Aggiungere contenuto iframe a un widget nella sidebar
Sto cercando di aggiungere un widget pubblicitario di Amazon in un widget della sidebar di WordPress (installazione self-hosted, versione 3.1.3). Il codice del widget è sostanzialmente un iframe.
Ho provato a usare il widget "Testo" e incollare il codice iframe lì dentro, ma quando salvo il widget, il codice iframe scompare.
Mi sono già imbattuto in questo problema/limitazione in passato e l'ho risolto usando il plugin IFrame Widget, ma ora vorrei usare più di un iFrame nella mia sidebar, e il widget IFrame supporta solo un widget alla volta.
Mi sfugge qualcosa di ovvio? C'è qualche impostazione per permettere il codice iframe nei widget? Oppure normalmente è consentito e ho fatto qualcosa di stupido nella mia installazione? Se no, ci sono buone alternative?
Crea semplicemente un widget che non filtri il tuo input. Questo è probabilmente il widget più semplice con input utente che puoi costruire.
Ecco il widget che uso nel mio plugin Magic Widgets.
/**
* Variante semplificata della classe widget di testo nativa.
*
* @author Fuxia Scholz
* @version 1.0
*/
class Unfiltered_Text_Widget extends WP_Widget
{
/**
* @uses apply_filters( 'magic_widgets_name' )
*/
public function __construct()
{
// Puoi modificare il nome tramite filtro.
// Usa add_filter( 'magic_widgets_name', 'il_tuo_filtro_personalizzato', 10, 1 );
$widgetname = apply_filters( 'magic_widgets_name', 'Testo non filtrato' );
parent::__construct(
'unfiltered_text'
, $widgetname
, array( 'description' => 'Puro Markup' )
, array( 'width' => 300, 'height' => 150 )
);
}
/**
* Output.
*
* @param array $args
* @param array $instance
* @return void
*/
public function widget( $args, $instance )
{
echo $instance['text'];
}
/**
* Prepara il contenuto. No.
*
* @param array $new_instance Nuovo contenuto
* @param array $old_instance Vecchio contenuto
* @return array Nuovo contenuto
*/
public function update( $new_instance, $old_instance )
{
return $new_instance;
}
/**
* Form backend.
*
* @param array $instance
* @return void
*/
public function form( $instance )
{
$instance = wp_parse_args( (array) $instance, array( 'text' => '' ) );
$text = format_to_edit($instance['text']);
?>
<textarea class="widefat" rows="7" cols="20" id="<?php
echo $this->get_field_id( 'text' );
?>" name="<?php
echo $this->get_field_name( 'text' );
?>"><?php
echo $text;
?></textarea>
<?php
/* Per abilitare l'anteprima decommenta le seguenti righe.
* Attenzione: HTML non valido potrebbe interrompere il resto del sito e
* potrebbe disabilitare l'opzione per riparare il testo di input.
! empty ( $text )
and print '<h3>Anteprima</h3><div style="border:3px solid #369;padding:10px">'
. $instance['text'] . '</div>';
/**/
?>
<?php
}
}
Registri il widget con:
add_action( 'widgets_init', 'register_unfiltered_text_widget', 20 );
function register_unfiltered_text_widget()
{
register_widget( 'Unfiltered_Text_Widget' );
}
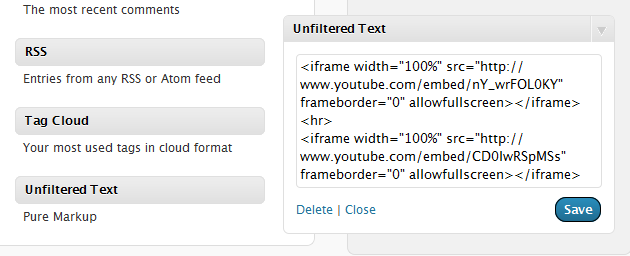
Ora ottieni un nuovo widget in wp-admin/widgets.php:

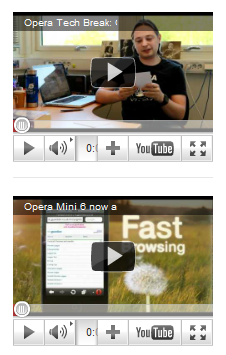
Ho inserito semplicemente due fantastici video di Youtube come iframe e un <hr> nel widget.
Output:


Grazie. Ottima risposta completa. (Ed è bello sapere che non mi stava sfuggendo qualcosa di più ovvio!)
 Matt Gibson
Matt Gibson
Non dovrebbe format_to_edit() avere true come secondo argomento per utilizzare esc_textarea()?
 kaiser
kaiser
Infatti, alla fine si è scoperto che il problema era dovuto al fatto che il mio WordPress era un'installazione Multisite, e in Multisite, solo il Super Admin ha la capacità "unfiltered_html". All'epoca, questo non era chiaro dalla documentazione!
 Matt Gibson
Matt Gibson