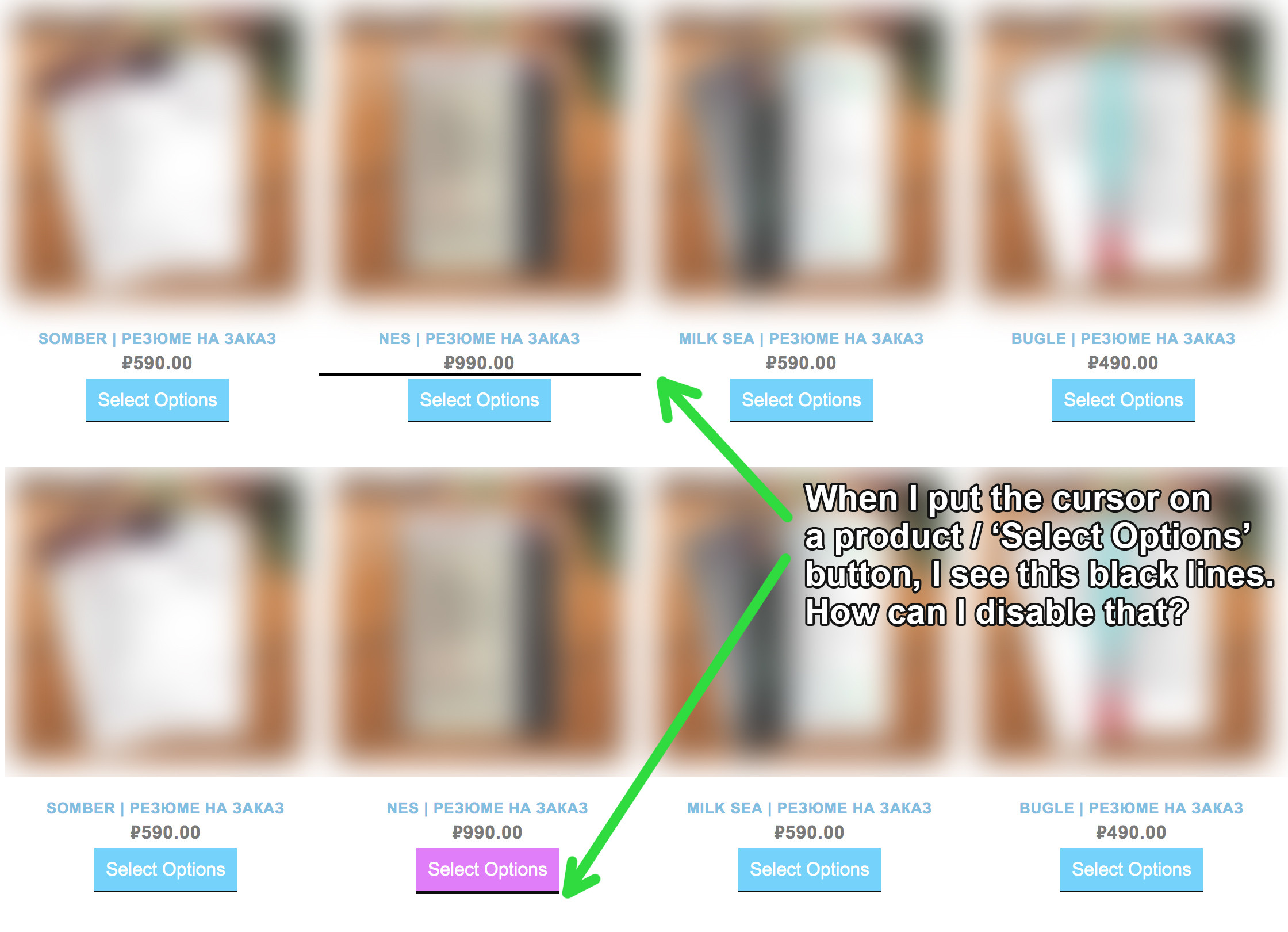
Cum să dezactivezi efectul de hover în WordPress și Elementor?
Când dai click dreapta pe fiecare element și selectezi „Edit”, se deschide blocul și poți alege: Conținut, Design, Avansat.
