Cum să adaugi conținut iframe în widgetul sidebar-ului WordPress
Încerc să adaug un widget de publicitate Amazon într-un widget din bara laterală WordPress (WordPress self-hosted, versiunea 3.1.3). Codul widget-ului este practic un iframe.
Am încercat să folosesc widget-ul "Text" și să lipesc codul iframe acolo, dar când salvez widget-ul, codul iframe dispare.
Am mai întâlnit această problemă/limitare înainte și am rezolvat-o folosind IFrame Widget, dar vreau să folosesc mai multe iframe-uri în bara laterală, iar widget-ul IFrame suportă doar un widget odată.
Omiteam ceva evident? Există vreo setare care să permită cod iframe în widget-uri? Sau este în mod normal permis, și am făcut eu ceva greșit la instalare? Dacă nu, există soluții alternative bune?
Pur și simplu creează un widget care nu filtrează input-ul tău. Acesta este probabil cel mai simplu widget cu input de la utilizator pe care îl poți construi.
Iată widget-ul pe care îl folosesc în plugin-ul meu Magic Widgets.
/**
* Variantă simplificată a clasei native de widget text.
*
* @author Fuxia Scholz
* @version 1.0
*/
class Unfiltered_Text_Widget extends WP_Widget
{
/**
* @uses apply_filters( 'magic_widgets_name' )
*/
public function __construct()
{
// Poți schimba numele prin filtrul.
// Folosește add_filter( 'magic_widgets_name', 'your custom_filter', 10, 1 );
$widgetname = apply_filters( 'magic_widgets_name', 'Text nefiltrat' );
parent::__construct(
'unfiltered_text'
, $widgetname
, array( 'description' => 'Markup pur' )
, array( 'width' => 300, 'height' => 150 )
);
}
/**
* Afișare.
*
* @param array $args
* @param array $instance
* @return void
*/
public function widget( $args, $instance )
{
echo $instance['text'];
}
/**
* Pregătește conținutul. Nu.
*
* @param array $new_instance Conținut nou
* @param array $old_instance Conținut vechi
* @return array Conținut nou
*/
public function update( $new_instance, $old_instance )
{
return $new_instance;
}
/**
* Formular backend.
*
* @param array $instance
* @return void
*/
public function form( $instance )
{
$instance = wp_parse_args( (array) $instance, array( 'text' => '' ) );
$text = format_to_edit($instance['text']);
?>
<textarea class="widefat" rows="7" cols="20" id="<?php
echo $this->get_field_id( 'text' );
?>" name="<?php
echo $this->get_field_name( 'text' );
?>"><?php
echo $text;
?></textarea>
<?php
/* Pentru a activa previzualizarea, decomentează următoarele linii.
* Atenție: HTML invalid poate strica restul site-ului și poate
* dezactiva opțiunea de a repara textul introdus.
! empty ( $text )
and print '<h3>Previzualizare</h3><div style="border:3px solid #369;padding:10px">'
. $instance['text'] . '</div>';
/**/
?>
<?php
}
}
Înregistrezi widget-ul cu:
add_action( 'widgets_init', 'register_unfiltered_text_widget', 20 );
function register_unfiltered_text_widget()
{
register_widget( 'Unfiltered_Text_Widget' );
}
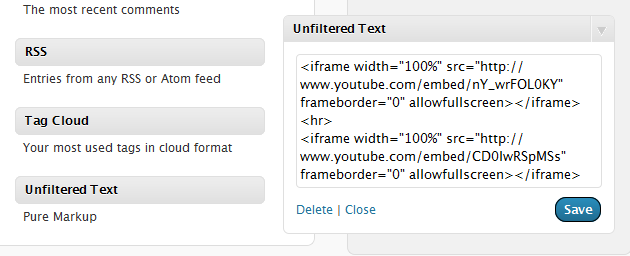
Acum vei avea un widget nou în wp-admin/widgets.php:

Am introdus doar două videoclipuri Youtube cool ca iframe-uri și un <hr> în widget.
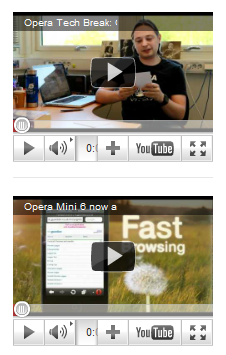
Afișare:


Mulțumesc. Răspuns excelent și complet. (Și e bine de știut că nu am ratat ceva mai evident!)
 Matt Gibson
Matt Gibson
Nu ar trebui ca format_to_edit() să aibă true ca al doilea argument pentru a folosi esc_textarea()?
 kaiser
kaiser
De fapt, s-a dovedit în final că aceasta se întâmpla deoarece WordPress-ul meu era o instalație Multisite, iar în Multisite, doar Super Admin are capacitatea "unfiltered_html". La momentul respectiv, acest lucru nu era clar din documentație!
 Matt Gibson
Matt Gibson