Il menu non è visibile in Aspetto
Ho aggiunto il seguente codice al mio function.php
function register_my_menu() {
register_nav_menu('header-menu',__( 'Menu' ));
}
add_action( 'init', 'register_my_menu' );
E questo è il mio codice dove si trova il menu.
wp_nav_menu( array( 'theme_location' => 'header-menu' ) );
Quale potrebbe essere il problema?

Ho fornito una risposta completa su questo argomento tempo fa su SO. Puoi vedere il post completo qui. Per comodità degli utenti di WPSE, ho copiato la mia risposta da quel post. Non l'ho modificata, questo post riguardava originariamente l'aggiunta e la visualizzazione di un menu di navigazione nel footer, ma lo stesso metodo si applica esattamente anche a un menu di navigazione nell'header. Spero che lo troviate utile.
POST ORIGINALE DA SO
Hai registrato correttamente i tuoi due menu di navigazione. Io lo faccio sempre all'interno del mio hook di setup iniziale del tema che viene agganciato all'hook after_setup_theme. Quindi farei qualcosa del genere nel tuo functions.php:
function pietergoosen_theme_setup() {
register_nav_menus( array(
'header' => 'Menu header',
'footer' => 'Menu footer'
) );
}
add_action( 'after_setup_theme', 'pietergoosen_theme_setup' );
Tieni presente che non sei obbligato a farlo in questo modo. Anche il seguente codice funziona:
register_nav_menus( array(
'header' => 'Menu header',
'footer' => 'Menu footer'
) );
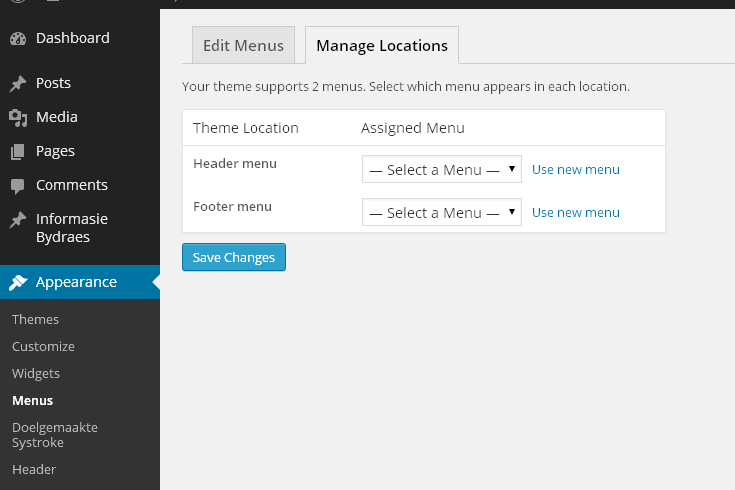
Ora dovresti vedere i due menu nel backend sotto "Aspetto > Menu > Gestisci posizioni" (Solo se esiste un menu)

Per quanto riguarda il menu del footer, aggiungi il seguente codice nel tuo footer dove vuoi visualizzare il menu:
<nav id="footer-navigation" class="site-navigation footer-navigation" role="navigation">
<?php wp_nav_menu( array( 'theme_location' => 'footer', 'menu_class' => 'nav-menu', 'fallback_cb' => false ) ); ?>
</nav>
A questo stadio non verrà visualizzato nulla, e penso che anche tu ti sia bloccato qui. Il motivo è che non ci sono elementi assegnati al menu, e se non c'è nulla assegnato a un menu, allora non verrà visualizzato nulla. Quindi dobbiamo inserire qualcosa da visualizzare.
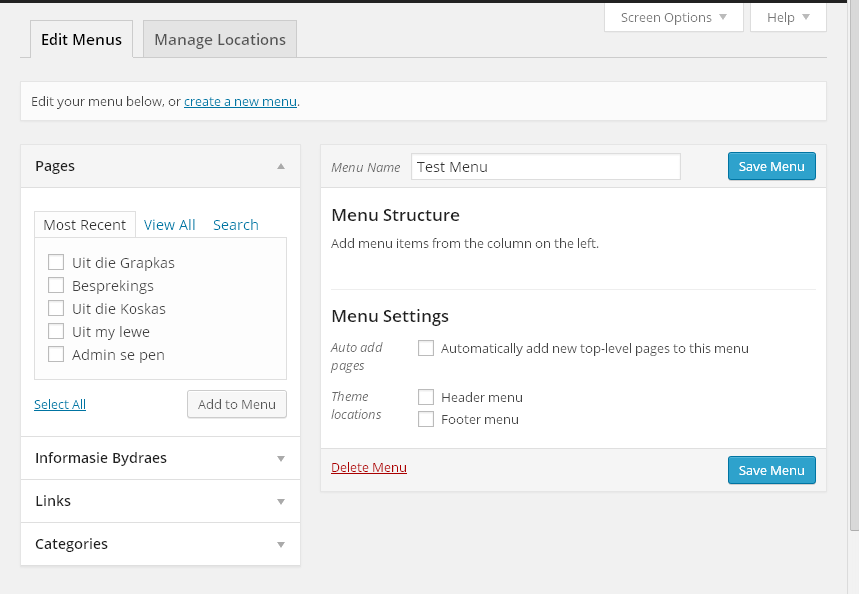
Nel backend, vai su "Aspetto > Menu > Modifica menu". Nel campo "Nome menu", inserisci un nome per il tuo menu e clicca su "Crea menu". Ora potrai aggiungere il menu nella schermata dei menu.

