Два скроллбара во всплывающем окне
У меня возникла проблема со всплывающими окнами, которые появляются при клике на изображения обложек книг (из виджета) в сайдбаре: отображается два вертикальных скроллбара вместо одного. Есть идеи, почему это происходит и как убрать один из скроллбаров?
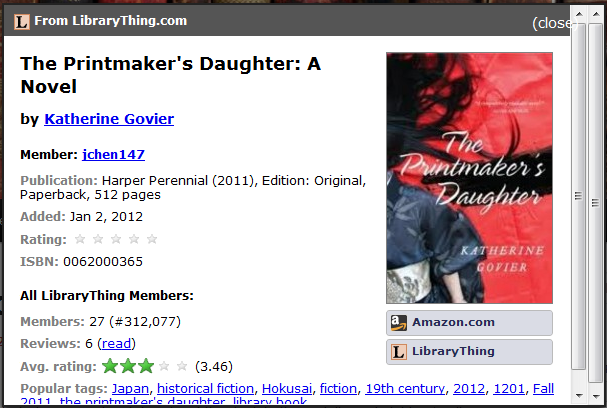
Вот скриншот:

Вот мой сайт: Блог на WordPress

Анализируя ваш сайт, двойные полосы прокрутки вызваны двумя причинами:
- Элемент iframe
- CSS-правила, применённые к
<div>
Ваш iframe имеет установленное свойство scrolling="auto". Измените его на scrolling="no", чтобы отключить полосу прокрутки.
Также, ваш контейнер lightbox (<div id="LT_LB">) имеет свойство overflow со значением "auto". Установите его в "hidden", чтобы убрать полосу прокрутки.

Ой! Кажется, это выше моих сил. Всплывающие окна создаются из текстового виджета со следующим кодом: <div id="wb4e442f139e10a7c3e619139c29f8b45"></div><script type="text/javascript" charset="UTF-8" src="http://www.librarything.com/widget_get.php?userid=jchen147&theID=wb4e442f139e10a7c3e619139c29f8b45" ></script><noscript><a href="http://www.librarything.com/profile/jchen147">Моя библиотека</a> на <a href="http://www.librarything.com">LibraryThing</a></noscript>
Похоже, у меня нет возможности редактировать прокрутку iframe на своей стороне, поскольку исходный виджет предоставлен сторонним сервисом.
 evie
evie
В таком случае я рекомендую вам обратиться напрямую к стороннему сервису (возможно, в LibraryThing?) и запросить у них поддержку...
 EAMann
EAMann
Ещё одно замечание: у меня нет этой проблемы с двойной полосой прокрутки во всплывающем окне Librarything в другом блоге на WordPress, который я создал для учебного проекта с использованием другой темы. Так что я думаю, это также связано с темой.
 evie
evie