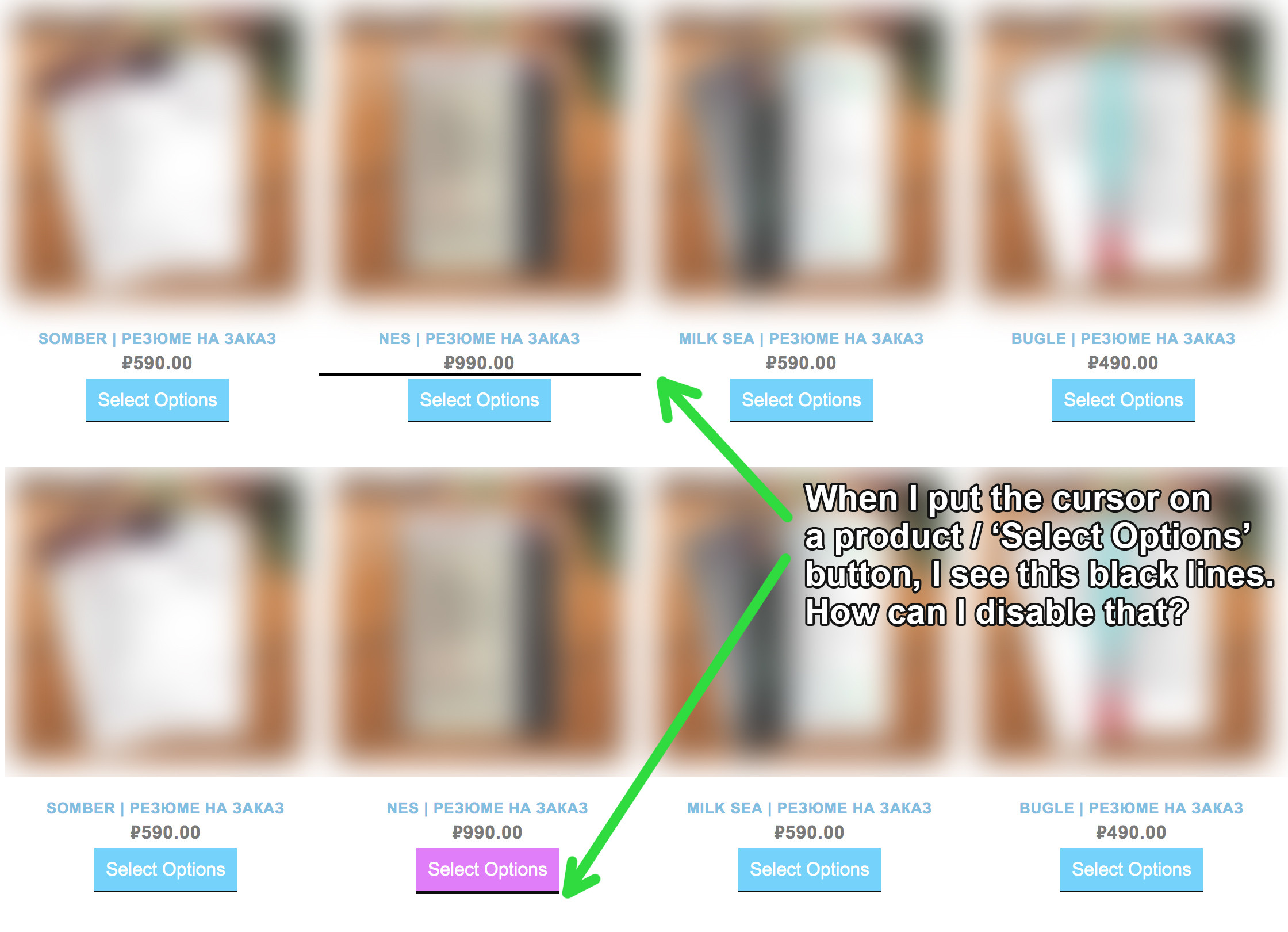
Come disabilitare l'effetto hover in WordPress e Elementor?
Quando fai clic con il tasto destro su ciascun elemento e selezioni "Modifica", viene visualizzato il blocco e puoi scegliere tra: Contenuto, Design, Avanzate.
