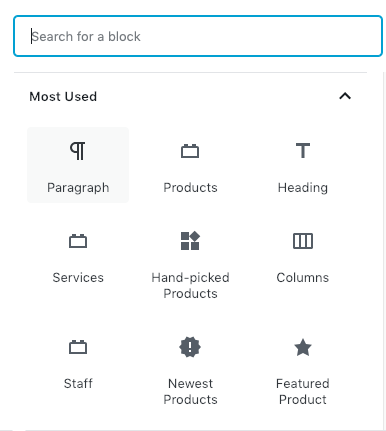
Где найти иконки блоков Gutenberg?
Есть ли документация, показывающая названия иконок блоков Gutenberg в документации WordPress?

Для контекста: я использую ACF блоки для Gutenberg и мне нужно найти справочник по параметру 'icon'.
add_action('acf/init', 'my_acf_init');
function my_acf_init() {
// проверяем существование функции
if( function_exists('acf_register_block') ) {
// регистрируем блок отзыва
acf_register_block(array(
'name' => 'testimonial',
'title' => __('Отзыв'),
'description' => __('Пользовательский блок отзыва.'),
'render_callback' => 'my_acf_block_render_callback',
'category' => 'formatting',
'icon' => 'admin-comments',
'keywords' => array( 'testimonial', 'quote' ),
));
}
}

Здесь вы можете найти список всех иконок Gutenberg с названиями и превью: https://wordpress.github.io/gutenberg/?path=/story/icons-icon--library
Для использования вам потребуется скопировать исходный код SVG.
Пример: регистрация блока ACF с иконкой postExcerpt

Вам нужно проинспектировать элемент и извлечь исходный код SVG иконки с https://wordpress.github.io/gutenberg/?path=/story/icons-icon--library:
<svg><path d="M12.75 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.395.395 0 00.199-.166c.05-.083.114-.253.114-.584V7.2H8.8V4h3.95v5.333zM7.95 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.394.394 0 00.198-.166c.05-.083.115-.253.115-.584V7.2H4V4h3.95v5.333zM13 20H4v-1.5h9V20zM20 16H4v-1.5h16V16z"></path></svg>
Затем вы можете зарегистрировать свой блок следующим образом:
add_action('acf/init', 'my_acf_blocks_init');
function my_acf_blocks_init() {
// Проверяем существование функции.
if( function_exists('acf_register_block_type') ) {
// Регистрируем блок testimonial.
acf_register_block_type(array(
'name' => 'testimonial',
'title' => __('Testimonial'),
'description' => __('A custom testimonial block.'),
'render_template' => 'template-parts/blocks/testimonial/testimonial.php',
'category' => 'formatting',
'icon' => '<svg><path d="M12.75 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.395.395 0 00.199-.166c.05-.083.114-.253.114-.584V7.2H8.8V4h3.95v5.333zM7.95 9.333c0 .521-.102.977-.327 1.354-.23.386-.555.628-.893.774-.545.234-1.183.227-1.544.222l-.12-.001v-1.5h.123c.414.001.715.002.948-.099a.394.394 0 00.198-.166c.05-.083.115-.253.115-.584V7.2H4V4h3.95v5.333zM13 20H4v-1.5h9V20zM20 16H4v-1.5h16V16z"></path></svg>'
));
}
}
Результат:

Больше информации о блоках ACF на https://www.advancedcustomfields.com/resources/acf_register_block_type/

Многие иконки в Gutenberg представляют собой пользовательские SVG-элементы, поэтому не ожидайте найти все иконки в списке dashicon. Однако вы также можете передать собственный SVG при регистрации блока ACF.
 tmdesigned
tmdesigned
В данном случае dashicons подходят для моих нужд. Я изучу возможность использования пользовательских SVG для ACF, спасибо.
 Sam
Sam
Буду рад, если меня поправят, но похоже, что только Dashicons можно использовать "по имени" таким способом – иконки Gutenberg, судя по всему, хранятся как встроенный HTML (JSX) в .js файлах (gutenberg/packages/icons/src/library), так что вряд ли их можно использовать из PHP.
Если вам нужны сами иконки, многие из них являются иконками Material UI. Например, иконка блока изображений и карандаш из верхней панели:


Так что вы можете использовать их или просто скопировать нужный SVG из репозитория на GitHub. В любом случае вам придётся вручную работать с SVG.

Также можно создать CSS-класс, например:
.dashicons-travel-new{
background-image: url(../images/travel.svg);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
background-size: 100% 100%;
}
acf_register_block_type(array(
'name' => 'testimonial',
...
'icon' => 'travel-new',
...
));
