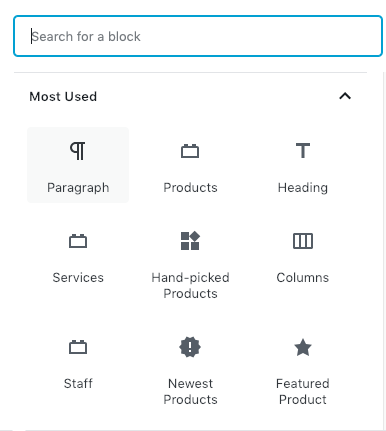
¿Dónde puedo encontrar los iconos de bloques de Gutenberg?
¿Existe alguna documentación que muestre los nombres de los iconos de bloques de Gutenberg en la documentación de WordPress?

Para dar contexto, estoy usando bloques ACF para Gutenberg, y necesito encontrar una referencia para 'icon'.
add_action('acf/init', 'my_acf_init');
function my_acf_init() {
// verificar si existe la función
if( function_exists('acf_register_block') ) {
// registrar un bloque de testimonios
acf_register_block(array(
'name' => 'testimonial',
'title' => __('Testimonial'),
'description' => __('Un bloque personalizado de testimonios.'),
'render_callback' => 'my_acf_block_render_callback',
'category' => 'formatting',
'icon' => 'admin-comments',
'keywords' => array( 'testimonial', 'quote' ),
));
}
}

Aquí puedes encontrar una lista de todos los iconos de Gutenberg con nombre y vista previa: https://wordpress.github.io/gutenberg/?path=/story/icons-icon--library
Para usar esto, necesitarás copiar el código fuente real del SVG.
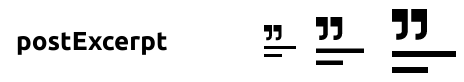
Ejemplo: registrar un bloque ACF con el icono postExcerpt

Necesitarás inspeccionar el elemento real y extraer el código fuente del icono SVG desde https://wordpress.github.io/gutenberg/?path=/story/icons-icon--library:
<svg><path d="M12.75 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.395.395 0 00.199-.166c.05-.083.114-.253.114-.584V7.2H8.8V4h3.95v5.333zM7.95 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.394.394 0 00.198-.166c.05-.083.115-.253.115-.584V7.2H4V4h3.95v5.333zM13 20H4v-1.5h9V20zM20 16H4v-1.5h16V16z"></path></svg>
Luego, puedes registrar tu bloque así:
add_action('acf/init', 'my_acf_blocks_init');
function my_acf_blocks_init() {
// Verificar si la función existe
if( function_exists('acf_register_block_type') ) {
// Registrar un bloque de testimonio
acf_register_block_type(array(
'name' => 'testimonial',
'title' => __('Testimonial'),
'description' => __('Un bloque de testimonio personalizado.'),
'render_template' => 'template-parts/blocks/testimonial/testimonial.php',
'category' => 'formatting',
'icon' => '<svg><path d="M12.75 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.395.395 0 00.199-.166c.05-.083.114-.253.114-.584V7.2H8.8V4h3.95v5.333zM7.95 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.394.394 0 00.198-.166c.05-.083.115-.253.115-.584V7.2H4V4h3.95v5.333zM13 20H4v-1.5h9V20zM20 16H4v-1.5h16V16z"></path></svg>'
));
}
}
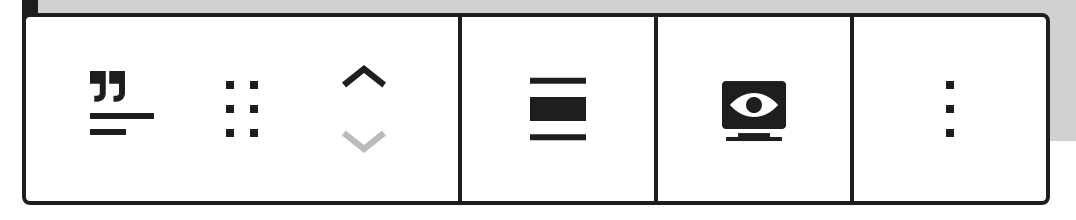
Resultado:

Más información sobre bloques ACF en https://www.advancedcustomfields.com/resources/acf_register_block_type/

Muchos de los íconos de Gutenberg son SVGs personalizados, así que no esperes encontrar todos los íconos en la lista de dashicon. Sin embargo, también puedes pasar un SVG personalizado al registro del bloque ACF.
 tmdesigned
tmdesigned
En esta ocasión, los dashicons funcionan para lo que necesito. Investigaré sobre los SVGs personalizados para ACF, gracias.
 Sam
Sam
Me encantaría que me corrigieran si me equivoco, pero parece que solo los dashicons pueden usarse "por nombre" de esta manera - los íconos de Gutenberg parecen estar como HTML en línea (JSX) en archivos .js (gutenberg/packages/icons/src/library) así que no creo que puedan usarse desde PHP.
Si estás buscando los íconos reales, muchos de ellos parecen ser íconos de Material UI. Por ejemplo, el ícono del bloque de Imagen y el lápiz de la barra superior:


Así que podrías usar esos en su lugar, o simplemente copiar el SVG que necesites del repositorio de GitHub. Pero de cualquier forma vas a tener que manejar manualmente algunos SVGs

También es posible crear una clase CSS como:
.dashicons-travel-new{
background-image: url(../images/travel.svg);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
background-size: 100% 100%;
}
acf_register_block_type(array(
'name' => 'testimonial',
...
'icon' => 'travel-new',
...
));
