Come riparare l'editor visuale non funzionante
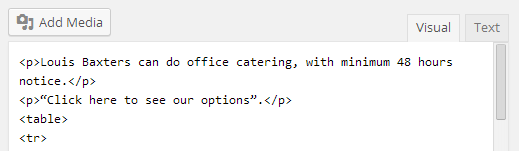
Il nostro editor visuale sta mostrando HTML grezzo:

Se faccio clic su Visuale o Testo, non succede nulla - il clic non viene registrato.
Il mio profilo non ha l'opzione "disabilita editor visuale" selezionata.
Lo stesso problema si verifica in Chrome, Opera e Firefox.
Ho disabilitato tutti i temi e i plugin senza alcun cambiamento.
Ho ricaricato le cartelle /wp-admin e /wp-includes senza alcun cambiamento.
Quali altre soluzioni posso provare per ripristinare l'editor visuale?

Ciò accade quasi sicuramente perché WordPress non riesce a caricare i file dell'editor TinyMCE oppure il codice javascript di TinyMCE non può essere eseguito. Prova queste soluzioni:
1) Assicurati che il javascript sia abilitato nel tuo browser!
2) Apri questo URL nel tuo browser http://<yoursite>/wp-includes/js/tinymce/wp-tinymce.php
Dovresti vedere molto testo, che inizia più o meno così:
// 4.0.21.1 (2014-04-09)
!function(e,t){"use strict";function ...
Se vedi questo testo allora vai al punto 3 qui sotto, altrimenti potresti vedere una di queste risposte:
- Ricevi un errore 403: C'è un problema con il tuo file .htaccess o con la configurazione del server web.
- Ricevi un errore 404: Controlla se il file
wp-includes/js/tinymce/wp-tinymce.phpesiste; se esiste assicurati che i permessi di tutte le directory e del file .php stesso siano impostati a 755 (lettura + esecuzione) - Ricevi un errore 500 o una pagina bianca: C'è qualcosa di fondamentalmente sbagliato nella pagina. Prova a disabilitare tutti i plugin e passa al tema Twentyfourteen. Poi riattiva i plugin uno ad uno e testa la pagina dopo ogni attivazione
3) Con Firefox o Google Chrome accedi alla tua Admin di WordPress. Premi F12 se usi Windows o Cmd+Alt+I se hai un Mac -> questo aprirà gli strumenti per sviluppatori. Ora modifica il tuo articolo e controlla se c'è un messaggio di errore nella console degli strumenti per sviluppatori.
Molto probabilmente c'è un errore javascript. Devi risolvere quell'errore JS per sistemare il problema; non posso dare un consiglio generico su come farlo, perché è molto individuale. Comunque, qualsiasi errore potrebbe essere causato da un plugin o dal tema che stai usando. Puoi provare le stesse cose suggerite per l'errore 500 qui sopra.
Se questo non ha risolto il tuo problema o hai bisogno di ulteriore aiuto, per favore aggiungi un commento con le informazioni aggiuntive su ciò che hanno restituito entrambi i test (cioè quale errore JS o quale codice di errore hai ottenuto)

Ho provato a caricare /wp-includes/js/tinymce/wp-tinymce.php, ma ha restituito un errore 404. Ho aperto /wp-includes/ via FTP e ho scoperto un file .htaccess con
<Files *.php>
deny from all
</Files>
 Steve
Steve
Relative url è uno dei plugin che rompono l'editor visuale.
 Jose Adrian
Jose Adrian
Dopo giorni di ricerca tra vecchi post riguardanti gli errori di TinyMCE (senza trovare un URL che funzionasse correttamente), ho scoperto che Sucuri o Wordfence avevano aggiunto un file .htaccess alla cartella wp-includes che causava conflitti.
Controlla wp-includes per eventuali regole che potrebbero impedire al sito di leggere i file corretti.
Per un test rapido, fai un backup di wp-includes/.htaccess, poi svuota il file, quindi ricarica la pagina che stai cercando di modificare.

