Dos barras de desplazamiento en ventana emergente
Tengo un problema con las ventanas emergentes que se muestran al hacer clic en las imágenes de portadas de libros (desde un widget) en mi barra lateral: aparecen dos barras de desplazamiento verticales en lugar de una. ¿Alguna idea de por qué sucede esto y cómo puedo eliminar una de las barras de desplazamiento?
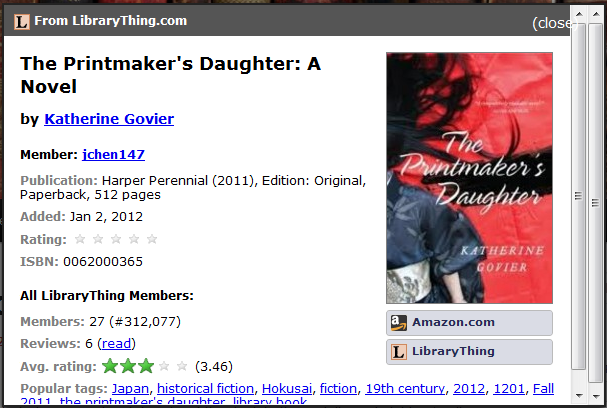
Aquí hay una captura de pantalla:

Este es mi sitio: Blog WordPress

Al revisar tu sitio, las barras de desplazamiento dobles son causadas por dos cosas:
- El iframe
- Las declaraciones CSS aplicadas a un
<div>
Tu iframe tiene la propiedad scrolling="auto" configurada. Cambia esto a scrolling="no" para desactivar la barra de desplazamiento.
Además, tu div contenedor del lightbox (<div id="LT_LB">) tiene su propiedad overflow configurada como "auto". Establece esto como "hidden" para eliminar la barra de desplazamiento.

¡Ay! Creo que esto va a estar más allá de mis capacidades. Los pop-ups provienen de un widget de texto con el siguiente código: <div id="wb4e442f139e10a7c3e619139c29f8b45"></div><script type="text/javascript" charset="UTF-8" src="http://www.librarything.com/widget_get.php?userid=jchen147&theID=wb4e442f139e10a7c3e619139c29f8b45" ></script><noscript><a href="http://www.librarything.com/profile/jchen147">Mi Biblioteca</a> en <a href="http://www.librarything.com">LibraryThing</a></noscript>
No parece haber una forma de editar el desplazamiento del iframe desde mi lado, ya que el widget original es de un tercero.
 evie
evie
En ese caso, te recomiendo que contactes directamente al tercero (¿posiblemente LibraryThing?) y les solicites soporte...
 EAMann
EAMann
Otro comentario: no tengo este problema de doble barra de desplazamiento con el pop-up de Librarything en otro blog de WordPress que hice para un proyecto de clase usando un tema diferente. Así que creo que esto también está relacionado con el tema.
 evie
evie