de necesitar un clic para mostrarlo:

PS: aquí está el searchform.php:
<form role="search" method="get" class="search-form" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<label>
<span class="screen-reader-text"><?php _ex( 'Buscar:', 'label', 'radiate' ); ?></span>
<input type="search" class="search-field" placeholder="<?php echo esc_attr_x( 'Buscar …', 'placeholder', 'radiate' ); ?>" value="<?php echo esc_attr( get_search_query() ); ?>" name="s">
</label>
<input type="submit" class="search-submit" value="<?php echo esc_attr_x( 'Buscar', 'submit button', 'radiate' ); ?>">
</form>

Gracias. Sí, no hay problema con el código anterior. Actualicé mi pregunta, por favor revísala.
 SparkAndShine
SparkAndShine
Vale, eso suena como un problema de comportamiento del tema. ¿Has intentado revisar searchform.php para ver los elementos HTML y las reglas CSS del tema que se aplican al formulario? Probablemente tendrás que editarlos directamente.
 Benjamin Love
Benjamin Love
Gracias de nuevo. Pegué el código de searchform.php en la pregunta.
 SparkAndShine
SparkAndShine
Parece que estás buscando que alguien haga tu trabajo por ti. El campo de búsqueda se está renderizando, así que tu pregunta original está resuelta. Ahora solo estás lidiando con problemas de comportamiento de css/javascript que tienen muy poco que ver con WordPress. Si no tienes idea por dónde empezar, deberías contratar a un desarrollador para que te ayude.
 Benjamin Love
Benjamin Love