Nel mio caso era Sucuri che proteggeva la cartella wp-includes. Sono andato in Impostazioni Sucuri > Protezione, e poi ho cliccato su "Annulla Protezione" per l'opzione wp-includes. Questo ha risolto il problema, ma soprattutto, sono stato in grado di "Applicare Protezione" di nuovo e ha continuato a funzionare... sembra che Sucuri abbia migliorato il loro codice.
 David
David
Nel nostro caso era il problema dell'host. Oltre al livello di permesso del file wp-tinymce.php impostato a 644 (lo abbiamo cambiato in 755), l'host stava bloccando tutte le esecuzioni PHP nella cartella wp-includes/js. Una strategia apprezzabile ma che ora si è rivelata un mal di testa.
Contrariamente alla risposta di un altro utente, Wordfence non ha aggiunto alcun file htaccess per bloccare questa sezione né il problema si è risolto disabilitando tutti i plugin.
Infatti, ero in grado di leggere qualsiasi file presente in quella cartella tranne i file PHP. È stato allora che ho scoperto la restrizione imposta dall'host.
Spero che questo possa aiutare altri con un ambiente di hosting simile.

Ho avuto esattamente questo problema. Non riuscivo a passare tra le schede Visuale/Testo nell'editor.
Il mio problema si è rivelato essere del codice problematico nel file .htaccess dove avevo specificato che tutti i tipi di file .php devono avere quell'estensione rimossa dall'URL.
Il log degli errori del browser ha segnalato che mi mancava il file .../wp-includes/js/tinymce/wp-tinymce.php dal server. Ho controllato il server e il file era sicuramente presente, ho verificato i permessi del file e anche quelli erano a posto. Deve significare che il collegamento al file stava causando il problema!
Ho aggiunto il seguente codice nella sezione di riscrittura .php del file .htaccess e questo ha risolto il mio problema.
RewriteCond %{REQUEST_URI} !/wp-includes/js/tinymce/wp-tinymce\.php
Spero che questo aiuti.

Nessuna delle soluzioni sopra indicate ha funzionato per me. Poi ho trovato la soluzione al minuto 1:55 nel seguente video YouTube: https://www.youtube.com/watch?v=tGdj1lKPTs8
Ovvero ho incollato il seguente codice nel file wp-config.php del mio sito, subito dopo la parte ?php
define('CONCATENATE_SCRIPTS', false);
Non ho idea di cosa significhi o faccia questo codice, ma ha risolto il problema nel mio caso.

C'è un post interessante qui. Il fatto che WordPress non sia in grado di riconoscere la versione di un browser compromette alcune delle sue funzionalità, come affermato nella fonte collegata. Alcuni utenti sono riusciti a risolvere il problema dell'editor visivo danneggiato modificando le impostazioni di 'anonimato' nell'antivirus o nel firewall.
Se questo approccio funziona, penso che una regola del firewall per consentire la condivisione delle informazioni del browser per le richieste provenienti da un IP specifico (dove è installato WordPress) sarebbe la soluzione. Tuttavia, non vedo come questa possa essere una soluzione se si accede alla 'Wp Admin' dall'esterno di una rete.

Ho avuto un problema simile. Il mio editor di testo e visivo erano completamente compromessi. Ho scoperto che ciò è dovuto al plugin SiteOrigin Page Builder che sto utilizzando per diverse pagine.
Ma dopo aver installato il SiteOrigin Widgets Bundle, queste due viste dell'editor sono state risolte. Potrebbe essere una soluzione temporanea per altre persone che non utilizzano il page builder. Basta installare entrambi i plugin e avrai un editor di testo funzionante. Potrebbe non essere l'editor predefinito di WP ma quello di SiteOrigin, ma va bene per il mio caso d'uso.

Ho cercato ovunque una soluzione a questo problema. Non riuscivo a modificare o vedere il testo negli articoli o nelle pagine di WordPress. Sembrava che il problema si riducesse al plugin tinymce, dove ho trovato errori tramite la console di Chrome. Ho provato diverse soluzioni senza successo. Alla fine ho disabilitato tinymce e ora tutto funziona senza problemi. Che soluzione semplice per un problema con così tante variabili e opzioni di risoluzione.
