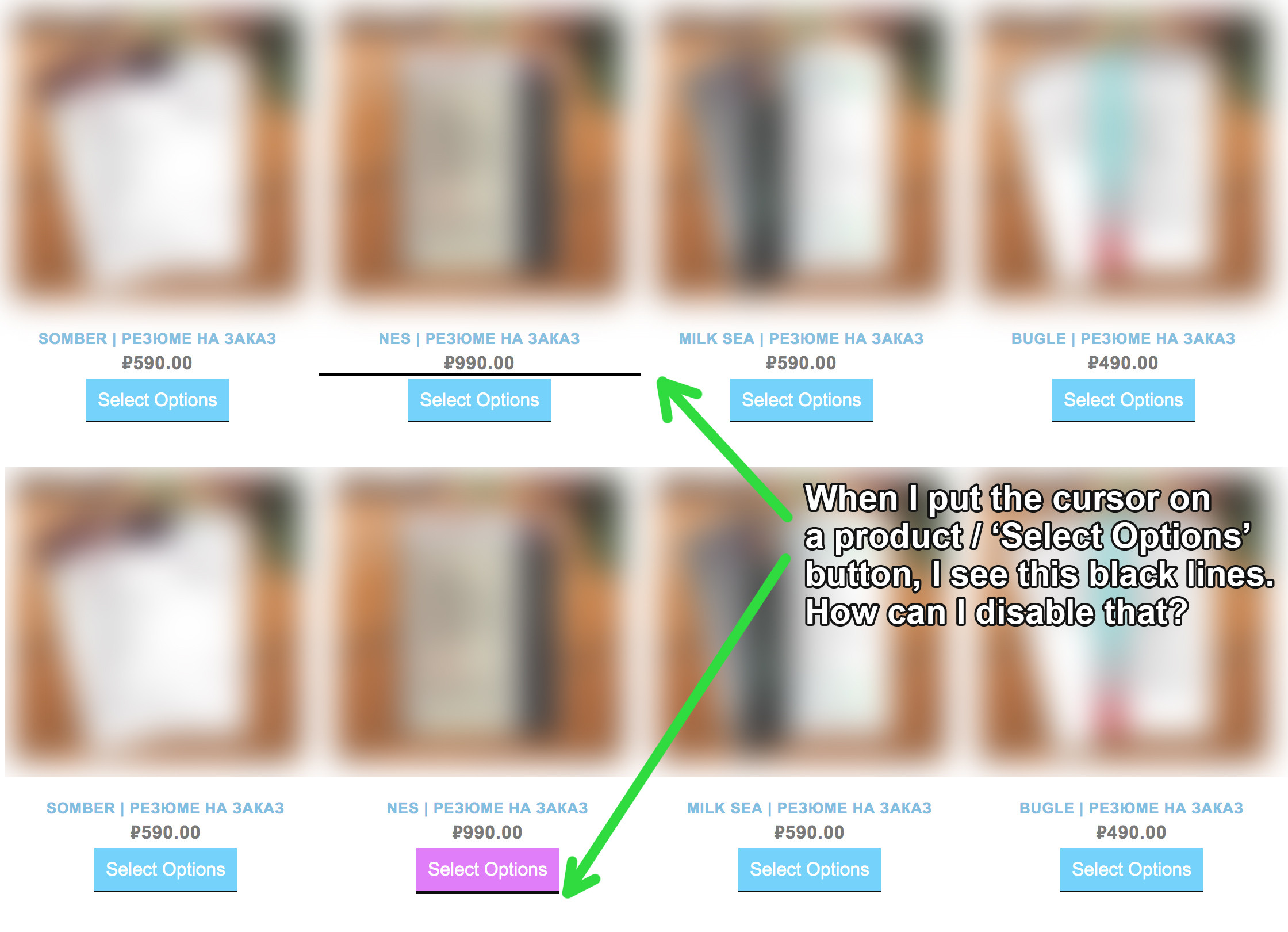
Как отключить эффект наведения в Wordpress и Elementor?
Когда вы щелкаете правой кнопкой мыши на каждом элементе и выбираете "Редактировать", откроется блок, где можно выбрать: Контент, Дизайн, Дополнительно.
