Cómo añadir contenido iframe a un widget de la barra lateral
Estoy intentando añadir un widget de publicidad de Amazon en un widget de la barra lateral de WordPress (WordPress autoalojado, v3.1.3). El código del widget es básicamente un iframe.
He intentado usar el widget "Texto" y pegar el código del iframe allí, pero cuando guardo el widget, el código del iframe desaparece.
Me he encontrado con este problema/limitación antes y lo solucioné usando el Widget IFrame, pero quiero usar más de un iFrame en mi barra lateral, y el widget IFrame solo admite un widget a la vez.
¿Estoy pasando por alto algo obvio? ¿Hay alguna configuración para permitir código iframe en los widgets? ¿O normalmente está permitido y he hecho algo tonto en mi instalación? Si no, ¿alguna buena solución alternativa?
Solo crea un widget que no filtre tu entrada. Este es probablemente el widget más simple con entrada de usuario que puedes construir.
Aquí está el widget que uso en mi plugin Magic Widgets.
/**
* Variante simplificada de la clase de widget de texto nativo.
*
* @author Fuxia Scholz
* @version 1.0
*/
class Unfiltered_Text_Widget extends WP_Widget
{
/**
* @uses apply_filters( 'magic_widgets_name' )
*/
public function __construct()
{
// Puedes cambiar el nombre mediante un filtro.
// Usa add_filter( 'magic_widgets_name', 'tu_filtro_personalizado', 10, 1 );
$widgetname = apply_filters( 'magic_widgets_name', 'Texto sin filtrar' );
parent::__construct(
'unfiltered_text'
, $widgetname
, array( 'description' => 'Marcado puro' )
, array( 'width' => 300, 'height' => 150 )
);
}
/**
* Salida.
*
* @param array $args
* @param array $instance
* @return void
*/
public function widget( $args, $instance )
{
echo $instance['text'];
}
/**
* Prepara el contenido. No lo hace.
*
* @param array $new_instance Nuevo contenido
* @param array $old_instance Contenido antiguo
* @return array Nuevo contenido
*/
public function update( $new_instance, $old_instance )
{
return $new_instance;
}
/**
* Formulario del backend.
*
* @param array $instance
* @return void
*/
public function form( $instance )
{
$instance = wp_parse_args( (array) $instance, array( 'text' => '' ) );
$text = format_to_edit($instance['text']);
?>
<textarea class="widefat" rows="7" cols="20" id="<?php
echo $this->get_field_id( 'text' );
?>" name="<?php
echo $this->get_field_name( 'text' );
?>"><?php
echo $text;
?></textarea>
<?php
/* Para habilitar la vista previa, descomenta las siguientes líneas.
* Ten en cuenta: HTML inválido puede romper el resto del sitio y
* puede deshabilitar la opción para reparar el texto de entrada.
! empty ( $text )
and print '<h3>Vista previa</h3><div style="border:3px solid #369;padding:10px">'
. $instance['text'] . '</div>';
/**/
?>
<?php
}
}
Registras el widget con:
add_action( 'widgets_init', 'register_unfiltered_text_widget', 20 );
function register_unfiltered_text_widget()
{
register_widget( 'Unfiltered_Text_Widget' );
}
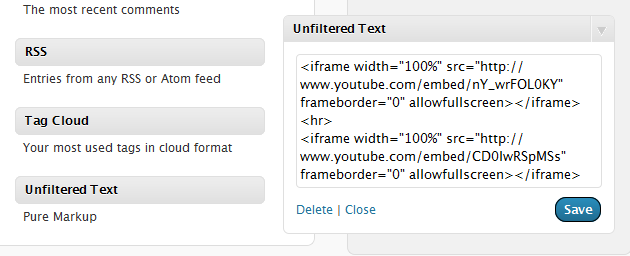
Ahora obtienes un nuevo widget en wp-admin/widgets.php:

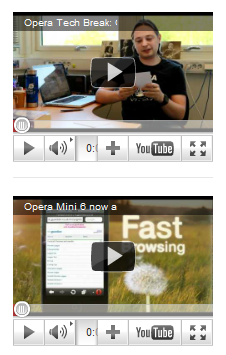
Simplemente coloqué dos videos geniales de Youtube como iframes y un <hr> en el widget.
Salida:


Gracias. Gran respuesta, muy completa. (¡Y es bueno saber que no me estaba perdiendo algo más obvio!)
 Matt Gibson
Matt Gibson
¿No debería format_to_edit() tener true como segundo argumento para hacer uso de esc_textarea()?
 kaiser
kaiser
De hecho, al final resultó que esto se debía a que mi WordPress era una instalación Multisite, y en Multisite, solo el Super Admin tiene la capacidad "unfiltered_html". ¡En ese momento, esto no estaba claro en la documentación!
 Matt Gibson
Matt Gibson