Contact Form 7 - Выполнение кода ПОСЛЕ отправки письма
Я разобрался, как выполнить действие ДО отправки письма, но мне также нужно выполнить действие ПОСЛЕ его отправки.
Я пробовал использовать wpcf7_after_send_mail, но безуспешно...
Буду признателен за любую помощь в этом вопросе.

Для тех, кто все еще ищет способ выполнить PHP-код после отправки письма, в Contact Form 7 есть хук wpcf7_mail_sent именно для этого. Использование выглядит примерно так:
// ...в functions.php
add_action('wpcf7_mail_sent', function ($cf7) {
// Выполнить код после отправки письма
});
Также есть wpcf7_mail_failed, который позволяет выполнить код при неудачной отправке письма.

Какую версию CF7 вы используете? У меня это работает на версии 4.6.1 с WordPress 4.7.2
 adamtomat
adamtomat
Кажется, я нашел ошибку в своем коде: я обернул вызов add_action проверкой has_action. Но, вероятно, когда мой код (внутри плагина) выполняется, действие wpcf7_mail_sent еще не существует. Удаление проверки has_action решило проблему.
 Pons
Pons
Это экземпляр класса WPCF7_ContactForm, который содержит множество информации о submitted форме.
Например, вы можете получить ID формы с помощью $cf7->id(). Возможно, он вам не нужен, в таком случае вы можете не использовать его, пока не возникнет необходимость.
Вот ссылка на класс в GitHub, если вы хотите изучить его функционал: https://github.com/wp-plugins/contact-form-7/blob/master/includes/contact-form.php
 adamtomat
adamtomat
РЕДАКТИРОВАНО:
Обратите внимание, что начиная с 2017 года 'on_sent_ok' устарел. Это означает, что ваш код перестанет работать в будущем (скорее всего к концу 2017 года). Рекомендуемое решение — использование DOM-обработчиков событий напрямую. Например, если вы использовали:
on_sent_ok: "ga( 'send', 'event', 'Contact Form', 'submit' );"
Вам следует заменить это на:
document.addEventListener( 'wpcf7mailsent', function( event ) {
ga( 'send', 'event', 'Contact Form', 'submit' );
}, false );
JavaScript-код можно разместить, например, в подвале (футере) вашей страницы.
ИСХОДНЫЙ ОТВЕТ:
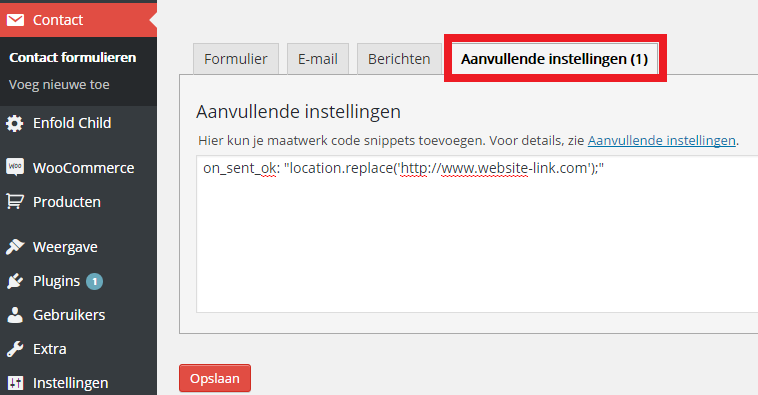
Разобрался. В настройках конкретной формы перейдите на вкладку дополнительных полей. Введите следующее:
on_sent_ok: "location.replace('http://www.website-redirect.com');"
У меня это работает отлично. Надеюсь, это поможет и другим разработчикам в будущем.

Я знаю, что изображение на голландском... но вы не пропустите его благодаря большим красным линиям вокруг названия вкладки.

как мы сохраняем cookie с помощью Additional Tab? Я пробую этот код on_submit: "ooid = document.getElementById('customer_orderid').value;document.cookie = 'myorderiiid='+ooid+'; expires=Thu, 18 Dec 2025 12:00:00 UTC; path=/';"; но cookie не сохраняется.. ПОЧЕМУ?
 Mostafa
Mostafa
Обратите внимание, что этот вопрос был задан ДВА ГОДА НАЗАД ...
 Menno van der Krift
Menno van der Krift
Использование on_sent_ok, как описано на contactform7.com/additional-settings, может быть очень полезным для добавления простого JavaScript, такого как редирект на другую страницу.
Однако этот метод довольно подвержен сбоям из-за конфликтов JavaScript с текущей темой WordPress или другими используемыми плагинами.
on_sent_ok выполняется самым последним в Contact Form 7, поэтому любой конфликт JavaScript может помешать его завершению.
В качестве альтернативы, Contact Form 7 предоставляет большое количество хуков, список которых доступен на http://hookr.io/plugins/contact-form-7/. Они могут предложить более точное и надежное решение.
