Как добавить поле поиска в навигационное меню?
Я хочу добавить поле поиска в навигационное меню, добавив следующий код в functions.php (в конце файла, но перед ?>).
add_filter( 'wp_nav_menu_items','add_search_box', 10, 2 );
function add_search_box( $items, $args ) {
$items .= '<li>' . get_search_form( false ) . '</li>';
return $items;
}
Однако поле поиска не появляется.
РЕДАКТИРОВАНИЕ: На самом деле, проблема не в указанном коде. При нажатии на иконку поиска (Примечание: я использую тему Radiate) появляются два поля поиска.
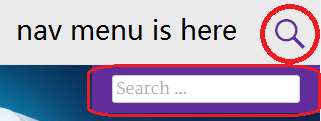
Я хочу разместить поле поиска внутри навигационного меню, чтобы не нужно было нажимать для его отображения:

Примечание: вот содержимое файла searchform.php:
<form role="search" method="get" class="search-form" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<label>
<span class="screen-reader-text"><?php _ex( 'Search for:', 'label', 'radiate' ); ?></span>
<input type="search" class="search-field" placeholder="<?php echo esc_attr_x( 'Search …', 'placeholder', 'radiate' ); ?>" value="<?php echo esc_attr( get_search_query() ); ?>" name="s">
</label>
<input type="submit" class="search-submit" value="<?php echo esc_attr_x( 'Search', 'submit button', 'radiate' ); ?>">
</form>

Спасибо. Да, с кодом выше проблем нет. Я обновил свой вопрос, пожалуйста, проверьте.
 SparkAndShine
SparkAndShine
Похоже, это проблема поведения темы - вы пробовали просмотреть файл searchform.php на наличие HTML-элементов и CSS-правил темы, применяемых к форме? Вероятно, вам придется отредактировать их напрямую.
 Benjamin Love
Benjamin Love
Кажется, вы пытаетесь найти того, кто сделает работу за вас. Поле поиска отображается, так что ваш первоначальный вопрос решен. Теперь вы просто имеете дело с проблемами поведения css/javascript, которые очень мало связаны с WordPress. Если вы не знаете, с чего начать, вам стоит нанять разработчика для помощи.
 Benjamin Love
Benjamin Love