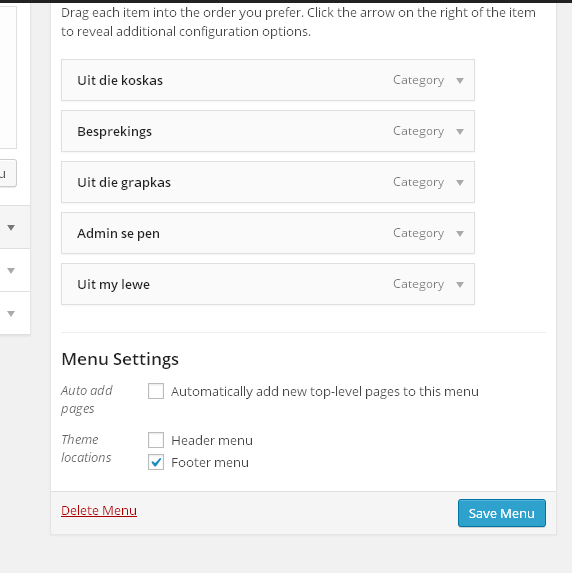
Ora puoi scegliere elementi dal lato sinistro da inserire nel tuo menu. Puoi anche impostare la posizione del menu, in questo caso nel footer. Ho scelto di visualizzare le categorie nel footer. Clicca "Salva menu" quando hai finito.

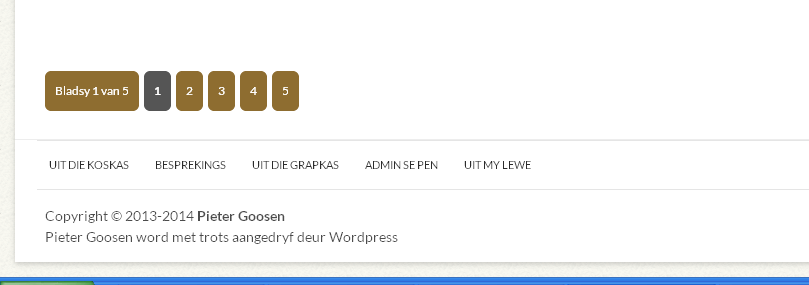
Ora dovresti vedere il tuo menu di navigazione in frontend.

Ora non ti resta che aggiungere lo stile alla tua barra di navigazione. Farai esattamente lo stesso per il menu di navigazione dell'header, solo che aggiungerai la chiamata al menu nell'header.php. Spero che lo trovi utile.

Ho fatto come hai spiegato ma il risultato è sempre lo stesso :(
 Rohil_PHPBeginner
Rohil_PHPBeginner
Quali errori stai riscontrando? Cosa non sta accadendo che dovrebbe, o cosa sta accadendo che non dovrebbe. Per favore, spiegaci
 Pieter Goosen
Pieter Goosen
Ho trovato le soluzioni! Grazie per il tuo tempo. Mi devi un caffè :)
 Rohil_PHPBeginner
Rohil_PHPBeginner