как исправить сломанный визуальный редактор
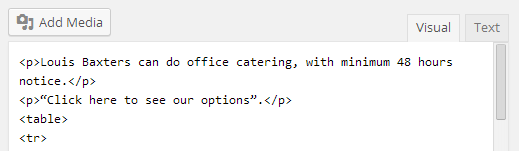
Наш визуальный редактор отображает необработанный HTML:

Если я нажимаю на Визуальный или Текстовый режим, ничего не происходит - клики не регистрируются.
В моем профиле не отмечена галочка "отключить визуальный редактор".
Та же проблема возникает в Chrome, Opera и Firefox.
Я отключил все темы и плагины, но это не помогло.
Я перезагрузил папки /wp-admin и /wp-includes, но это тоже не помогло.
Какие еще способы можно попробовать, чтобы восстановить работу визуального редактора?

Это почти наверняка происходит из-за того, что WordPress не может загрузить файлы редактора TinyMCE или выполнить его JavaScript-код. Попробуйте следующие действия:
1) Убедитесь, что в вашем браузере включен JavaScript!
2) Откройте в браузере этот URL: http://<yoursite>/wp-includes/js/tinymce/wp-tinymce.php
Вы должны увидеть много текста, начинающегося примерно так:
// 4.0.21.1 (2014-04-09)
!function(e,t){"use strict";function ...
Если вы видите этот текст, переходите к пункту 3 ниже. В противном случае вы можете увидеть один из следующих ответов:
- Вы получаете ошибку 403: Проблема с вашим файлом .htaccess или другой конфигурацией веб-сервера.
- Вы получаете ошибку 404: Проверьте, существует ли файл
wp-includes/js/tinymce/wp-tinymce.php; если он есть, убедитесь, что права доступа для всех директорий и самого .php файла установлены в 755 (чтение + выполнение) - Вы получаете ошибку 500 или белую страницу: Есть фундаментальная ошибка на странице. Попробуйте отключить все плагины и переключиться на тему Twentyfourteen. Затем включайте плагины по одному и проверяйте страницу после каждого включения
3) Войдите в админку WordPress с помощью Firefox или Google Chrome. Нажмите F12 (Windows) или Cmd+Alt+I (Mac) — это откроет инструменты разработчика. Теперь отредактируйте запись и проверьте, есть ли сообщение об ошибке в консоли инструментов разработчика.
Скорее всего, там будет ошибка JavaScript. Вам нужно разобраться с этой ошибкой, чтобы решить проблему; я не могу дать универсальный совет, так как это очень индивидуально. Однако любая ошибка может быть вызвана плагином или используемой темой. Вы можете попробовать те же действия, что и для ошибки 500 выше.
Если это не решило вашу проблему или вам нужна дополнительная помощь, пожалуйста, оставьте комментарий с информацией о том, что показали оба теста (например, какая JS-ошибка или код ошибки был получен)

Я попытался загрузить /wp-includes/js/tinymce/wp-tinymce.php, но получил ошибку 404. Когда я открыл /wp-includes/ через FTP, то обнаружил там файл .htaccess с содержимым:
<Files *.php>
deny from all
</Files>
 Steve
Steve
Relative url — это один из плагинов, который ломает визуальный редактор.
 Jose Adrian
Jose Adrian
После нескольких дней изучения старых сообщений, связанных с ошибками TinyMCE (не удавалось найти полностью рабочий URL), я обнаружил, что Sucuri или Wordfence добавили файл .htaccess в папку wp-includes, что вызывало конфликты.
Проверьте папку wp-includes на наличие правил, которые могут мешать сайту правильно читать файлы.
Для быстрой проверки создайте резервную копию файла wp-includes/.htaccess, затем очистите его и перезагрузите страницу, которую пытаетесь редактировать.

В моем случае это была защита Sucuri для папки wp-includes. Я зашел в Настройки Sucuri > Защита и нажал "Отменить защиту" для опции wp-includes. Это решило проблему, но что более важно - я смог снова применить защиту ("Применить защиту"), и она по-прежнему работала... похоже, Sucuri улучшили свой код.
 David
David
В нашем случае проблема была в хостинге. Помимо уровня разрешений для файла wp-tinymce.php, установленного в 644 (мы изменили его на 755), хостинг блокировал выполнение любых PHP-файлов в папке wp-includes/js. Разумная стратегия безопасности, но в данном случае она создала проблемы.
Вопреки советам других пользователей, Wordfence не добавлял никаких файлов htaccess для блокировки этой папки, и отключение всех плагинов также не решило проблему.
Фактически, я мог читать любые файлы в этой папке, кроме PHP-файлов. Именно тогда я узнал об ограничениях хостинга.
Надеюсь, это поможет другим пользователям с аналогичной средой хостинга.

У меня была точно такая же проблема. Не мог переключаться между вкладками "Визуально" и "Текст" в редакторе.
Оказалось, что проблема была в некорректном коде в файле .htaccess, где я указал, что все файлы с расширением .php должны иметь этот суффикс удаленным из URL.
Лог ошибок браузера показал, что на сервере отсутствует файл .../wp-includes/js/tinymce/wp-tinymce.php. Я проверил сервер - файл точно был на месте, проверил права доступа - они тоже были в порядке. Значит, проблема была в ссылке на этот файл!
Добавил следующий код в секцию rewrite .php файла .htaccess, и это решило мою проблему:
RewriteCond %{REQUEST_URI} !/wp-includes/js/tinymce/wp-tinymce\.php
Надеюсь, это поможет.

Ни одно из вышеперечисленных решений мне не помогло. Тогда я нашел помощь на 1:55 в следующем видео на YouTube: https://www.youtube.com/watch?v=tGdj1lKPTs8
То есть я вставил следующий код в файл wp-config.php моего сайта сразу после части ?php
define('CONCATENATE_SCRIPTS', false);
Я понятия не имею, что означает этот код или что он делает, но он решил мою проблему.

Есть интересная публикация здесь. Как утверждается в указанном источнике, неспособность WordPress определить версию браузера нарушает некоторые его функции. Некоторым пользователям удалось решить проблему с неработающим визуальным редактором, изменив настройки "анонимности" в антивирусе или брандмауэре.
Если этот способ работает, то, на мой взгляд, решением будет правило брандмауэра, разрешающее передачу информации о браузере для запросов с определенного IP-адреса (где установлен WordPress). Однако я не считаю это решением, если доступ к "Wp Admin" осуществляется извне сети.

У меня была похожая проблема. Мой текстовый и визуальный редактор были полностью сломаны. Я обнаружил, что это происходит из-за плагина SiteOrigin Page Builder, который я использую для нескольких страниц.
Но после установки SiteOrigin Widgets Bundle оба вида редактора заработали. Это может быть временным решением для других пользователей, которые не используют Page Builder. Просто установите оба плагина, и у вас будет рабочий текстовый редактор. Возможно, это не стандартный редактор WordPress, а редактор от SiteOrigin, но для моих целей он подходит.

Я проверил всё по этому поводу. Не мог редактировать или видеть текст в записях и страницах WordPress. Проблема, судя по всему, была связана с плагином TinyMCE, где я обнаружил ошибки через консоль Chrome. Попробовал несколько решений, но безрезультатно. В итоге просто отключил TinyMCE, и теперь всё работает гладко. Как просто оказалось решить проблему с таким множеством переменных и вариантов исправления.
