Cum să modific pagina thankyou.php în WooCommerce pentru a schimba poziția titlului
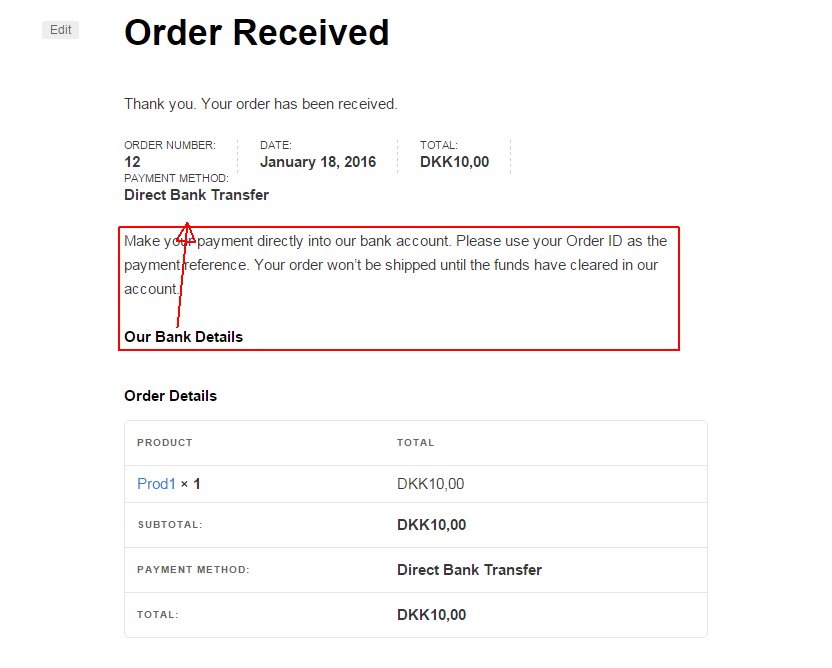
În template-ul thankyou.php există o acțiune care afișează secțiunea marcată cu roșu în imagine. Problema este că titlul "Our Bank Detals" ar trebui să fie deasupra descrierii, nu sub.

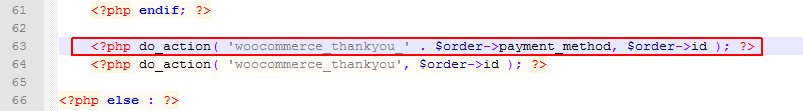
Codul din thankyou.php care creează această secțiune este:
<?php do_action( 'woocommerce_thankyou_' . $order->payment_method, $order->id ); ?>
Această acțiune trebuie să pointeze către un cod în alt fișier, pe care sper că îl pot modifica folosind un hook în funcitons.php. Am nevoie de ajutor :-)
thankyou.php este localizat:
..wp-content/plugins/woocommerce/templates/checkout/thankyou.php
L-am copiat în folderul child-theme dacă este necesar să-l editez direct

Am ajuns să inserez descrierea plății.
(cea pe care o specificați în setările WooCommerce din backend-ul WordPress)
Textul "nativ" de plată din WooCommerce este static și nu are legătură cu metoda de plată selectată efectiv. :-(
Am făcut acest lucru modificând fișierul template WooCommerce:
1: Copiați acest fișier template:
..wp-content/plugins/woocommerce/templates/checkout/thankyou.php
în
folderul-temei-dvs/woocommerce/checkout/thankyou.php
2: Înlocuiți această linie

cu acest cod:
<?php
if ( $available_gateways = WC()->payment_gateways->get_available_payment_gateways() ) {
foreach ( $available_gateways as $gateway ) {
if ( $gateway->title == $order->payment_method_title) {
echo '<div> <h2>Plată<h2/> </div>';
echo $gateway->payment_fields();
}
}
}
?>
(primul meu cod PHP real, așa că nu aș fi surprins dacă s-ar putea face mai inteligent ;-))
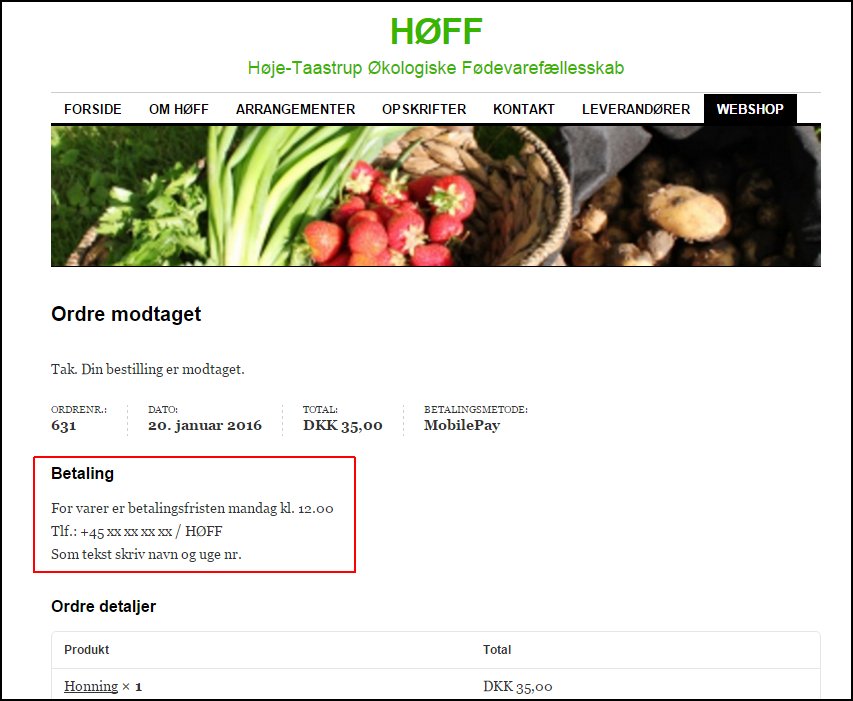
Rezultat (pagină în daneză):

Dezavantajul acestei abordări este că dacă WooCommerce va actualiza acest template într-o zi, va trebui să vă amintiți să îl actualizați și dumneavoastră!

Din păcate, nu există un hook disponibil pentru a elimina acel text "Detaliile noastre bancare". Dar, puteți ascunde implicitul care este adăugat și zona neintenționată plasând următoarea regulă în fișierul style.css al temei dumneavoastră:
.woocommerce-order-received .woocommerce h2:nth-of-type(2) {
display: none;
}
Apoi, pentru a avea "Detaliile noastre bancare" în locul dorit, pur și simplu mergeți la WooCommerce > Setări > Finalizare comandă > BACS și adăugați <h2>Detaliile noastre bancare</h2> în zona de text Instrucțiuni.
Spuneți-mi cum merge :)
