Două bare de derulare în fereastra popup
Am o problemă cu ferestrele popup care apar când dau click pe imaginile copertelor cărților (dintr-un widget) în bara laterală: apar două bare de derulare verticale în loc de una. Aveți vreo idee de ce se întâmplă asta și cum aș putea să elimin una dintre barele de derulare?
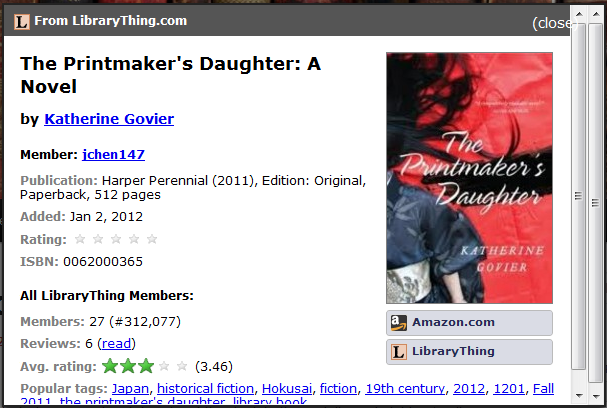
Iată o captură de ecran:

Iată site-ul meu: Blog WordPress

Analizând site-ul tău, barele duble de derulare sunt cauzate de două lucruri:
- Iframe-ul
- Declarațiile CSS aplicate unui
<div>
Iframe-ul tău are proprietatea scrolling="auto" setată. Schimbă aceasta în scrolling="no" pentru a dezactiva bara de derulare.
De asemenea, div-ul lightbox care conține (<div id="LT_LB">) are proprietatea overflow setată pe "auto". Setează aceasta pe "hidden" pentru a elimina bara de derulare.

Hopa! Cred că asta va depăși capacitățile mele. Ferestrele pop-up provin dintr-un widget text cu următorul cod: <div id="wb4e442f139e10a7c3e619139c29f8b45"></div><script type="text/javascript" charset="UTF-8" src="http://www.librarything.com/widget_get.php?userid=jchen147&theID=wb4e442f139e10a7c3e619139c29f8b45" ></script><noscript><a href="http://www.librarything.com/profile/jchen147">Biblioteca mea</a> pe <a href="http://www.librarything.com">LibraryThing</a></noscript>
Nu pare să existe o modalitate prin care să editez scroll-ul pentru iframe de pe partea mea, deoarece widget-ul original provine de la o terță parte.
 evie
evie
În acest caz, vă recomand să contactați direct terța parte (probabil LibraryThing?) și să cereți asistență de la ei...
 EAMann
EAMann
Un alt comentariu: Nu am această problemă cu bara dublă de scroll în fereastra pop-up de la Librarything pe un alt blog WordPress pe care l-am făcut pentru un proiect de clasă folosind o altă temă. Așadar, cred că este și legat de temă.
 evie
evie