Contact Form 7 - Executarea codului DUPĂ trimiterea emailului
Am reușit să execut cod ÎNAINTE de trimiterea emailului, dar am nevoie și de o acțiune care să se întâmple DUPĂ ce a fost trimis.
Am încercat wpcf7_after_send_mail dar fără succes...
Orice ajutor în această privință ar fi foarte apreciat.

Pentru cei care ajung aici în căutarea unei modalități de a rula cod PHP după trimiterea email-ului, Contact Form 7 are un hook wpcf7_mail_sent exact pentru asta. Utilizarea arată cam așa:
// ...în functions.php
add_action('wpcf7_mail_sent', function ($cf7) {
// Rulează cod după trimiterea email-ului
});
Există și wpcf7_mail_failed, care vă permite să interceptați momentul în care email-ul nu este trimis.

Ce versiune de CF7 folosești? Eu am făcut asta să funcționeze folosind versiunea 4.6.1 cu WordPress 4.7.2
 adamtomat
adamtomat
Cred că am găsit eroarea în codul meu: am încadrat apelul add_action cu o verificare has_action. Dar probabil când codul meu (într-un plugin) este executat, acțiunea wpcf7_mail_sent nu există încă. Eliminarea verificării has_action a făcut să funcționeze.
 Pons
Pons
Este o instanță a clasei WPCF7_ContactForm, care conține o serie de informații despre formularul trimis.
De exemplu, poți obține ID-ul formularului cu $cf7->id(). S-ar putea să nu ai nevoie de el, caz în care poți să îl omiți până când apare necesitatea.
Iată un link către clasa din GitHub în caz că vrei să vezi ce funcționalități are: https://github.com/wp-plugins/contact-form-7/blob/master/includes/contact-form.php
 adamtomat
adamtomat
EDITARE:
Vă rugăm să rețineți că începând din 2017 'on_sent_ok' este depreciat. Aceasta înseamnă că codul dumneavoastră va înceta să funcționeze la un moment dat în viitor (cel mai probabil până la sfârșitul anului 2017). Soluția recomandată este utilizarea directă a ascultătorilor de evenimente DOM. De exemplu, dacă ați folosit:
on_sent_ok: "ga( 'send', 'event', 'Contact Form', 'submit' );"
Ar trebui să înlocuiți cu:
document.addEventListener( 'wpcf7mailsent', function( event ) {
ga( 'send', 'event', 'Contact Form', 'submit' );
}, false );
Codul JavaScript poate fi plasat, de exemplu, în subsolul paginii dumneavoastră.
RĂSPUNS ORIGINAL:
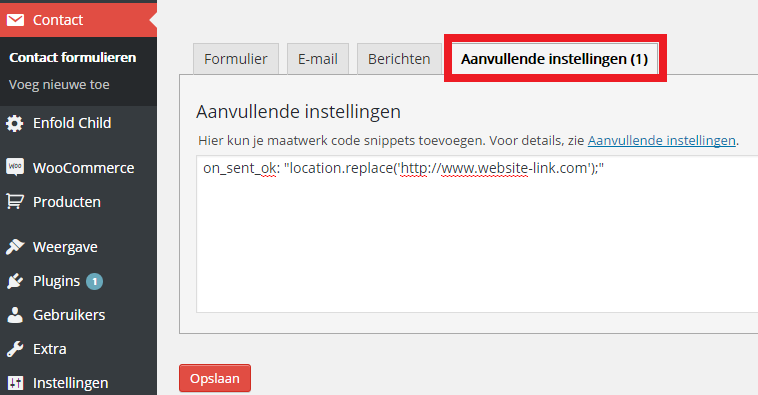
Am rezolvat. În setările specifice formularului, accesați fila pentru câmpuri adiționale. Introduceți următoarele:
on_sent_ok: "location.replace('http://www.website-redirect.com');"
Funcționează perfect acum. Sper că acest lucru va ajuta și alți dezvoltatori în viitor.

Știu că imaginea este în olandeză ... dar nu o puteți rata datorită liniilor roșii groase din jurul numelui filei.

cum salvăm un cookie folosind Tab-ul Adițional? Am încercat asta on_submit: "ooid = document.getElementById('customer_orderid').value;document.cookie = 'myorderiiid='+ooid+'; expires=Thu, 18 Dec 2025 12:00:00 UTC; path=/';"; dar niciun cookie nu a fost salvat.. DE CE?
 Mostafa
Mostafa
Vă rugăm să rețineți că aceasta a fost o întrebare de acum DOI ANI...
 Menno van der Krift
Menno van der Krift
Utilizarea funcției `on_sent_ok` așa cum este explicat la contactform7.com/additional-settings poate fi foarte utilă pentru a adăuga JavaScript simplu precum redirecționarea către o altă pagină.
Totuși, această metodă este destul de predispusă la eșecuri din cauza conflictelor JavaScript cu tema WordPress curentă sau cu unul dintre celelalte plugin-uri pe care le utilizați.
`on_sent_ok` este ultimul lucru care rulează în Contact Form 7, așa că orice conflict JavaScript poate împiedica finalizarea acestuia.
Ca alternativă, Contact Form 7 are un număr mare de hook-uri care sunt enumerate la http://hookr.io/plugins/contact-form-7/. Acestea pot oferi o soluție mai precisă și mai robustă.
