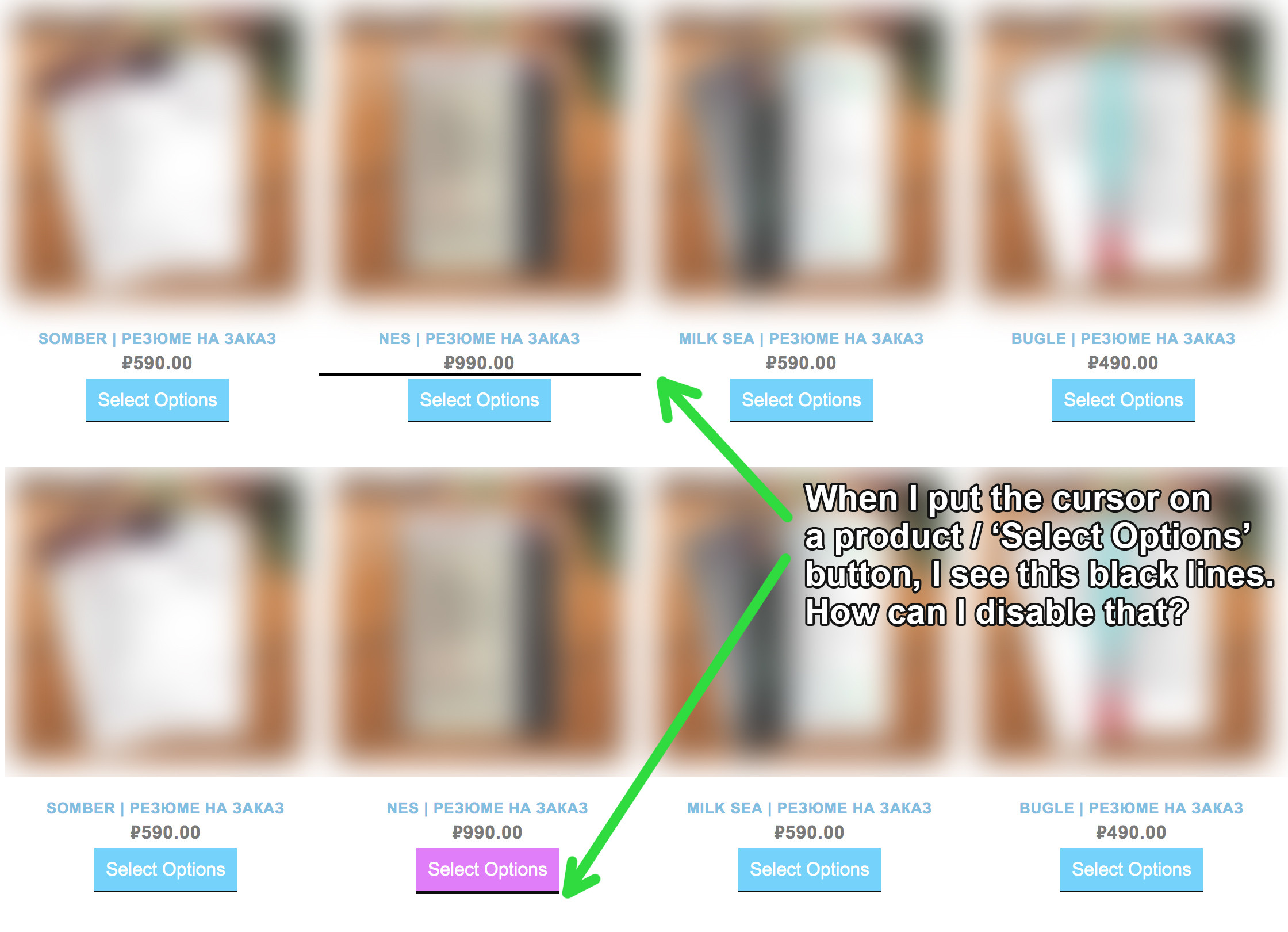
Cómo desactivar el efecto hover en WordPress y Elementor
Cuando haces clic derecho en cada elemento y seleccionas "editar", se muestra el bloque y puedes seleccionar: Contenido, Diseño, Avanzado.
