Dove posso trovare le icone dei blocchi Gutenberg?
Esiste una documentazione che mostri i nomi delle icone dei blocchi Gutenberg nella documentazione di WordPress?

Per darvi un contesto, sto utilizzando i blocchi ACF per Gutenberg e ho bisogno di trovare un riferimento per 'icon'.
add_action('acf/init', 'my_acf_init');
function my_acf_init() {
// verifica se la funzione esiste
if( function_exists('acf_register_block') ) {
// registra un blocco testimonial
acf_register_block(array(
'name' => 'testimonial',
'title' => __('Testimonial'),
'description' => __('Un blocco testimonial personalizzato.'),
'render_callback' => 'my_acf_block_render_callback',
'category' => 'formatting',
'icon' => 'admin-comments',
'keywords' => array( 'testimonial', 'quote' ),
));
}
}

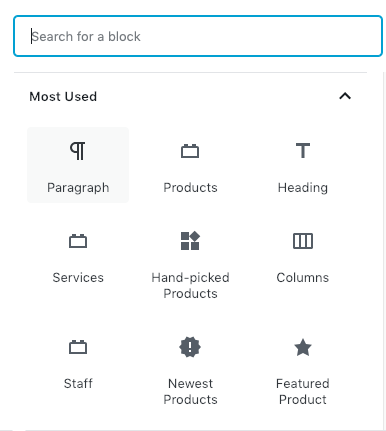
Qui puoi trovare un elenco di tutte le icone di Gutenberg con nome e anteprima: https://wordpress.github.io/gutenberg/?path=/story/icons-icon--library
Per utilizzarle, dovrai copiare il codice sorgente SVG effettivo.
Esempio: registrare un blocco ACF con l'icona postExcerpt

Dovrai ispezionare l'elemento effettivo ed estrarre il codice sorgente dell'icona SVG da https://wordpress.github.io/gutenberg/?path=/story/icons-icon--library:
<svg><path d="M12.75 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.395.395 0 00.199-.166c.05-.083.114-.253.114-.584V7.2H8.8V4h3.95v5.333zM7.95 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.394.394 0 00.198-.166c.05-.083.115-.253.115-.584V7.2H4V4h3.95v5.333zM13 20H4v-1.5h9V20zM20 16H4v-1.5h16V16z"></path></svg>
Quindi, puoi registrare il tuo blocco in questo modo:
add_action('acf/init', 'my_acf_blocks_init');
function my_acf_blocks_init() {
// Verifica se la funzione esiste.
if( function_exists('acf_register_block_type') ) {
// Registra un blocco testimonial.
acf_register_block_type(array(
'name' => 'testimonial',
'title' => __('Testimonial'),
'description' => __('Un blocco testimonial personalizzato.'),
'render_template' => 'template-parts/blocks/testimonial/testimonial.php',
'category' => 'formatting',
'icon' => '<svg><path d="M12.75 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.395.395 0 00.199-.166c.05-.083.114-.253.114-.584V7.2H8.8V4h3.95v5.333zM7.95 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.394.394 0 00.198-.166c.05-.083.115-.253.115-.584V7.2H4V4h3.95v5.333zM13 20H4v-1.5h9V20zM20 16H4v-1.5h16V16z"></path></svg>'
));
}
}
Risultato:

Maggiori informazioni sui blocchi ACF su https://www.advancedcustomfields.com/resources/acf_register_block_type/

Molte delle icone di Gutenberg sono SVG personalizzati, quindi non aspettarti di trovare tutte le icone nella lista delle dashicon. Puoi comunque passare un SVG personalizzato alla registrazione del blocco ACF.
 tmdesigned
tmdesigned
In questo caso, le dashicons funzionano per quello che mi serve. Darò un'occhiata agli SVG personalizzati per ACF, grazie.
 Sam
Sam
Sarei felice di essere corretto su questo punto, ma sembra che solo le dashicons possano essere utilizzate "per nome" in questo modo – le icone di Gutenberg sembrano esistere come HTML inline (JSX) nei file .js (gutenberg/packages/icons/src/library) quindi non penso possano essere utilizzate da PHP.
Se stai cercando le icone effettive, molte di esse sembrano essere icone Material UI. Ad esempio, l'icona del blocco Immagine e la matita dalla barra superiore:


quindi potresti usare quelle invece, o semplicemente copiare l'SVG che desideri dal repository GitHub. Ma in ogni caso dovrai gestire manualmente alcuni SVG

È anche possibile creare una classe CSS come:
.dashicons-travel-new{
background-image: url(../images/travel.svg);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
background-size: 100% 100%;
}
acf_register_block_type(array(
'name' => 'testimonial',
...
'icon' => 'travel-new',
...
));
