Cum să repari editorul vizual stricat în WordPress
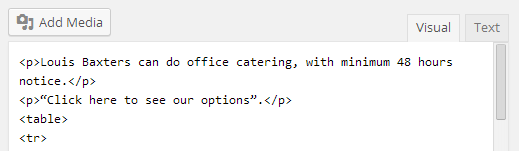
Editorul nostru vizual afișează HTML brut:

Dacă dau click pe Visual sau Text, nu se întâmplă nimic - click-ul nu este înregistrat.
Profilul meu nu are bifată opțiunea "dezactivare editor vizual".
Aceeași problemă apare în Chrome, Opera și Firefox.
Am dezactivat toate temele și plugin-urile fără nicio schimbare.
Am încărcat din nou /wp-admin și /wp-includes fără nicio schimbare.
Ce alte lucruri pot încerca pentru a restabili editorul vizual?

Acest lucru se întâmplă aproape sigur pentru că WordPress nu poate încărca fișierele editorului TinyMCE sau codul javascript TinyMCE nu a putut fi executat. Încercați următoarele:
1) Asigurați-vă că aveți javascript activat în browser!
2) Deschideți această adresă URL în browser http://<siteuldvs>/wp-includes/js/tinymce/wp-tinymce.php
Ar trebui să vedeți mult text, începând cu ceva de genul:
// 4.0.21.1 (2014-04-09)
!function(e,t){"use strict";function ...
Dacă vedeți acest text, mergeți la punctul 3 de mai jos, altfel este posibil să vedeți unul dintre aceste răspunsuri:
- Primiți o eroare 403: Există o problemă cu fișierul .htaccess sau cu alte configurări ale serverului web.
- Primiți o eroare 404: Verificați dacă fișierul
wp-includes/js/tinymce/wp-tinymce.phpexistă; dacă există, asigurați-vă că permisiunile pentru toate directoarele și fișierul .php în sine sunt setate la 755 (citire + execuție) - Primiți o eroare 500 sau o pagină albă: Există o problemă fundamentală pe pagină. Încercați să dezactivați toate pluginurile și să treceți la tema Twentyfourteen. Apoi activați fiecare plugin pe rând și testați pagina după fiecare activare
3) Cu Firefox sau Google Chrome, autentificați-vă în administrarea WordPress. Apăsați F12 dacă folosiți Windows sau Cmd+Alt+I dacă aveți un Mac -> acest lucru va deschide unele instrumente de dezvoltare. Acum editați articolul și verificați dacă apare un mesaj de eroare în consola instrumentelor de dezvoltare.
Cel mai probabil există o eroare javascript. Trebuie să rezolvați acea eroare JS pentru a remedia problema; nu pot oferi un sfat general despre cum să faceți acest lucru, deoarece este foarte individual. Cu toate acestea, orice eroare poate fi cauzată de un plugin sau de tema pe care o utilizați. Puteți încerca aceleași metode ca pentru eroarea 500 de mai sus.
În cazul în care aceasta nu v-a rezolvat problema sau aveți nevoie de mai mult ajutor, vă rugăm să postați informații suplimentare ca un comentariu aici despre ce au returnat ambele teste (de exemplu, ce eroare JS sau ce cod de eroare ați primit)

Am încercat să încărc /wp-includes/js/tinymce/wp-tinymce.php și am primit eroarea 404. Am deschis /wp-includes/ prin FTP și am descoperit un fișier .htaccess cu
<Files *.php>
deny from all
</Files>
 Steve
Steve
Relative url este unul dintre plugin-urile care strică editorul vizual.
 Jose Adrian
Jose Adrian
După zile întregi de cercetare a postărilor vechi legate de erorile TinyMCE (fără a găsi un URL care să fie perfect funcțional), am descoperit că Sucuri sau Wordfence au adăugat un fișier .htaccess în directorul wp-includes, ceea ce a cauzat conflicte.
Verificați wp-includes pentru orice reguli care ar putea împiedica site-ul să citească fișierele corespunzătoare.
Pentru un test rapid, faceți o copie de rezervă a fișierului wp-includes/.htaccess, apoi goliți conținutul fișierului și reîncărcați pagina pe care încercați să o editați.

