En WooCommerce necesito modificar la página thankyou.php
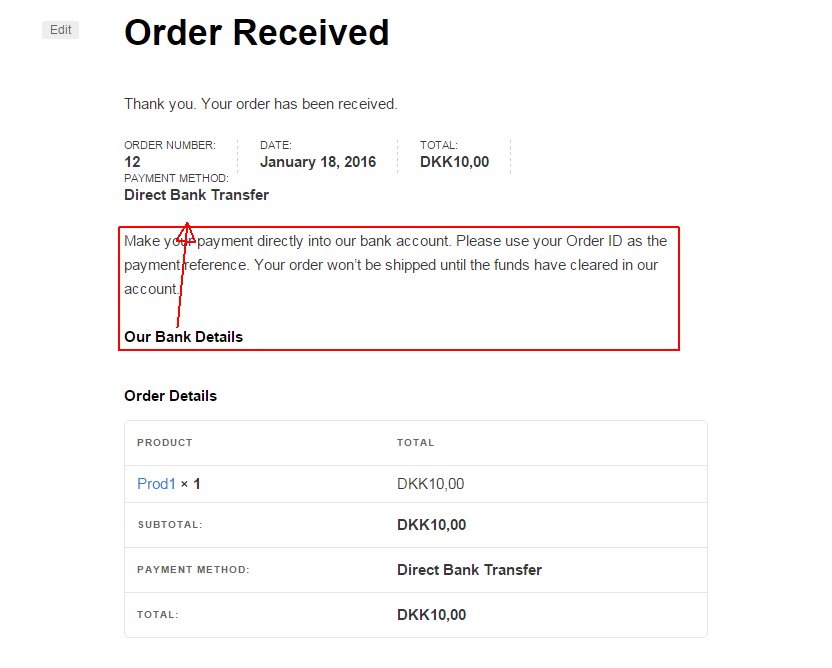
En la plantilla thankyou.php hay una acción que muestra la sección marcada en rojo en la imagen. El problema es que el título "Our Bank Details" debería estar arriba de la descripción, no debajo.

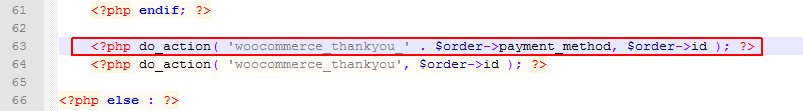
El código en thankyou.php que crea esta sección es:
<?php do_action( 'woocommerce_thankyou_' . $order->payment_method, $order->id ); ?>
Esta acción debe apuntar a algún código en otro archivo, que espero poder modificar usando un hook en mi functions.php. Necesito ayuda :-)
thankyou.php se encuentra ubicado en:
..wp-content/plugins/woocommerce/templates/checkout/thankyou.php
Lo he copiado a la carpeta de mi child-theme por si es necesario editarlo directamente

Terminé insertando la descripción del pago.
(la que especificas en la configuración de WooCommerce en el backend de WordPress)
El texto de pago "nativo" incorporado en WooCommerce es estático y no se relaciona con el método de pago seleccionado actualmente. :-(
Hice esto modificando el archivo de plantilla de WooCommerce:
1: Copia este archivo de plantilla:
..wp-content/plugins/woocommerce/templates/checkout/thankyou.php
a
tu-carpeta-de-tema/woocommerce/checkout/thankyou.php
2: Reemplaza esta línea

con este código:
<?php
if ( $available_gateways = WC()->payment_gateways->get_available_payment_gateways() ) {
foreach ( $available_gateways as $gateway ) {
if ( $gateway->title == $order->payment_method_title) {
echo '<div> <h2>Pago<h2/> </div>';
echo $gateway->payment_fields();
}
}
}
?>
(mi primer código PHP real, así que no me sorprendería si se pudiera hacer de manera más inteligente ;-))
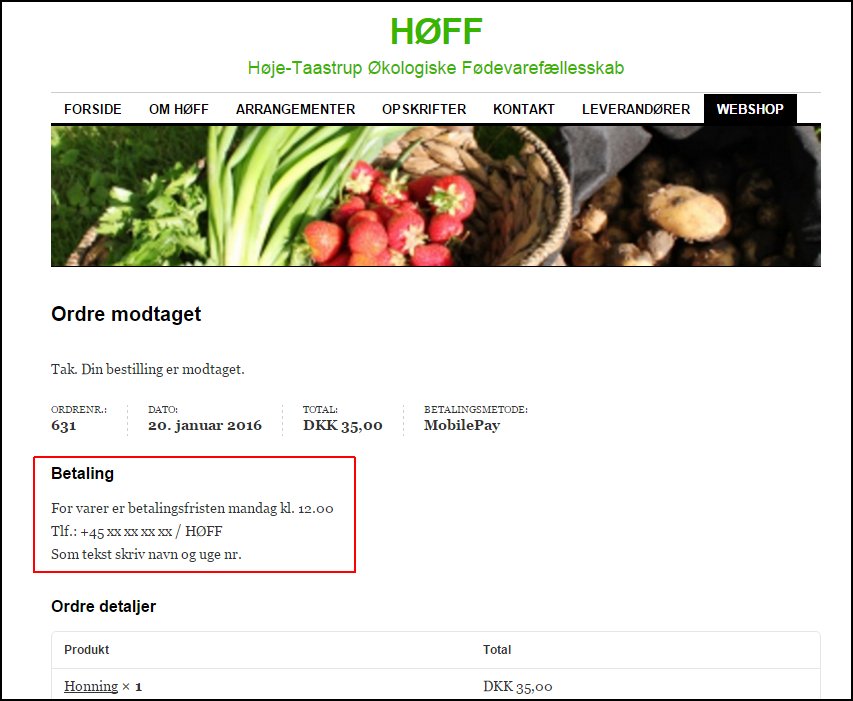
Resultado (página en danés):

La desventaja de este enfoque es que si WooCommerce actualiza esta plantilla algún día, ¡necesitarás recordar actualizarla tú mismo!

Desafortunadamente no hay un hook disponible para eliminar ese texto "Nuestros Detalles Bancarios". Sin embargo, puedes ocultar el texto por defecto que se añade en el área no deseada colocando la siguiente regla en el archivo style.css de tu tema:
.woocommerce-order-received .woocommerce h2:nth-of-type(2) {
display: none;
}
Luego, para tener "Nuestros Detalles Bancarios" en el lugar deseado, simplemente ve a WooCommerce > Configuración > Finalizar compra > BACS y allí agrega <h2>Nuestros Detalles Bancarios</h2> en el área de texto de Instrucciones.
¡Déjame saber cómo te va! :)
