Contact Form 7 - Ejecutar código DESPUÉS del envío del correo
He descubierto cómo hacer algo ANTES de enviar el correo, pero también necesito que ocurra una acción DESPUÉS de que se haya enviado.
Intenté usar wpcf7_after_send_mail pero sin éxito...
Cualquier ayuda sobre este tema sería muy apreciada.

Para cualquiera que todavía llegue aquí buscando una forma de ejecutar código PHP después de que se haya enviado el correo, Contact Form 7 tiene un hook wpcf7_mail_sent exactamente para esto. El uso se ve algo así:
// ...en functions.php
add_action('wpcf7_mail_sent', function ($cf7) {
// Ejecuta código después de que se haya enviado el correo
});
También existe wpcf7_mail_failed, que te permite engancharte cuando el correo falla al enviarse.

¿Qué versión de CF7 estás usando? Yo lo tengo funcionando con la versión 4.6.1 y WordPress 4.7.2
 adamtomat
adamtomat
Creo que encontré el error en mi código: había envuelto mi llamada add_action con un chequeo has_action. Pero probablemente cuando mi código (dentro de un plugin) se ejecutaba, la acción wpcf7_mail_sent aún no existía. Eliminar el chequeo has_action hizo que funcionara.
 Pons
Pons
Es una instancia de WPCF7_ContactForm, que contiene mucha información sobre el formulario que fue enviado.
Por ejemplo, podrías obtener el ID del formulario con $cf7->id(). Puede que no lo necesites, en cuyo caso puedes omitirlo hasta que surja la necesidad.
Aquí hay un enlace a la clase en GitHub por si quieres revisar qué hace: https://github.com/wp-plugins/contact-form-7/blob/master/includes/contact-form.php
 adamtomat
adamtomat
EDITADO:
Ten en cuenta que a partir de 2017 'on_sent_ok' está obsoleto. Esto significa que tu código dejará de funcionar en algún momento en el futuro (probablemente a finales de 2017). La solución recomendada es usar directamente escuchadores de eventos DOM. Por ejemplo, si usaste:
on_sent_ok: "ga( 'send', 'event', 'Contact Form', 'submit' );"
Deberías reemplazarlo con:
document.addEventListener( 'wpcf7mailsent', function( event ) {
ga( 'send', 'event', 'Contact Form', 'submit' );
}, false );
El código JavaScript puede colocarse, por ejemplo, en el pie de página.
RESPUESTA ORIGINAL:
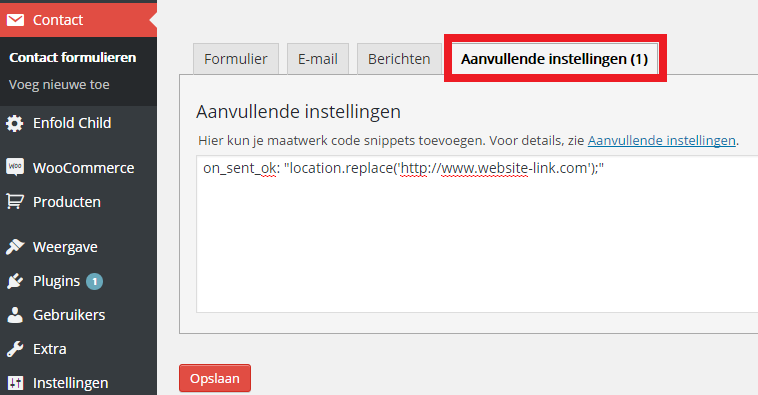
Ok, lo resolví. En la configuración específica del formulario, ve a la pestaña de campos adicionales. Escribe lo siguiente:
on_sent_ok: "location.replace('http://www.website-redirect.com');"
Funciona perfectamente para mí ahora. Espero que esto ayude a otros desarrolladores en el futuro también.

Sé que la imagen está en holandés... pero no puedes pasarla por alto con las grandes líneas rojas alrededor del nombre de la pestaña.

¿cómo guardamos una cookie usando la pestaña Adicional? Intenté esto on_submit: "ooid = document.getElementById('customer_orderid').value;document.cookie = 'myorderiiid='+ooid+'; expires=Thu, 18 Dec 2025 12:00:00 UTC; path=/';"; pero no se guarda la cookie... ¿POR QUÉ?
 Mostafa
Mostafa
Por favor, ten en cuenta que esta fue una pregunta de HACE DOS AÑOS...
 Menno van der Krift
Menno van der Krift
Usar on_sent_ok como se explica en contactform7.com/additional-settings puede ser muy útil para agregar JavaScript simple como redireccionar a otra página.
Sin embargo, es bastante propenso a fallar debido a conflictos de JavaScript con tu tema actual de WordPress o con alguno de los otros plugins que estés utilizando.
on_sent_ok es lo último que se ejecuta en Contact Form 7, por lo que cualquier conflicto de JavaScript puede evitar que esto se complete.
Como alternativa, Contact Form 7 tiene una gran cantidad de hooks que se enumeran en http://hookr.io/plugins/contact-form-7/. Estos pueden proporcionar una solución más específica y robusta.