În cazul meu, problema a fost Sucuri care a securizat folderul wp-includes. Am mers la Sucuri Settings > Hardening și am dat click pe "Revert Hardening" pentru opțiunea wp-includes. Asta a rezolvat problema, dar mai important, am putut să aplic din nou "Apply Hardening" și a funcționat... se pare că Sucuri și-a îmbunătățit codul.
 David
David
În cazul nostru, problema a fost de la gazdă. Pe lângă nivelul de permisiuni al fișierului wp-tinymce.php setat la 644 (pe care l-am schimbat la 755), gazda blocase toate execuțiile PHP în directorul wp-includes/js. O strategie apreciabilă, dar care a devenit acum un mare headere.
Contrar unui alt răspuns de la un utilizator, Wordfence nu a adăugat niciun fișier htaccess pentru a bloca această secțiune, iar problema nu s-a rezolvat nici după dezactivarea tuturor pluginurilor.
De fapt, am putut citi orice fișier din acel director, cu excepția fișierelor PHP. Atunci am aflat despre restricția impusă de gazdă.
Sper că acest lucru îi va ajuta pe alții cu un mediu de hosting similar.

Am avut exact aceeași problemă. Nu puteam comuta între filele Visual / Text în editor.
Problema mea s-a dovedit a fi un cod problematic în fișierul .htaccess unde specificasem că toate fișierele de tip .php trebuie să aibă extensia eliminată din URL.
Jurnalul de erori din browser a indicat că lipsea fișierul .../wp-includes/js/tinymce/wp-tinymce.php de pe server. Am verificat serverul și cu siguranță era acolo, am verificat permisiunile fișierului și erau în regulă. Înseamnă că legătura către fișier cauza problema!
Am adăugat următorul cod în secțiunea de rescriere .php a fișierului .htaccess și asta a rezolvat problema mea.
RewriteCond %{REQUEST_URI} !/wp-includes/js/tinymce/wp-tinymce\.php
Sper că vă ajută.

Niciuna dintre soluțiile de mai sus nu a funcționat pentru mine. Apoi am găsit ajutor la minutul 1:55 în următorul videoclip de pe Youtube: https://www.youtube.com/watch?v=tGdj1lKPTs8
Adică am introdus următorul cod în fișierul wp-config.php al site-ului meu, chiar sub partea cu ?php
define('CONCATENATE_SCRIPTS', false);
Nu am nicio idee ce înseamnă sau ce face acest cod, dar a rezolvat problema pentru mine.

Există un articol interesant aici. WordPress nu poate determina versiunea unui browser, ceea ce afectează o parte din funcționalitățile sale, conform sursei menționate. Unii utilizatori au reușit să rezolve problema editorului vizual defect prin modificarea setărilor de 'anonimitate' fie în Anti-Virus, fie în Firewall.
Dacă această abordare funcționează, atunci cred că o regulă de firewall care să permită transmiterea informațiilor despre browser pentru cererile provenite de la o anumită adresă IP (unde este instalat WordPress) ar fi soluția. Totuși, nu văd cum această soluție ar funcționa dacă 'Wp Admin' este accesat din afara rețelei.

Am avut o problemă similară. Editorul meu de text și cel vizual erau complet distruse. Am descoperit că acest lucru se întâmplă din cauza plugin-ului SiteOrigin Page Builder pe care îl folosesc pentru mai multe pagini.
Dar după ce am instalat SiteOrigin Widgets Bundle, cele două vizualizări ale editorului au fost reparate. Aceasta ar putea fi o soluție temporară pentru alți utilizatori care nu folosesc constructorul de pagini. Doar instalați ambele plugin-uri și veți avea un editor de text funcțional. Poate nu este editorul implicit WP, ci cel de la SiteOrigin, dar pentru cazul meu este suficient.

Am verificat peste tot despre această problemă. Nu puteam edita sau vedea textul în articolele sau paginile WordPress. Se pare că problema s-a redus la plugin-ul TinyMCE, unde am găsit erori prin consola Chrome. Am încercat mai multe soluții fără succes. Așa că am dezactivat TinyMCE și acum totul funcționează fără probleme. Cât de simplu pentru o problemă cu atâtea variabile și opțiuni de rezolvare.
