Cómo reparar un editor visual roto
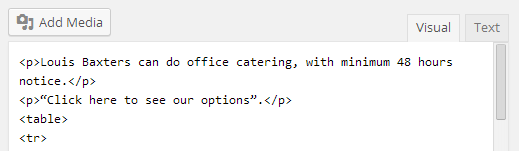
Nuestro editor visual está mostrando HTML sin formato:

Si hago clic en Visual o Texto, no sucede nada - el clic no se registra.
Mi perfil no tiene marcada la opción "desactivar editor visual".
Lo mismo ocurre en Chrome, Opera y Firefox.
He desactivado todos los temas y plugins sin cambios.
He subido nuevamente /wp-admin y /wp-includes sin cambios.
¿Qué otras cosas puedo intentar para restaurar el editor visual?

Esto casi seguro ocurre porque WordPress no puede cargar los archivos del editor TinyMCE o no se pudo ejecutar el código javascript de TinyMCE. Prueba lo siguiente:
1) ¡Asegúrate de que tu navegador tenga javascript habilitado!
2) Abre esta URL en tu navegador http://<tusitio>/wp-includes/js/tinymce/wp-tinymce.php
Deberías ver mucho texto, comenzando con algo como esto:
// 4.0.21.1 (2014-04-09)
!function(e,t){"use strict";function ...
Si ves este texto entonces ve al punto 3 a continuación, de lo contrario posiblemente veas una de estas respuestas:
- Recibes un error 403: Hay un problema con tu .htaccess u otra configuración del servidor web.
- Recibes un error 404: Verifica si el archivo
wp-includes/js/tinymce/wp-tinymce.phpexiste; si existe, asegúrate de que los permisos de todos los directorios y del archivo .php estén configurados a 755 (lectura + ejecución) - Recibes un error 500 o una página en blanco: Hay algo fundamentalmente mal en la página. Intenta desactivar todos tus plugins y cambiar al tema Twentyfourteen. Luego activa cada plugin uno por uno y prueba la página después de cada activación
3) Con Firefox o Google Chrome, inicia sesión en tu WordPress Admin. Presiona F12 si estás usando Windows o Cmd+Alt+I si tienes una Mac -> esto abrirá las herramientas de desarrollo. Ahora edita tu entrada y revisa si hay un mensaje de error mostrado en la consola de las herramientas de desarrollo.
Muy probablemente hay un error de javascript. Debes lidiar con ese error JS para resolver el problema; no puedo dar un consejo general sobre cómo hacer esto, ya que es muy individual. Sin embargo, cualquier error podría ser causado por un plugin o el tema que estás usando. Puedes intentar lo mismo que para el error 500 mencionado arriba.
En caso de que esto no haya resuelto tu problema o necesites más ayuda, por favor publica información adicional como comentario aquí sobre lo que devolvieron ambas pruebas (es decir, qué error JS o qué código de error obtuviste)

Intenté cargar /wp-includes/js/tinymce/wp-tinymce.php, y devolvió un error 404. Abrí /wp-includes/ en FTP, y descubrí un .htaccess con
<Files *.php>
deny from all
</Files>
 Steve
Steve
Relative url es uno de los plugins que rompen el editor visual.
 Jose Adrian
Jose Adrian
Después de días investigando publicaciones antiguas sobre los errores de TinyMCE (sin encontrar una URL que estuviera completamente correcta), descubrí que Sucuri o Wordfence habían agregado un archivo .htaccess a la carpeta wp-includes que estaba causando conflictos.
Revisa wp-includes en busca de cualquier regla que pueda impedir que el sitio lea los archivos correctos.
Para hacer una prueba rápida, haz una copia de seguridad de wp-includes/.htaccess, luego vacía el archivo y recarga la página que estás intentando editar.

En mi caso fue Sucuri protegiendo mi carpeta wp-includes. Fui a Configuración de Sucuri > Protección, y luego hice clic en "Revertir Protección" para la opción wp-includes. Eso resolvió el problema, pero lo más importante es que pude "Aplicar Protección" nuevamente y siguió funcionando... parece que Sucuri mejoró su código.
 David
David
En nuestro caso fue el host. Además del nivel de permisos del archivo wp-tinymce.php establecido en 644 (lo cambiamos a 755), el host estaba bloqueando toda ejecución de PHP en la carpeta wp-includes/js. Una estrategia apreciable pero ahora un dolor de cabeza.
Contrario a la respuesta de otro usuario, Wordfence no agregó ningún archivo htaccess para bloquear esta sección ni el problema se resolvió al desactivar todos los plugins.
De hecho, pude leer cualquier archivo ubicado en esa carpeta excepto los archivos PHP. Ahí fue cuando descubrí la restricción del host.
Espero que esto ayude a otros con un entorno de hosting similar.

Tuve exactamente este mismo problema. No podía alternar entre las pestañas Visual/Texto en el editor.
Mi problema resultó ser un código defectuoso en el archivo .htaccess donde había especificado que todos los archivos .php debían tener esa extensión eliminada de la URL.
El registro de errores del navegador indicaba que faltaba el archivo .../wp-includes/js/tinymce/wp-tinymce.php en el servidor. Verifiqué el servidor y definitivamente estaba allí, también revisé los permisos del archivo y estaban bien. ¡Debía significar que el enlace al archivo estaba causando el problema!
Agregué el siguiente código en la sección de reescritura de .php del archivo .htaccess y esto resolvió mi problema.
RewriteCond %{REQUEST_URI} !/wp-includes/js/tinymce/wp-tinymce\.php
Espero que esto ayude.

Ninguna de las soluciones anteriores me funcionó. Luego encontré ayuda en el minuto 1:55 del siguiente video de YouTube: https://www.youtube.com/watch?v=tGdj1lKPTs8
Es decir, pegué el siguiente código en el archivo wp-config.php de mi sitio, justo debajo de la parte
define('CONCATENATE_SCRIPTS', false);
No tengo idea de qué significa o qué hace este código, pero solucionó el problema para mí.

Hay una publicación interesante aquí. WordPress no poder conocer la versión de un navegador rompe parte de su funcionalidad, como se afirma en la fuente enlazada. Algunos usuarios lograron solucionar el problema del editor visual roto cambiando la configuración de 'anonimato' ya sea en el Anti-Virus o en el Firewall.
Si este enfoque funciona, entonces creo que una regla del firewall para permitir compartir información del navegador para solicitudes desde una IP específica (donde está instalado WordPress) sería la solución. Tampoco puedo ver esto como una solución si se está accediendo al 'Wp Admin' desde fuera de una red.

Tuve un problema similar. Mi editor de texto y visual estaban totalmente descompuestos. Descubrí que esto se debía al plugin SiteOrigin Page Builder que estoy usando para varias páginas.
Pero después de instalar el SiteOrigin Widgets Bundle, estas dos vistas del editor se solucionaron. Esto podría ser una solución temporal para otras personas que no usan el page builder. Solo instala ambos plugins y tendrás un editor de texto funcional. Puede que no sea el editor predeterminado de WP sino el de SiteOrigin, pero es suficiente para mi caso de uso.

Revisé por todos lados sobre este problema. No podía editar ni ver el texto en las publicaciones o páginas de WordPress. Parecía reducirse al plugin tinymce donde encontré errores a través de la consola de Chrome. Intenté varias cosas sin éxito. Así que desactivé tinymce y todo está funcionando sin problemas. Qué simple para un problema con tantas variables y opciones de solución.