En Diseño encontrarás los colores y los efectos hover. Solo necesitas desactivarlos en uno y copiar y pegar el estilo en el resto de los bloques.

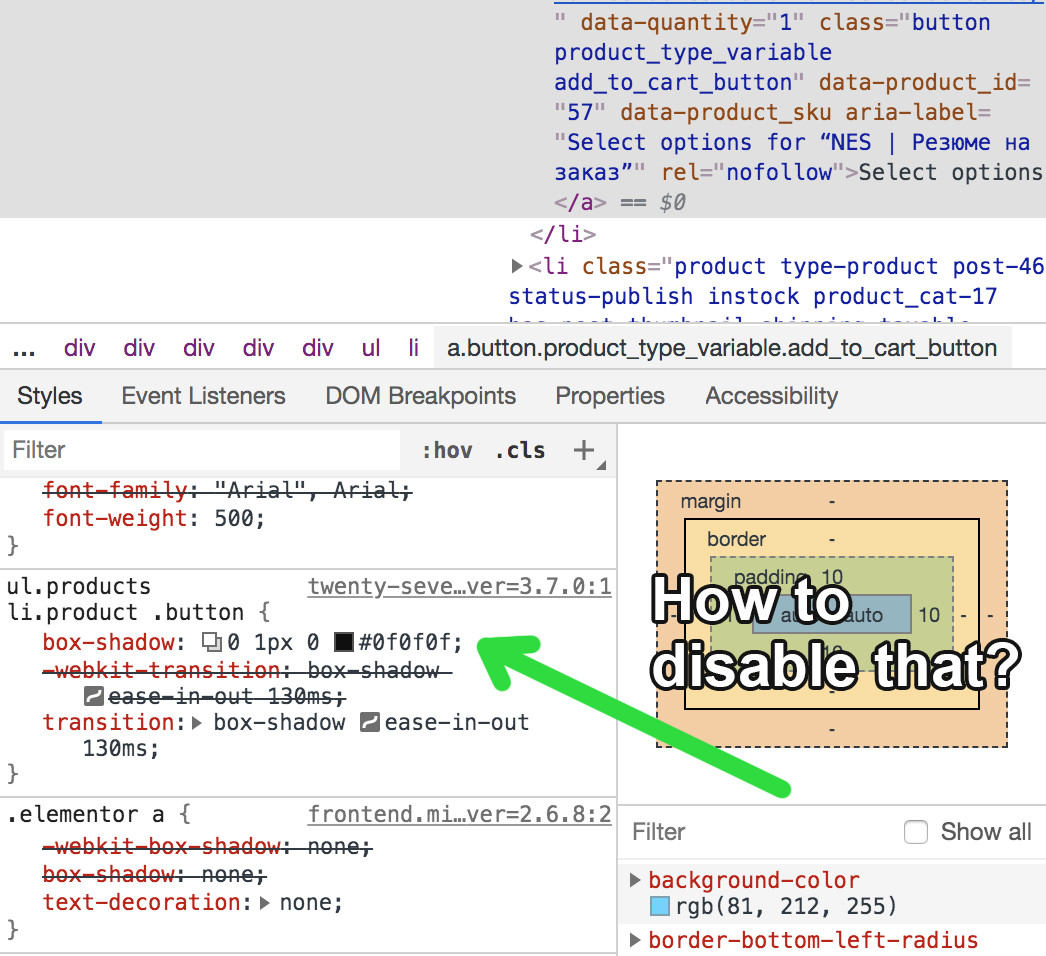
Puedes colocar este CSS en el editor de CSS personalizado en Apariencia:
ul.products li.product .button { box-shadow: none; }
Si es una plantilla hecha en Elementor, puedes desactivar las sombras y efectos hover en la pestaña Estilo de cada elemento:
https://docs.elementor.com/article/230-hover-effects
https://elementor.com/blog/v05-box-shadow-animations/
Edición:
Tengo dudas de que el CSS que indicaste sea el que esté causando ese efecto. Normalmente, cuando es un efecto hover debería tener :hover después del selector:
ul.products li.product .button:hover { box-shadow: none; }
Con JavaScript también puedes hacer ese efecto, así que ayudaría si proporcionas el enlace del sitio web.