В разделе Дизайн находятся настройки цветов и эффектов при наведении. Вам просто нужно отключить эффект на одном элементе и скопировать его стиль, затем вставить этот стиль в остальные блоки.

Вы можете добавить этот CSS в редактор пользовательского CSS в разделе "Внешний вид":
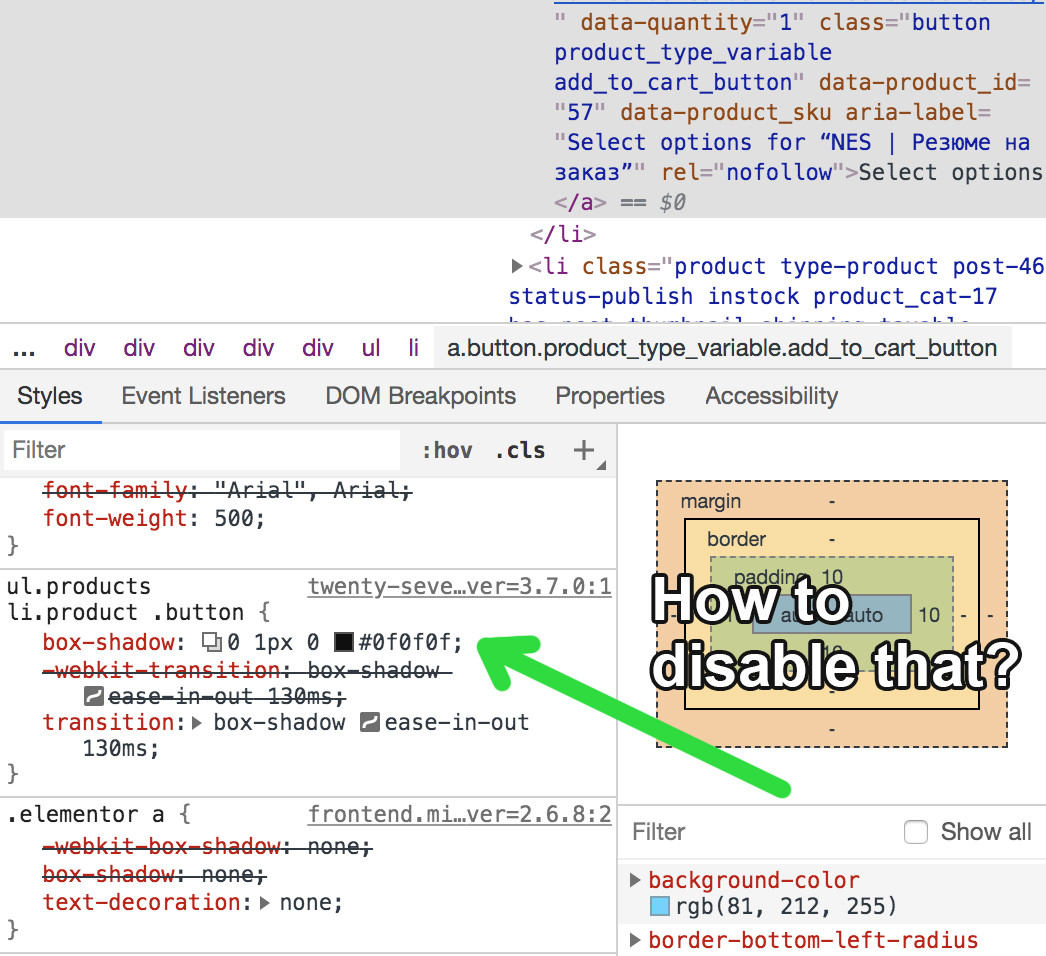
ul.products li.product .button { box-shadow: none; }
Если шаблон сделан на Elementor, вы можете отключить тени и эффекты при наведении во вкладке "Стиль" каждого элемента:
https://docs.elementor.com/article/230-hover-effects
https://elementor.com/blog/v05-box-shadow-animations/
Редактирование:
У меня есть сомнения, что указанный вами CSS создаёт этот эффект. Обычно, когда это эффект при наведении, после селектора должно быть :hover:
ul.products li.product .button:hover { box-shadow: none; }
Также этот эффект можно реализовать с помощью JavaScript, поэтому будет полезно, если вы предоставите ссылку на сайт.