Contact Form 7 - Eseguire codice DOPO l'invio della mail
Ho capito come fare qualcosa PRIMA dell'invio della mail, ma ho anche bisogno che un'azione avvenga DOPO che è stata inviata.
Ho provato wpcf7_after_send_mail ma senza successo...
Qualsiasi aiuto sulla questione sarebbe molto apprezzato.

Per chiunque atterri qui cercando un modo per eseguire del codice PHP dopo l'invio dell'email, Contact Form 7 offre un hook wpcf7_mail_sent proprio per questo scopo. L'utilizzo è simile a questo:
// ...nel file functions.php
add_action('wpcf7_mail_sent', function ($cf7) {
// Esegui codice dopo l'invio dell'email
});
Esiste anche wpcf7_mail_failed, che permette di intervenire quando l'invio dell'email fallisce.

Quale versione di CF7 stai usando? Io l'ho fatto funzionare con la versione 4.6.1 e WordPress 4.7.2
 adamtomat
adamtomat
Penso di aver trovato l'errore nel mio codice: avevo racchiuso la mia chiamata add_action con un controllo has_action. Ma probabilmente quando il mio codice (all'interno di un plugin) viene eseguito, l'azione wpcf7_mail_sent non esiste ancora. Rimuovere il controllo has_action ha fatto funzionare tutto.
 Pons
Pons
È un'istanza di WPCF7_ContactForm, che contiene una serie di informazioni sul modulo che è stato inviato.
Ad esempio, potresti ottenere l'id del modulo con $cf7->id(). Potresti non averne bisogno, nel qual caso puoi ometterlo finché non sorge la necessità.
Ecco un link alla classe su GitHub nel caso volessi dare un'occhiata a cosa fa: https://github.com/wp-plugins/contact-form-7/blob/master/includes/contact-form.php
 adamtomat
adamtomat
MODIFICA:
Si prega di notare che a partire dal 2017 'on_sent_ok' è deprecato. Ciò significa che il tuo codice smetterà di funzionare in un momento futuro (probabilmente entro la fine del 2017). La soluzione consigliata è utilizzare direttamente i listener di eventi DOM. Ad esempio, se hai usato:
on_sent_ok: "ga( 'send', 'event', 'Contact Form', 'submit' );"
Dovresti sostituirlo con:
document.addEventListener( 'wpcf7mailsent', function( event ) {
ga( 'send', 'event', 'Contact Form', 'submit' );
}, false );
Il codice JavaScript può essere posizionato ad esempio nel footer della tua pagina.
RISPOSTA ORIGINALE:
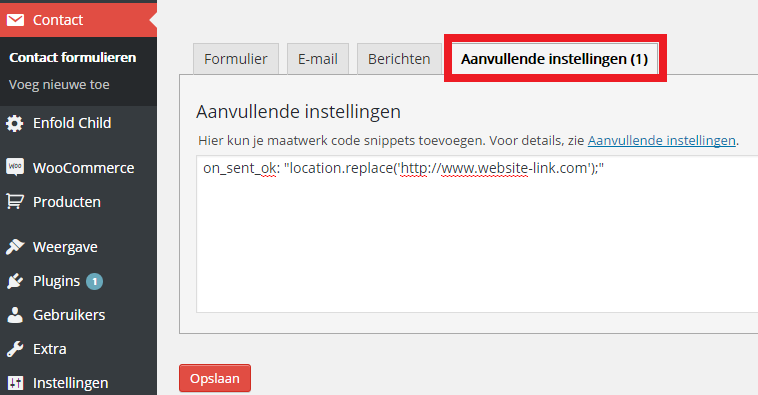
Ok ho capito come fare. Nelle impostazioni specifiche del modulo, vai alla scheda campi aggiuntivi. Digita quanto segue:
on_sent_ok: "location.replace('http://www.website-redirect.com');"
Funziona perfettamente per me ora. Spero che questo aiuti anche altri sviluppatori in futuro.

So che l'immagine è in olandese... ma non puoi sbagliare con le grandi linee rosse attorno al nome della scheda.

come salviamo un cookie utilizzando la scheda Addizionale? Ho provato questo on_submit: "ooid = document.getElementById('customer_orderid').value;document.cookie = 'myorderiiid='+ooid+'; expires=Thu, 18 Dec 2025 12:00:00 UTC; path=/';"; ma nessun cookie viene salvato.. PERCHÉ?
 Mostafa
Mostafa
L'uso di on_sent_ok come spiegato su contactform7.com/additional-settings può essere molto utile per aggiungere del semplice JavaScript come reindirizzare a un'altra pagina.
Tuttavia, è piuttosto soggetto a fallimenti a causa di conflitti JavaScript con il tuo tema WordPress attuale o con uno degli altri plugin che stai utilizzando.
on_sent_ok è l'ultima cosa che viene eseguita in Contact Form 7, quindi qualsiasi conflitto JavaScript interferente può impedirne il completamento.
Come alternativa, Contact Form 7 ha un gran numero di hook elencati su http://hookr.io/plugins/contact-form-7/. Questi possono fornire una soluzione più mirata e robusta.