În secțiunea Design găsești culorile și efectele de hover. Trebuie doar să le dezactivezi pe unul și să copiezi și să lipești stilul la restul blocurilor.

Poți adăuga acest CSS în editorul de CSS personalizat din Apariție:
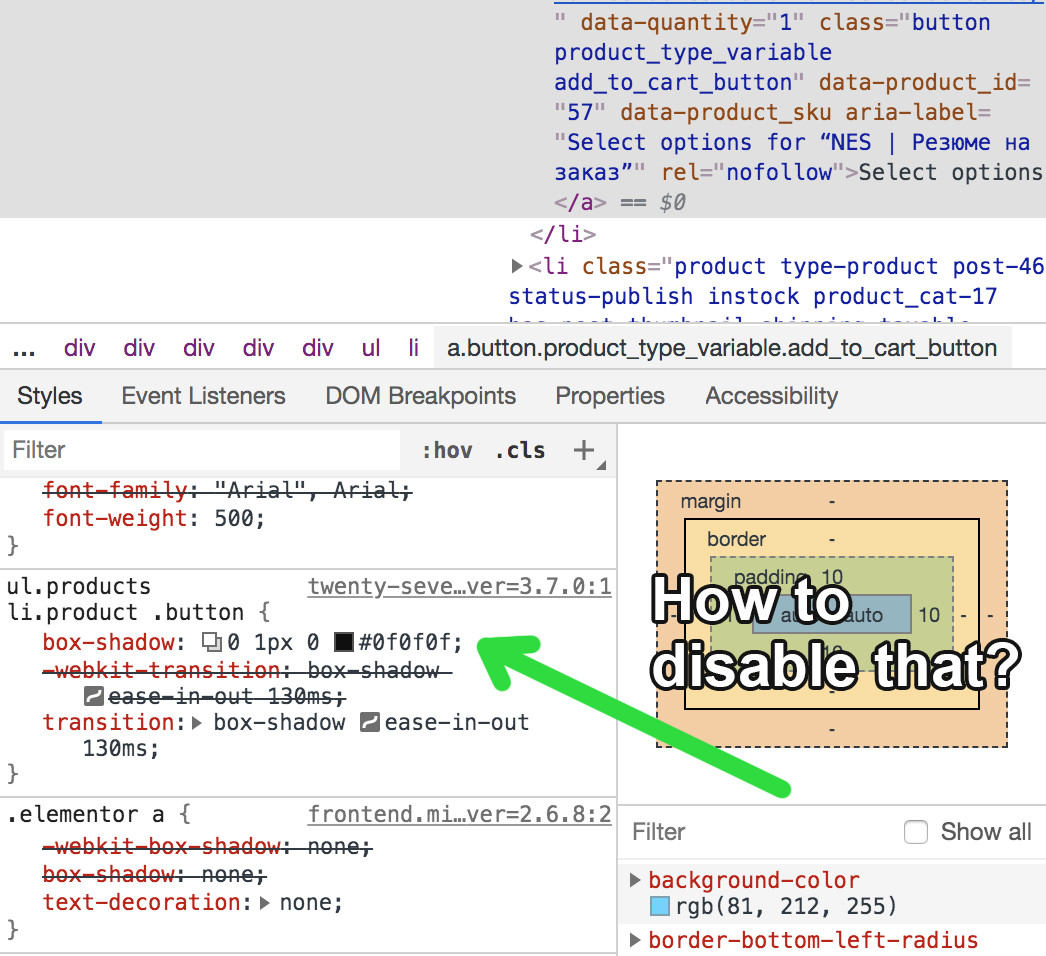
ul.products li.product .button { box-shadow: none; }
Dacă este un template realizat în Elementor, poți dezactiva umbrele și efectele de hover în fila Stil pentru fiecare element:
https://docs.elementor.com/article/230-hover-effects
https://elementor.com/blog/v05-box-shadow-animations/
Edit:
Am dubii că CSS-ul pe care l-ai indicat este cel care creează acel efect. În mod normal, când este un efect de hover, ar trebui să aibă :hover după selector:
ul.products li.product .button:hover { box-shadow: none; }
Cu JavaScript poți realiza și tu acel efect, așa că ar fi de ajutor dacă ai furniza linkul site-ului.