Cum adaug un căsuță de căutare în meniul de navigare?
Doresc să adaug un căsuță de căutare în meniul de navigare prin adăugarea următorului cod în functions.php (la sfârșitul fișierului, dar înainte de ?>).
add_filter( 'wp_nav_menu_items','add_search_box', 10, 2 );
function add_search_box( $items, $args ) {
$items .= '<li>' . get_search_form( false ) . '</li>';
return $items;
}
Totuși, căsuța de căutare nu apare.
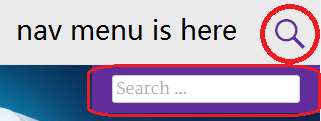
EDIT: De fapt, nu există nicio problemă cu codul de mai sus. Când dau click pe iconița de căutare (PS: tema pe care o folosesc este Radiate), apar două căsuțe de căutare.
Ceea ce doresc este să plasez căsuța de căutare direct în meniul de navigare, în loc să fie nevoie de un click pentru a o afișa:

PS: iată codul din searchform.php:
<form role="search" method="get" class="search-form" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<label>
<span class="screen-reader-text"><?php _ex( 'Search for:', 'label', 'radiate' ); ?></span>
<input type="search" class="search-field" placeholder="<?php echo esc_attr_x( 'Search …', 'placeholder', 'radiate' ); ?>" value="<?php echo esc_attr( get_search_query() ); ?>" name="s">
</label>
<input type="submit" class="search-submit" value="<?php echo esc_attr_x( 'Search', 'submit button', 'radiate' ); ?>">
</form>

Mulțumesc. Da, nu e nicio problemă cu codul de mai sus. Am actualizat întrebarea mea, te rog verifică-o.
 SparkAndShine
SparkAndShine
Bine, sună ca o problemă de comportament a temei - ai încercat să cauți în searchform.php elementele html și regulile css ale temei care se aplică formularului? Probabil va trebui să le editezi direct.
 Benjamin Love
Benjamin Love
mulțumesc din nou. Am lipit codul din searchform.php în întrebare.
 SparkAndShine
SparkAndShine
Se pare că încerci să găsești pe cineva care să-ți facă treaba. Câmpul de căutare este afișat, deci întrebarea ta inițială este rezolvată. Acum ai de-a face cu probleme de comportament CSS/JavaScript care au foarte puțin de-a face cu WordPress. Dacă nu ai nici o idee de unde să începi, ar trebui să angajezi un developer să te ajute.
 Benjamin Love
Benjamin Love