Меню не отображается в разделе "Внешний вид"
Я добавил следующий код в файл function.php
function register_my_menu() {
register_nav_menu('header-menu',__( 'Меню' ));
}
add_action( 'init', 'register_my_menu' );
А вот мой код, где расположено меню.
wp_nav_menu( array( 'theme_location' => 'header-menu' ) );
В чем может быть проблема?

Я уже давал полный ответ на этот вопрос некоторое время назад на SO. Вы можете ознакомиться с полным постом здесь. Для пользователей WPSE я скопировал свой ответ из того поста. Я не редактировал его, оригинальный пост был о добавлении и отображении навигационного меню в подвале, но точно такой же метод применим и для навигационного меню в шапке. Надеюсь, это будет полезно.
ОРИГИНАЛЬНЫЙ ПОСТ ИЗ SO
Вы правильно зарегистрировали два навигационных меню. Я всегда делаю это в хуке начальной настройки темы, который привязан к хуку after_setup_theme. Поэтому в вашем functions.php я бы сделал примерно так:
function pietergoosen_theme_setup() {
register_nav_menus( array(
'header' => 'Меню шапки',
'footer' => 'Меню подвала'
) );
}
add_action( 'after_setup_theme', 'pietergoosen_theme_setup' );
Обратите внимание, что это не единственный способ. Следующий вариант также работает:
register_nav_menus( array(
'header' => 'Меню шапки',
'footer' => 'Меню подвала'
) );
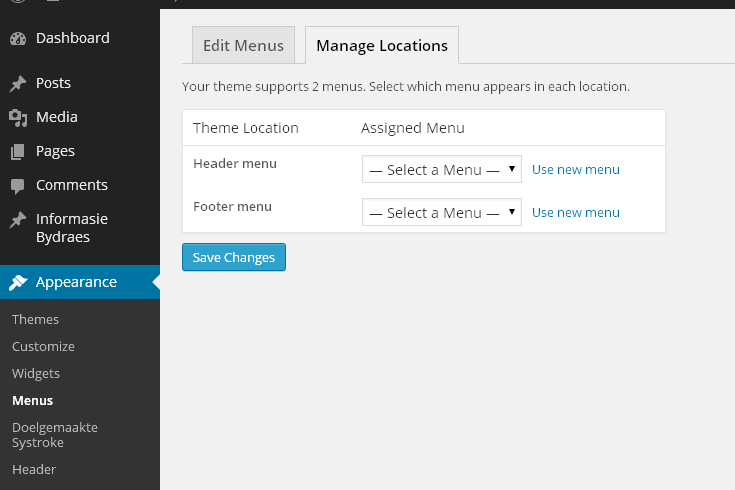
Теперь вы должны увидеть два меню в админке в разделе "Внешний вид > Меню > Управление расположениями" (только если меню существует).

Чтобы отобразить меню в подвале, добавьте следующий код в файл footer.php в том месте, где должно появляться меню:
<nav id="footer-navigation" class="site-navigation footer-navigation" role="navigation">
<?php wp_nav_menu( array( 'theme_location' => 'footer', 'menu_class' => 'nav-menu', 'fallback_cb' => false ) ); ?>
</nav>
На этом этапе ничего не будет отображаться, и я думаю, что именно здесь вы застряли. Причина в том, что в меню не назначены никакие элементы, и если в меню ничего нет, то ничего и не отобразится. Поэтому нам нужно добавить элементы для отображения.
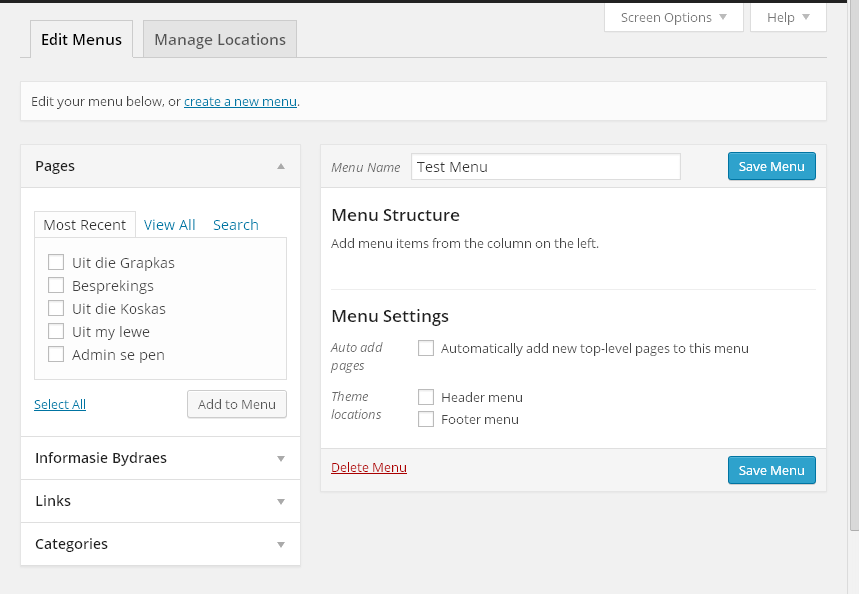
В админке перейдите в "Внешний вид > Меню > Редактировать меню". В поле "Название меню" введите имя для вашего меню и нажмите "Создать меню". Теперь вы сможете добавлять элементы в меню на экране редактирования меню.

