El menú no es visible en apariencia
He agregado el siguiente código a mi function.php
function register_my_menu() {
register_nav_menu('header-menu',__( 'Menú' ));
}
add_action( 'init', 'register_my_menu' );
Y aquí está mi código donde se encuentra el menú.
wp_nav_menu( array( 'theme_location' => 'header-menu' ) );
¿Cuál podría ser el problema?

Hice una respuesta completa sobre esto hace un tiempo en SO. Puedes ver la publicación completa aquí. Para los usuarios de WPSE, he copiado mi respuesta de esa publicación. No la he editado, esta publicación originalmente trataba sobre agregar y mostrar un menú de navegación en el pie de página, pero el mismo método exacto se aplica para un menú de navegación en el encabezado. Espero que te resulte útil.
PUBLICACIÓN ORIGINAL DE SO
Has registrado correctamente tus dos menús de navegación. Yo siempre hago eso dentro de mi hook de configuración inicial del tema que se engancha al hook after_setup_theme. Así que haría algo como esto en tu functions.php:
function pietergoosen_theme_setup() {
register_nav_menus( array(
'header' => 'Menú de encabezado',
'footer' => 'Menú de pie de página'
) );
}
add_action( 'after_setup_theme', 'pietergoosen_theme_setup' );
Ten en cuenta que no tienes que hacerlo de esta manera. Lo siguiente también funciona:
register_nav_menus( array(
'header' => 'Menú de encabezado',
'footer' => 'Menú de pie de página'
) );
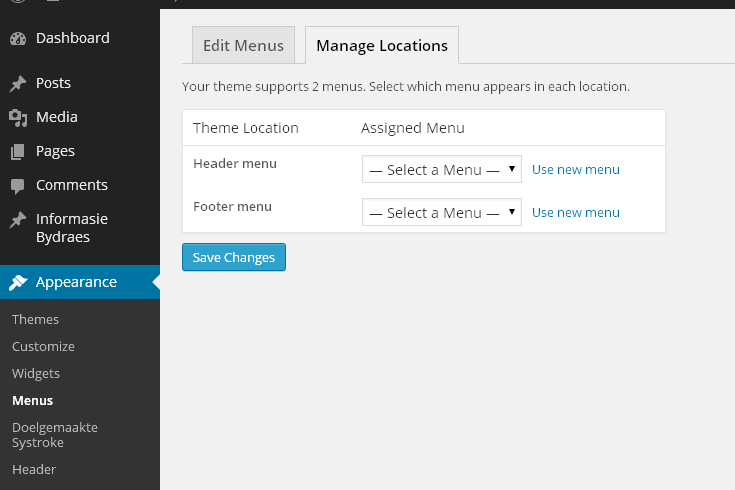
Ahora deberías ver los dos menús en el backend bajo "Apariencia > Menús > Gestionar ubicaciones" (Solo si existe un menú)

Para el menú de pie de página, agrega el siguiente código en tu pie de página donde necesites mostrar el menú:
<nav id="footer-navigation" class="site-navigation footer-navigation" role="navigation">
<?php wp_nav_menu( array( 'theme_location' => 'footer', 'menu_class' => 'nav-menu', 'fallback_cb' => false ) ); ?>
</nav>
En esta etapa no se mostrará nada, y creo que aquí es donde también te quedas atascado. La razón es que no hay elementos asignados al menú, y si no hay nada asignado a un menú, entonces no se mostrará nada. Así que tenemos que insertar algo para mostrar.
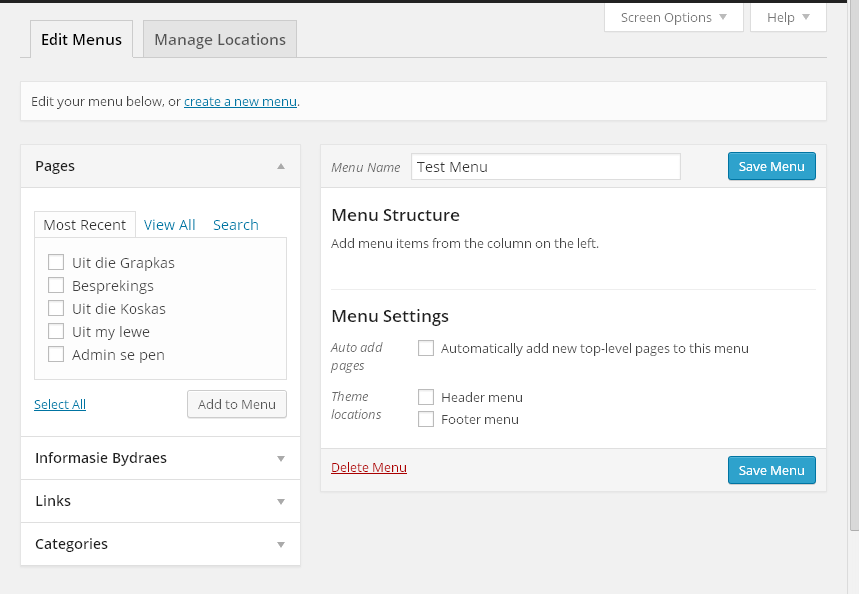
En el backend, ve a "Apariencia > Menús > Editar menús". En el campo "Nombre del menú", ingresa un nombre para tu menú y haz clic en "Crear menú". Ahora podrás agregar el menú en la pantalla de menús.

