Как изменить страницу thankyou.php в WooCommerce
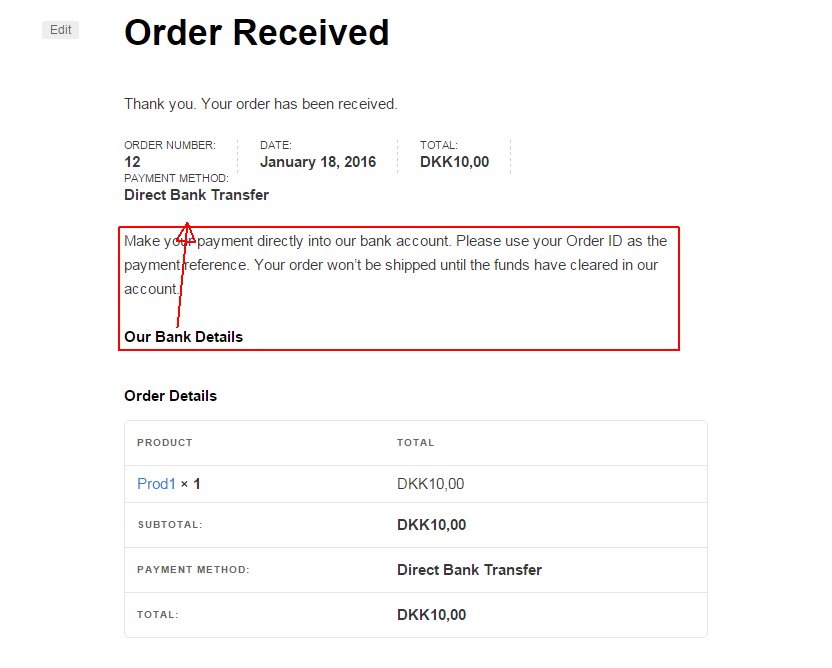
В шаблоне thankyou.php есть действие, отображающее секцию, выделенную красным на изображении. Проблема в том, что заголовок "Our Bank Detals" должен быть над описанием, а не под ним.

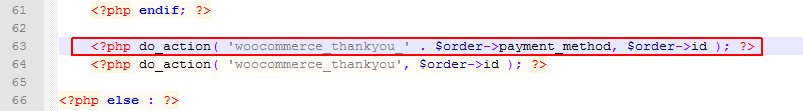
Код в thankyou.php, который создает эту секцию:
<?php do_action( 'woocommerce_thankyou_' . $order->payment_method, $order->id ); ?>
Это действие должно ссылаться на какой-то код в другом файле, который я надеюсь изменить с помощью хука в моем functions.php. Мне нужна помощь :-)
thankyou.php находится по пути:
..wp-content/plugins/woocommerce/templates/checkout/thankyou.php
Я скопировал его в папку дочерней темы, если потребуется его прямое редактирование

В итоге я добавил описание способа оплаты.
(то самое, которое указывается в настройках WooCommerce в админке WordPress)
Стандартный текст оплаты в WooCommerce статичен и не относится к фактически выбранному способу оплаты. :-(
Я реализовал это, изменив файл шаблона WooCommerce:
1: Скопируйте этот файл шаблона:
..wp-content/plugins/woocommerce/templates/checkout/thankyou.php
в
ваша-папка-темы/woocommerce/checkout/thankyou.php
2: Замените эту строку

на этот код:
<?php
if ( $available_gateways = WC()->payment_gateways->get_available_payment_gateways() ) {
foreach ( $available_gateways as $gateway ) {
if ( $gateway->title == $order->payment_method_title) {
echo '<div> <h2>Оплата<h2/> </div>';
echo $gateway->payment_fields();
}
}
}
?>
(мой первый настоящий PHP-код, так что не удивлюсь, если можно сделать умнее ;-))
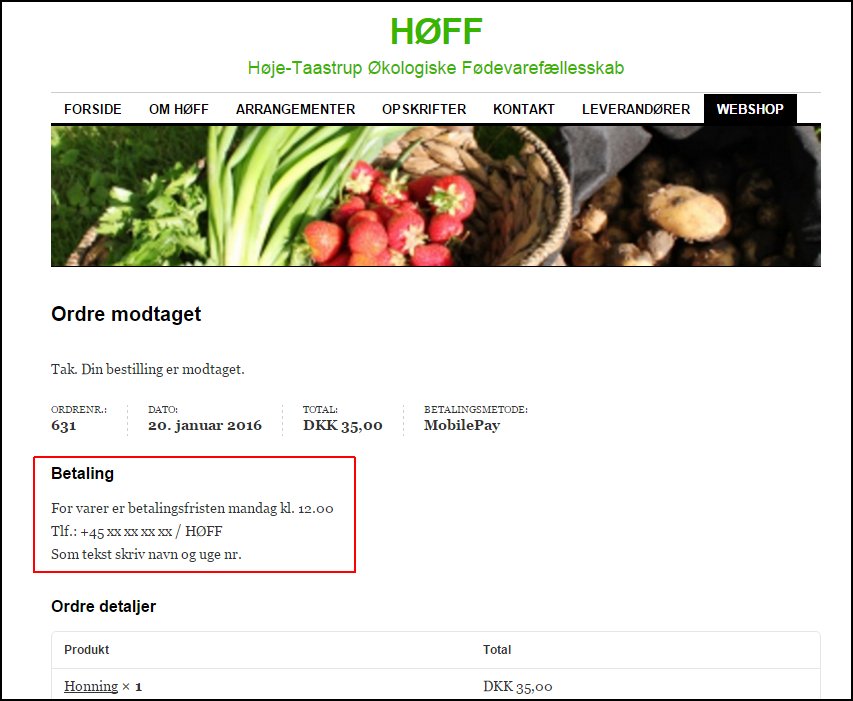
Результат (страница на датском):

Недостаток этого подхода в том, что если WooCommerce когда-нибудь обновит этот шаблон, вам нужно будет не забыть обновить его самостоятельно!

К сожалению, нет доступного хука для удаления текста "Наши банковские реквизиты". Однако вы можете скрыть стандартный, добавленный в нежелательном месте текст, добавив следующее правило в файл style.css вашей темы:
.woocommerce-order-received .woocommerce h2:nth-of-type(2) {
display: none;
}
Затем, чтобы разместить "Наши банковские реквизиты" в нужном месте, просто перейдите в WooCommerce > Настройки > Оформление заказа > BACS и добавьте <h2>Наши банковские реквизиты</h2> в текстовое поле Инструкции.
Дайте мне знать, как получилось :)