Nella sezione Design trovi i colori e gli effetti hover. Basta disattivarli su un blocco e poi copiare e incollare lo stile su tutti gli altri blocchi.

Puoi inserire questo CSS nell'editor CSS personalizzato su Aspetto:
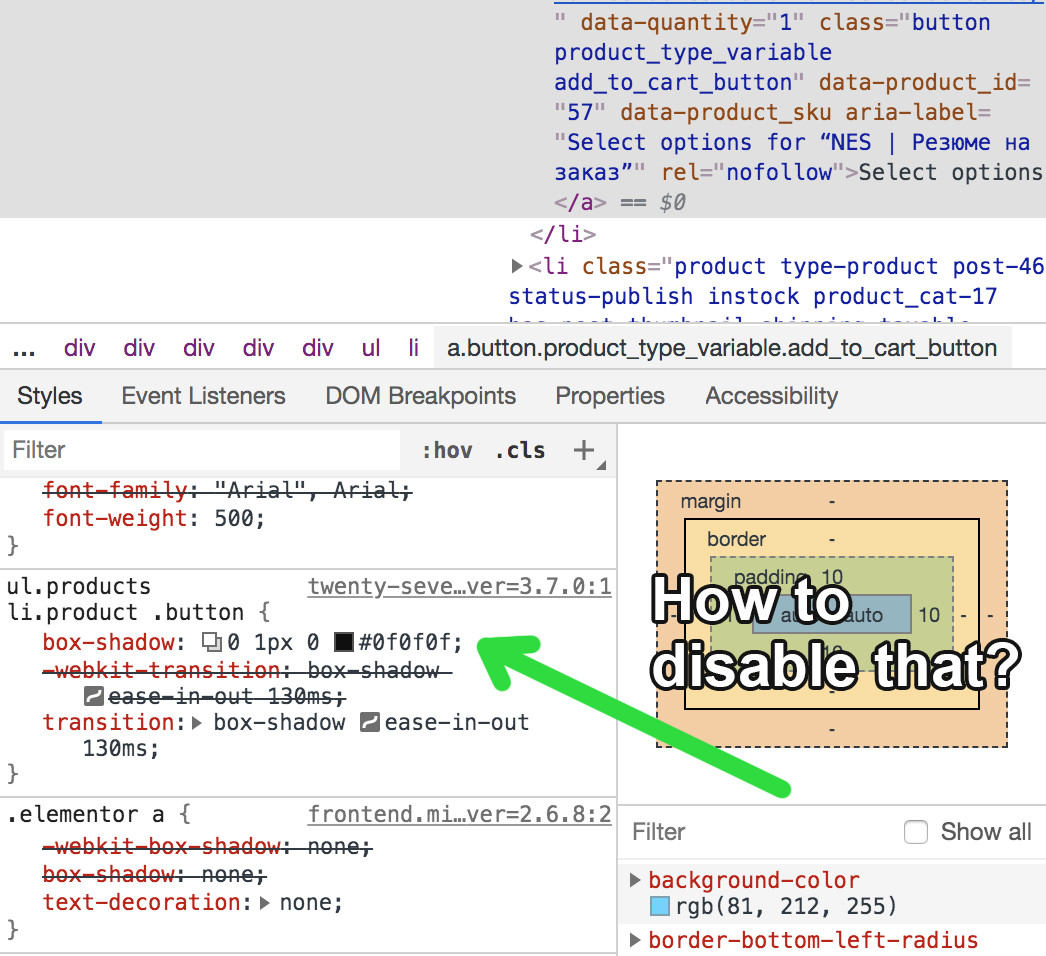
ul.products li.product .button { box-shadow: none; }
Se si tratta di un template realizzato con Elementor, puoi disabilitare ombre e effetti hover nella scheda Stile di ogni elemento:
https://docs.elementor.com/article/230-hover-effects
https://elementor.com/blog/v05-box-shadow-animations/
Modifica:
Ho dei dubbi che il CSS che hai indicato sia quello che sta creando quell'effetto. Normalmente, quando si tratta di un effetto hover, dovrebbe esserci :hover dopo il selettore:
ul.products li.product .button:hover { box-shadow: none; }
Con JavaScript puoi anche creare quell'effetto, quindi sarebbe utile se fornissi il link del sito web.