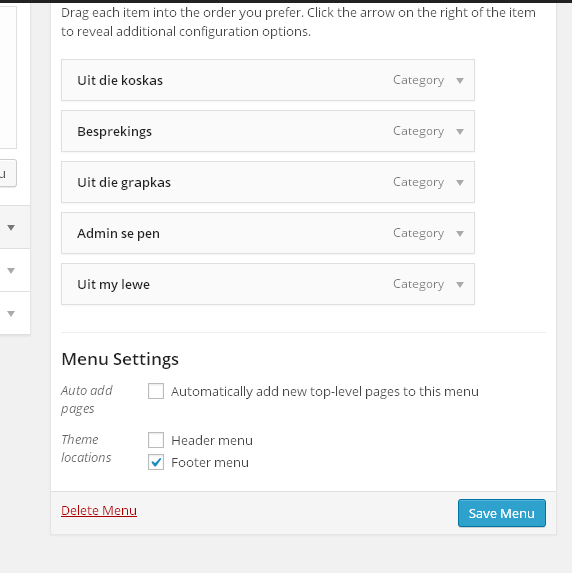
Теперь вы можете выбирать элементы из левой части для добавления в ваше меню. Вы также можете установить расположение меню - в данном случае в подвале. Я выбрал отображение категорий в подвале. Нажмите "Сохранить меню", когда закончите.

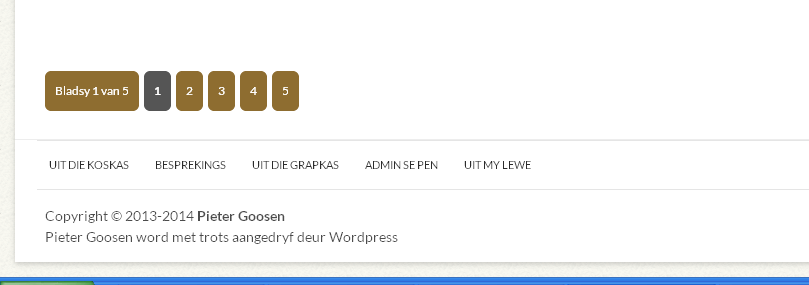
Теперь ваше навигационное меню должно отображаться на фронтенде.

Осталось только добавить стили для вашей навигационной панели. Точно так же вы можете добавить меню в шапку, только код нужно будет вставить в header.php. Надеюсь, эта информация окажется полезной.

Я сделал, как вы объяснили, но результат остался таким же :(
 Rohil_PHPBeginner
Rohil_PHPBeginner
Какие ошибки вы получаете? Что не происходит, что должно происходить, или что происходит, чего не должно быть? Пожалуйста, объясните.
 Pieter Goosen
Pieter Goosen
Нашел решение! Спасибо за уделенное время. Ты должен мне кофе :)
 Rohil_PHPBeginner
Rohil_PHPBeginner