Modificare la pagina thankyou.php in WooCommerce
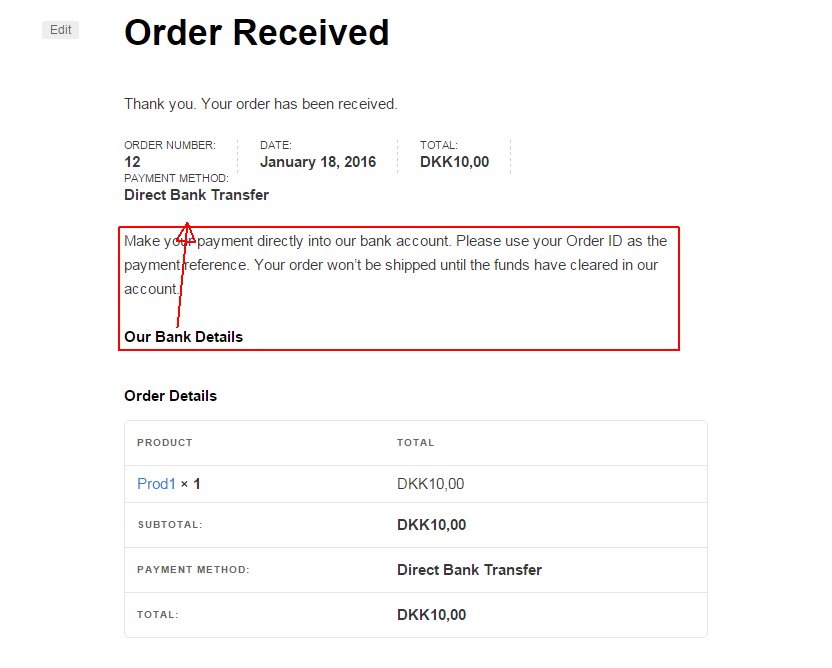
Nel template thankyou.php c'è un'azione che mostra la sezione evidenziata in rosso nell'immagine. Il problema è che la didascalia/titolo "Our Bank Detals" dovrebbe essere sopra la descrizione, non sotto.

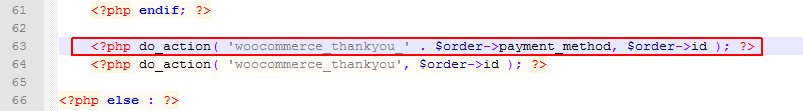
Il codice in thankyou.php che crea questa sezione è:
<?php do_action( 'woocommerce_thankyou_' . $order->payment_method, $order->id ); ?>
Questa azione deve puntare a del codice in qualche altro file, che spero di poter modificare usando un hook nel mio functions.php. Ho bisogno di aiuto :-)
thankyou.php si trova in:
..wp-content/plugins/woocommerce/templates/checkout/thankyou.php
L'ho copiato nella cartella del mio child-theme nel caso fosse necessario modificarlo direttamente

Alla fine ho inserito la descrizione del pagamento.
(quella che specifichi nelle impostazioni di WooCommerce nel backend di WordPress)
Il testo di pagamento "nativo" integrato in WooCommerce è statico e non è correlato al metodo di pagamento effettivamente selezionato. :-(
Ho fatto questo modificando il file template di WooCommerce:
1: Copia questo file template:
..wp-content/plugins/woocommerce/templates/checkout/thankyou.php
in
cartella-del-tuo-tema/woocommerce/checkout/thankyou.php
2: Sostituisci questa riga

con questo codice:
<?php
if ( $available_gateways = WC()->payment_gateways->get_available_payment_gateways() ) {
foreach ( $available_gateways as $gateway ) {
if ( $gateway->title == $order->payment_method_title) {
echo '<div> <h2>Pagamento<h2/> </div>';
echo $gateway->payment_fields();
}
}
}
?>
(il mio primo vero codice PHP, quindi non sarei sorpreso se si potesse fare in modo più intelligente ;-))
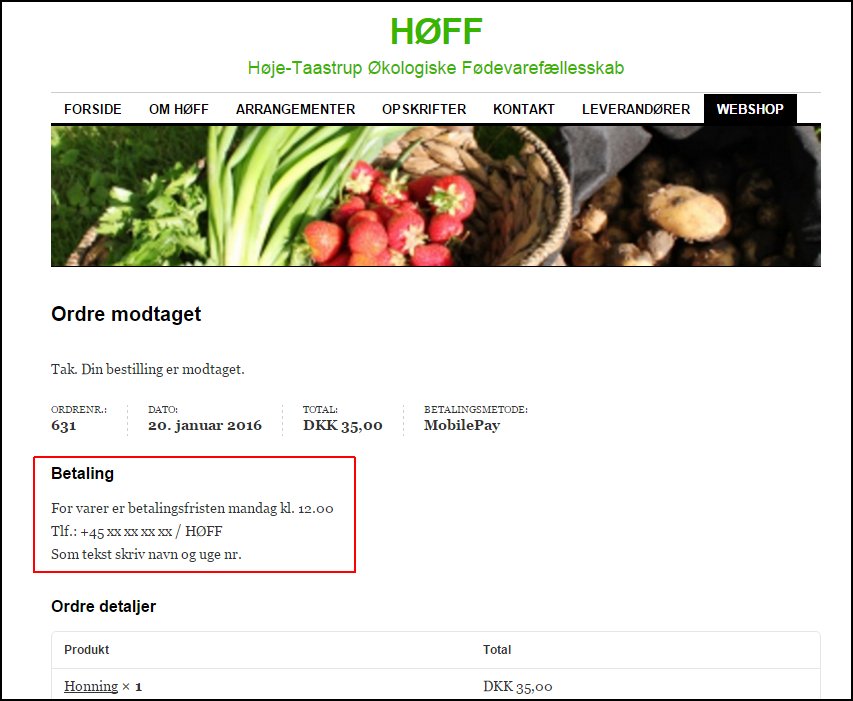
Risultato (pagina in danese):

Lo svantaggio di questo approccio è che se un giorno WooCommerce aggiorna questo template, devi ricordarti di aggiornarlo anche tu!

Sfortunatamente non è disponibile un hook per rimuovere il testo "I nostri dettagli bancari". Tuttavia, puoi nascondere l'area predefinita non desiderata aggiungendo la seguente regola nel file style.css del tuo tema:
.woocommerce-order-received .woocommerce h2:nth-of-type(2) {
display: none;
}
Per poi inserire "I nostri dettagli bancari" nella posizione desiderata, vai semplicemente in WooCommerce > Impostazioni > Pagamento > BACS e aggiungi <h2>I nostri dettagli bancari</h2> nell'area di testo Istruzioni.
Fammi sapere come va :)
