Unde pot găsi iconițele blocurilor Gutenberg?
Există vreo documentație care să arate numele iconițelor blocurilor Gutenberg în documentația WordPress?

Pentru context, folosesc blocuri ACF pentru Gutenberg și am nevoie să găsesc o referință pentru 'icon'.
add_action('acf/init', 'my_acf_init');
function my_acf_init() {
// verifică dacă funcția există
if( function_exists('acf_register_block') ) {
// înregistrează un bloc pentru testimoniale
acf_register_block(array(
'name' => 'testimonial',
'title' => __('Testimonial'),
'description' => __('Un bloc personalizat pentru testimoniale.'),
'render_callback' => 'my_acf_block_render_callback',
'category' => 'formatting',
'icon' => 'admin-comments',
'keywords' => array( 'testimonial', 'quote' ),
));
}
}

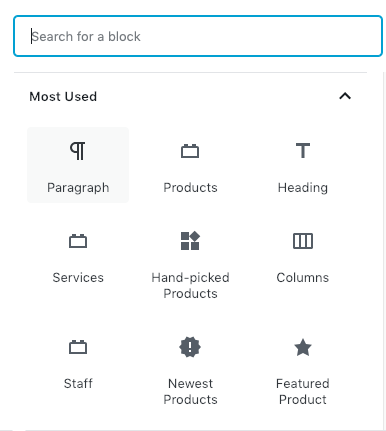
Aici puteți găsi o listă cu toate pictogramele Gutenberg, împreună cu numele și previzualizarea lor: https://wordpress.github.io/gutenberg/?path=/story/icons-icon--library
Pentru a le utiliza, va trebui să copiați codul sursă SVG.
Exemplu: înregistrați un bloc ACF cu pictograma postExcerpt

Va trebui să inspectați elementul real și să extrageți codul sursă al pictogramei SVG de pe https://wordpress.github.io/gutenberg/?path=/story/icons-icon--library:
<svg><path d="M12.75 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.395.395 0 00.199-.166c.05-.083.114-.253.114-.584V7.2H8.8V4h3.95v5.333zM7.95 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.394.394 0 00.198-.166c.05-.083.115-.253.115-.584V7.2H4V4h3.95v5.333zM13 20H4v-1.5h9V20zM20 16H4v-1.5h16V16z"></path></svg>
Apoi, puteți înregistra blocul astfel:
add_action('acf/init', 'my_acf_blocks_init');
function my_acf_blocks_init() {
// Verifică dacă funcția există.
if( function_exists('acf_register_block_type') ) {
// Înregistrează un bloc de tip testimonial.
acf_register_block_type(array(
'name' => 'testimonial',
'title' => __('Testimonial'),
'description' => __('Un bloc personalizat de testimonial.'),
'render_template' => 'template-parts/blocks/testimonial/testimonial.php',
'category' => 'formatting',
'icon' => '<svg><path d="M12.75 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.395.395 0 00.199-.166c.05-.083.114-.253.114-.584V7.2H8.8V4h3.95v5.333zM7.95 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.394.394 0 00.198-.166c.05-.083.115-.253.115-.584V7.2H4V4h3.95v5.333zM13 20H4v-1.5h9V20zM20 16H4v-1.5h16V16z"></path></svg>'
));
}
}
Rezultat:

Mai multe informații despre blocurile ACF la https://www.advancedcustomfields.com/resources/acf_register_block_type/

Multe dintre pictogramele Gutenberg sunt SVG-uri personalizate, așa că nu te aștepta să găsești toate pictogramele pe lista dashicon. Totuși, poți trece și un SVG personalizat la înregistrarea blocului ACF.
 tmdesigned
tmdesigned
În acest caz, dashicons funcționează pentru ce am nevoie. Voi cerceta opțiunea SVG-urilor personalizate pentru ACF, mulțumesc.
 Sam
Sam
Aș fi bucuros să fiu corectat în legătură cu asta, dar se pare că doar Dashicons pot fi folosiți "după nume" în acest fel – iconurile din Gutenberg par să existe ca HTML inline (JSX) în fișierele .js (gutenberg/packages/icons/src/library) așa că nu cred că pot fi utilizate din PHP.
Dacă cauți iconurile reale, multe dintre ele par să fie Material UI icons. De exemplu, iconul blocului Image și creionul din bara de sus:


deci ai putea folosi acele iconuri sau pur și simplu să copiezi SVG-ul dorit din repo-ul github. Dar oricum va trebui să te ocupi manual de unele SVG-uri.

Este posibil să creați și o clasă CSS precum:
.dashicons-travel-new{
background-image: url(../images/travel.svg);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
background-size: 100% 100%;
}
acf_register_block_type(array(
'name' => 'testimonial',
...
'icon' => 'travel-new',
...
));