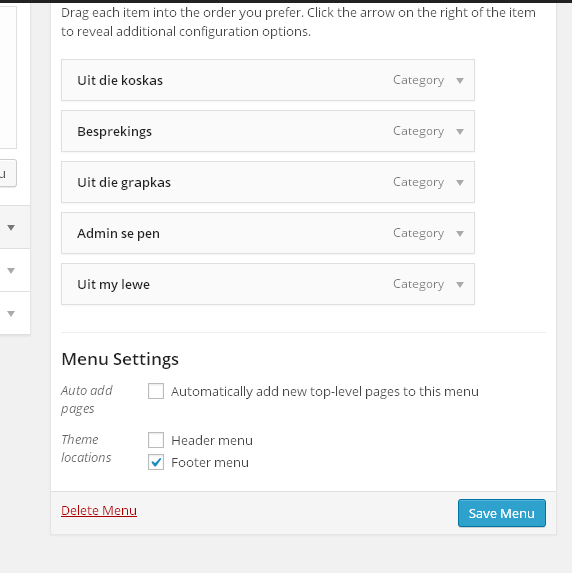
Ahora puedes elegir elementos del lado izquierdo para insertar en tu menú. También puedes establecer la ubicación del menú, en este caso en el pie de página. He seleccionado mostrar las categorías en el pie de página. Haz clic en "Guardar menú" cuando termines.

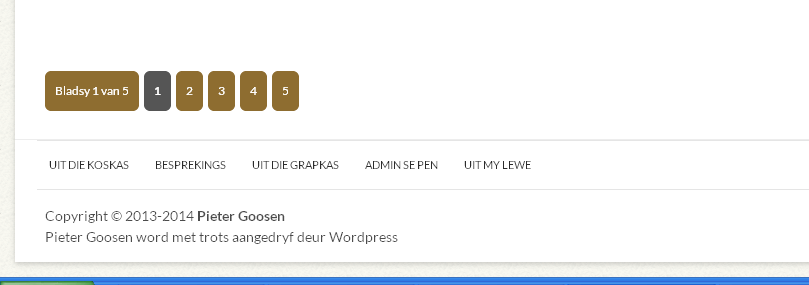
Ahora deberías ver tu menú de navegación en el front end.

Solo tienes que agregar estilos a tu barra de navegación ahora. Harás exactamente lo mismo para el menú de navegación del encabezado, excepto que agregarás la llamada al menú en el header.php. Espero que te resulte útil.

Hice como me explicaste pero aún así obtengo el mismo resultado :(
 Rohil_PHPBeginner
Rohil_PHPBeginner
¿Qué error/es estás recibiendo? ¿Qué no está sucediendo que debería, o qué está sucediendo que no debería? Por favor explica.
 Pieter Goosen
Pieter Goosen
¡Obtuve las soluciones! Gracias por tu tiempo. Me debes un café :)
 Rohil_PHPBeginner
Rohil_PHPBeginner