Добавление iframe в виджет сайдбара
Я пытаюсь добавить рекламный виджет Amazon в виджет сайдбара WordPress (самостоятельно размещенный WordPress, версия 3.1.3). Код виджета представляет собой iframe.
Я пробовал использовать виджет "Текст" и вставлять туда код iframe, но когда я сохраняю виджет, код iframe исчезает.
Я уже сталкивался с этой проблемой/ограничением раньше и решал её с помощью IFrame Widget, но мне нужно использовать более одного iframe в сайдбаре, а этот плагин поддерживает только один виджет за раз.
Может я упускаю что-то очевидное? Есть ли где-то настройка, разрешающая использование iframe в виджетах? Или это обычно разрешено, а я что-то напутал в своей установке? Если нет, какие есть хорошие обходные пути?
Просто создайте виджет, который не фильтрует ваш ввод. Это, вероятно, самый простой виджет с пользовательским вводом, который вы можете создать.
Вот виджет, который я использую в своем плагине Magic Widgets.
/**
* Упрощенный вариант стандартного класса текстового виджета.
*
* @author Fuxia Scholz
* @version 1.0
*/
class Unfiltered_Text_Widget extends WP_Widget
{
/**
* @uses apply_filters( 'magic_widgets_name' )
*/
public function __construct()
{
// Вы можете изменить имя через фильтр.
// Используйте add_filter( 'magic_widgets_name', 'ваш_фильтр', 10, 1 );
$widgetname = apply_filters( 'magic_widgets_name', 'Нефильтруемый текст' );
parent::__construct(
'unfiltered_text'
, $widgetname
, array( 'description' => 'Чистая разметка' )
, array( 'width' => 300, 'height' => 150 )
);
}
/**
* Вывод.
*
* @param array $args
* @param array $instance
* @return void
*/
public function widget( $args, $instance )
{
echo $instance['text'];
}
/**
* Подготавливает контент. Не делает этого.
*
* @param array $new_instance Новый контент
* @param array $old_instance Старый контент
* @return array Новый контент
*/
public function update( $new_instance, $old_instance )
{
return $new_instance;
}
/**
* Форма в админке.
*
* @param array $instance
* @return void
*/
public function form( $instance )
{
$instance = wp_parse_args( (array) $instance, array( 'text' => '' ) );
$text = format_to_edit($instance['text']);
?>
<textarea class="widefat" rows="7" cols="20" id="<?php
echo $this->get_field_id( 'text' );
?>" name="<?php
echo $this->get_field_name( 'text' );
?>"><?php
echo $text;
?></textarea>
<?php
/* Чтобы включить предпросмотр, раскомментируйте следующие строки.
* Учтите: Некорректный HTML может сломать остальную часть сайта и
* отключить возможность исправления введенного текста.
! empty ( $text )
and print '<h3>Предпросмотр</h3><div style="border:3px solid #369;padding:10px">'
. $instance['text'] . '</div>';
/**/
?>
<?php
}
}
Вы регистрируете виджет так:
add_action( 'widgets_init', 'register_unfiltered_text_widget', 20 );
function register_unfiltered_text_widget()
{
register_widget( 'Unfiltered_Text_Widget' );
}
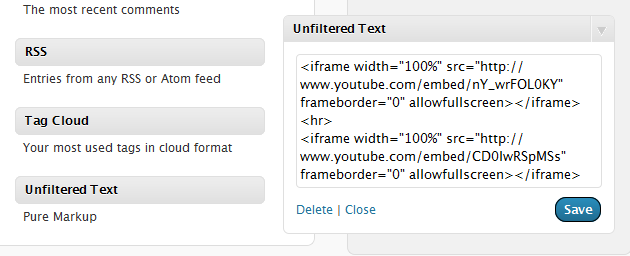
Теперь у вас появится новый виджет в wp-admin/widgets.php:

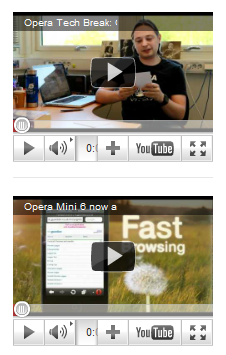
Я просто добавил два крутых видео с Youtube в виде iframe и тег <hr> в виджет.
Результат:


Спасибо. Отличный, исчерпывающий ответ. (И приятно знать, что я не упустил что-то более очевидное!)
 Matt Gibson
Matt Gibson
Разве format_to_edit() не должна принимать true в качестве второго аргумента, чтобы использовать esc_textarea()?
 kaiser
kaiser
На самом деле, в итоге оказалось, что это связано с тем, что мой WordPress был установлен как Multisite, а в Multisite только Супер Админ имеет право "unfiltered_html". В то время это не было ясно из документации!
 Matt Gibson
Matt Gibson